css3应用(1):字体投影text-shadow css3 apllicaton(1): shadow of text
▶▶1 [引言/preface]
今天在 @nicolemoker 那里看到制作封面照片的博文。
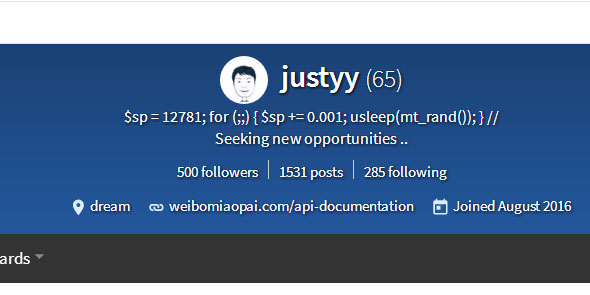
细心的朋友会发现 steemit的字体有了小小的变化
Circumspective can find that there's something changed in the font of head of steemit.
We can see clearly from the picture below:
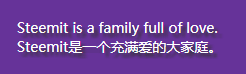
看下面这里会更明显一些

是的,字体下边多了投影。这种效果是通过css3的实现的(IE9以及以下版本不支持)。
That's right, there apears shadow under the words. This effect is realized by CSS3(IE9 and the following versions are not supported).

第二天可能是发现这里不太顺眼,又改回去了。The second day, the designer found this not good-looking, then change back to the original.
▶▶2 [实践/practice]
于是我也试了一下: Then let me have a try:
<style>
.test{
background:#639;
padding:20px;
font-size:14px;
color:#fff;
text-shadow:4px 4px 3px #333;
-webkit-text-shadow:4px 4px 3px #333; //just for compatibility 只是为了兼容性,测试过没啥用,留着以防外一
-moz-text-shadow:4px 4px 3px #333;//just for compatibility 只是为了兼容性,测试过没啥用,留着以防外一
}
</style>
<div class="test">
Steemit is a family full of love.
<br>Steemit是一个充满爱的大家庭。
</div>
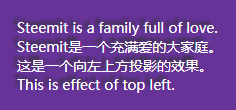
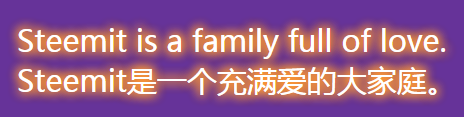
效果如下:effect is as follow:
 向右下方投影/bottom right shadow
向右下方投影/bottom right shadow优点就是在不支持css3的浏览器下,也不影响正常的显示。而在支持css3的浏览器上,可以增加美感。
Advantage is in the browse not supporting css3, we also can see the ordinary design. While in the browse supporting css3, we can get better-looking.
▶▶3 [详解/description]

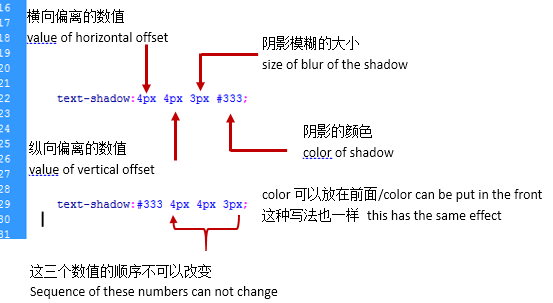
第一个数值:向右偏离的数量,负数表示向左偏离的数量。
The first number: ammount of right offset, and the negative number is ammount of left offset.
第二个数值:向下偏离的数量,负数表示向上偏离的数量。
The second number: ammount of bottom offset, the negative number is ammount top offset.
 text-shadow:-4px -4px 3px #333;
text-shadow:-4px -4px 3px #333;
第三个数值:阴影模糊的大小。该数越大,阴影扩展的面积也就越大,当然颜色会越浅。
The third number, the size of shadow blur. The larger the number is, the area of the shadow is bigger, and the color of the shadow is lighter.
color:投影的颜色。
color: the color of the shadow.
▶▶4 [扩展/spread]
①描边/stroke
<style>
.test{
background:#639;
padding:20px;
margin-bottom:50px;
font-size:30px;
color:#fff;
text-shadow:0px 1px 0px #000, 1px 0px 0px #000, -1px 0px 0px #000, 0px -1px 0px #000;
-webkit-text-shadow:0px 1px 0px #000, 1px 0px 0px #000, -1px 0px 0px #000, 0px -1px 0px #000;
-moz-text-shadow:0px 1px 0px #000, 1px 0px 0px #000, -1px 0px 0px #000, 0px -1px 0px #000;
}
</style>
<div class="test">
Steemit is a family full of love.
<br>Steemit是一个充满爱的大家庭。
</div>

text-shadow:0px 1px 0px #000, 1px 0px 0px #000, -1px 0px 0px #000, 0px -1px 0px #000;
这种写法是把四个方向分开来号,中间用逗号隔开。
四个方向分别偏移1px,刚好是在字体周边1px。而模糊值设为0,表示是清晰的,也就是描边的线条。
Write four directions separately, then use comma to separate them.
The offset of four directions is 1px, aroud the font. The blur is 0, that makes clear linellae to stroke.
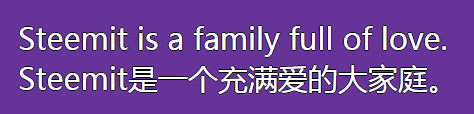
②外发光/outer glow
<style>
.test{
background:#639;
padding:20px;
margin-bottom:50px;
font-size:30px;
color:#fff;
text-shadow:0px 1px 15px #ff9933, 1px 0px 15px #ff9933, -1px 0px 15px #ff9933, 0px -1px 15px #ff9933;
-webkit-text-shadow:0px 1px 15px #ff9933, 1px 0px 15px #ff9933, -1px 0px 15px #ff9933, 0px -1px 15px #ff9933;
-moz-text-shadow:0px 1px 15px #ff9933, 1px 0px 15px #ff9933, -1px 0px 15px #ff9933, 0px -1px 15px #ff9933;
}
</style>
<div class="test">
Steemit is a family full of love.
<br>Steemit是一个充满爱的大家庭。
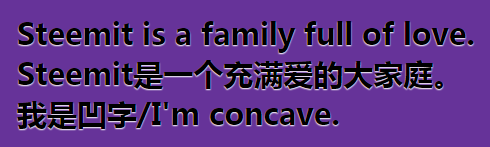
<br>我是凹字/I'm concave.
</div>
Set the third number larger, that can make the outer glow effect.
③3D凹字/3D concave text
<style>
.test{
background:#639;
padding:20px;
margin-bottom:50px;
font-size:30px;
font-weight:bold;
color:#000;
text-shadow:0px 1px 1px #fff;
-webkit-text-shadow:0px 1px 1px #fff;
-moz-text-shadow:0px 1px 1px #fff;
}
</style>
<div class="test">
Steemit is a family full of love.
<br>Steemit是一个充满爱的大家庭。
</div>
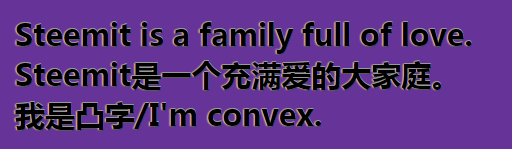
④3D凸字/3D convex text
<style>
.test{
background:#639;
padding:20px;
margin-bottom:50px;
font-size:30px;
font-weight:bold;
color:#000;
text-shadow:0px -1px 0px #999, -1px 0px 1px #ddd, 0px 1px 0px #333;
-webkit-text-shadow:0px -1px 0px #999, -1px 0px 1px #ddd, 0px 1px 0px #333;
-moz-text-shadow:0px -1px 0px #999, -1px 0px 1px #ddd, 0px 1px 0px #333;
}
</style>
<div class="test">
Steemit is a family full of love.
<br>Steemit是一个充满爱的大家庭。
<br>我是凸字/I'm convex.
</div>
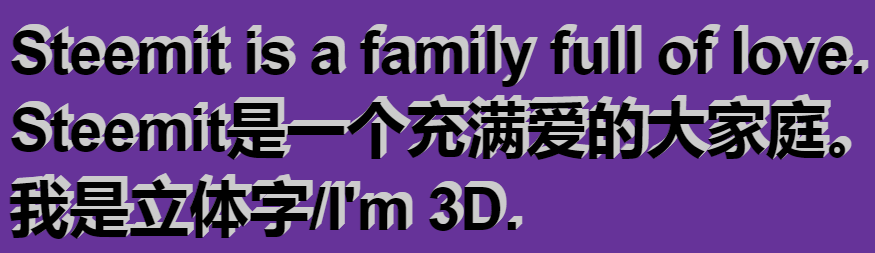
⑤3D字/3D text
<style>
.test{
font-family:Arial, Helvetica, sans-serif;
background:#639;
padding:20px;
margin-bottom:50px;
font-size:60px;
font-weight:bold;
color:#000;
text-shadow: 1px -1px 0px #ccc,2px -2px 0px #ccc,3px -3px 0px #ccc,4px -4px 0px #ccc,5px -5px 0px #ccc, 6px -6px 0px #ccc;
-webkit-text-shadow:1px -1px 0px #ccc,2px -2px 0px #ccc,3px -3px 0px #ccc,4px -4px 0px #ccc,5px -5px 0px #ccc, 6px -6px 0px #ccc;
-moz-text-shadow:1px -1px 0px #ccc,2px -2px 0px #ccc,3px -3px 0px #ccc,4px -4px 0px #ccc,5px -5px 0px #ccc, 6px -6px 0px #ccc;
}
</style>
<div class="test">
Steemit is a family full of love.
<br>Steemit是一个充满爱的大家庭。
<br>我是立体字/I'm 3D.
</div>

text-shadow属性是可以叠加的,通过叠加可以实现以上立体的效果。通过灵活使用,可以实现更多的漂亮的字体,期待你的发现!
text-shadow can be used togethor, that can make the 3D effect above. By creative using, we can get more beautiful text!





赞。。。 .tvb { font-size:666px; color:#666 ;}
我半天才反应过来,我还以为我写错了。。。。你还看直播吗。。。
啥直播?
666好像是直播里语言吧,我以为是我也不知道,不过你这个赞我一天都充满动力呀,我开心的都合不上嘴了。。。
我长得黑。。。我觉得我是#333....
好专业的帖子。。支持支持
谢谢支持
原来通过代码可以实现这么多有意思的效果,你好棒哦!
网上都有的,我只是自己结合着中文试了试吼吼,感谢冷兄支持!
姐,你好专业啊!!!!!!
我就做个企业网站,用后端的时候很少,css还行。不过些网上都有,我只是自己重新写了一下,根据字体调了参数和颜色而已,你看他们编程大神都没有vote我呢,我就是自己整理整理,顺便也强化一下相关知识点。谢谢妹子你支持!
还有一个问题,你们的封面图怎么都那么好看,怎么才可以有相同的尺寸,而看起来也很高清呢?
看妮可那篇文章
@TVB姐原来是技术流啊!
水平还有待大幅度提高呀, @justyy 厉害!
哇,原来是程序员呀 我真厉害。我是电脑盲。:(
是伪程序员。。。不是真的。。。
Congratulations @tvb! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPThis is incredible!
You've exceeded my expectations.