School of Website Development and IT: Free 8-Week N-E-T in Website Development and Advancement
Greetings Fellow Steemstemers, Utopians, IT Professionals and Students

This project is valuable to
1. Those who want to venture in the career of website development
2. Anyone who has a website and wants more control over the appearance of their pages be it through CMS or raw coding
Abstract
This Project will supply you with everything you need to get yourself started as a First timer and up to a Freelancer in the course of web development. You certainly do not need a bachelor’s degree in computer science to become a web developer as most people must have told you. Your main focus should be "striving to be diligent in learning" as you have chosen to subscribe to this course and our goal here is to get you equipped completely with the knowledge as simple as possible. It would be noteworthy that you set aside every mind blowing excuse as to why you cannot succeed in this course and get yourself an open mind.
Introduction: First things First
Who is a web developer and why should you be interested in becoming one?
You can say that a web Developer is simply someone who builds and maintains websites. In other words, a web developer literally is in charge of how you experience the web.
One of the reasons for considering this career is that it is highly demanded in the general market and is able to serve as a full-time Job
Objectives of this project: At the end of this project, you should
- Understand how the web works
- Understand HTML and CMS.
- Self-write web pages with a combination of markup languages.
- Develop web-based applications.
- Provide website enhancements.
- Understand the concept of user-interface and user-experience
IS IT HARD TO LEARN?
Many courses that teach HTML and CSS most times picture an unfriendly look. To make it easier for you to learn, time is given to every sub-topic to make sure it is simple as possible
Note that all websites consist of HTML and CSS, but you can add some amazing features using content management systems.
Before getting to work you should decide either to become a [Full stack developer, front-end, web designer, back-end engineer or an API creator]
Definitions.
- Full-stack development: This is the combination of both back-end and front-end development.
- Front-end development: The “front-end” is concerned with the user interface (UI)
- Back-end development: The “back-end" deals with creating complex APIs and managing databases
- Web designers: This category is concerned with building basic brochure websites
The beautiful thing here is that this project covers every single type of developer ; ]

First Step in becoming a Website developer
To become a website developer, you must
●First understand how the web works
●Get the required software
● Learn the technicalities.
In this post we would focus on how the web works and also getting the required softwares
Let us begin with the "web work"

The picture above shows the First server at CERN computer center
How the web works
A web server basically is a computer that is always fixed to the web, and is maintained specially to send web pages to users. When you visit a website address, the web hosting server could be located anywhere. So as to find the location of the web server, your browser will first connect to a Domain Name System (DNS) server(this happens automatically so do not get confused). When you connect to the web, you do so via an Internet Service Provider (ISP). An IP address is a number of up to 12 digits separated by periods / full stops. Every device connected to the web is identified with a unique IP address; the unique number that the DNS server returns to your computer allows your browser to contact the web server that hosts the website you requested which now allows the web server send the page you requested for initially.
With that already understood, we can now go on to talking about some software that would be used for this course
Text Editors
These are softwares mainly used to record text and as such will be required in this course to keep record of our programming codes and other vital information
Good browsers
A web browser simply is a software application for accessing information on the World Wide Web, it is used to translate computer languages to a more user friendly visual presentation
Image Editors
Image Editors would be required in this course, especially when we begin to deal with UI and UX
Deployment tools
Have you ever wondered where all the work will be done, obviously they will be done locally on your PC. But then you would want to shift them to the world wide web so as to make your website public and available for use to everyone and this is what a deployment tool help you accomplish
Cloud Storage
Cloud storage serve as an online memory card, they help you save your files online so that they can be available anytime, anywhere.
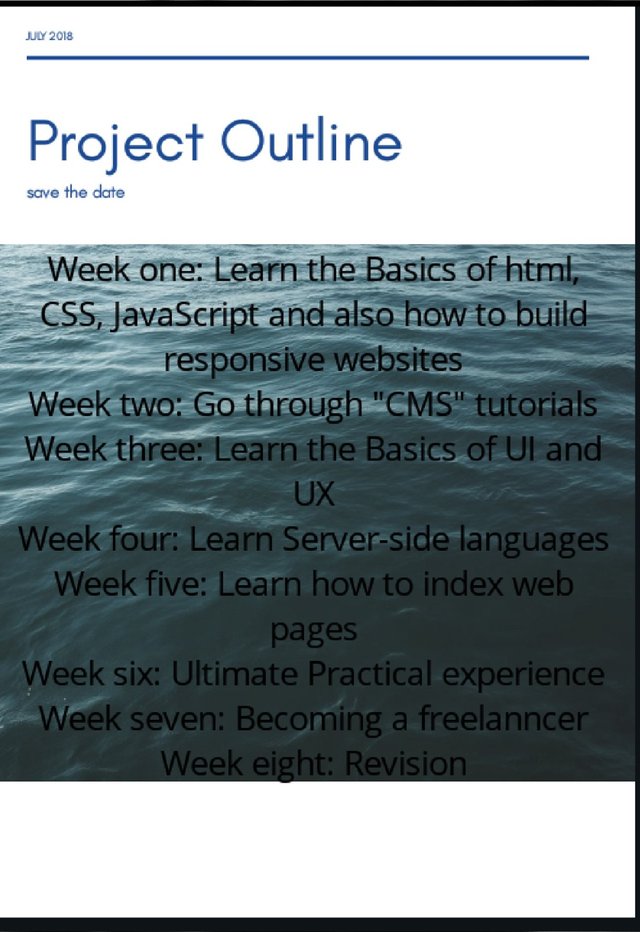
So for this post, we have come to the end thank you for your time but before we anticipate the next post here is a copy of the course outline

Thank you all for participating and do not forget to share as we anticipate the next post.
Excellent post buddy! Will be keeping an eye out for the future lessons :)
you sure should, thank you for your time!
Congratulations @chukwuebuka! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
SteemitBoard World Cup Contest - Semi Finals - Day 1
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes
Thank you.
Congratulations @chukwuebuka! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
SteemitBoard World Cup Contest - The results, the winners and the prizes
Congratulations @chukwuebuka! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Congratulations @chukwuebuka! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Congratulations @chukwuebuka! You received a personal award!
Click here to view your Board
Do not miss the last post from @steemitboard:
Congratulations @chukwuebuka! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!