Steempress 2.4: Design update, coming features and wish for feedback
Dear followers. It has been a long time since our previous update. This delay has been due to us working to rebuild SteemPress from the bottom up to support our new long-term strategy. We hope to provide you with more frequent series of updates over the course of the summer, starting with our new design which we added one week ago.
This post will introduce some of the updates we have planned in the near future starting with the new design introduced two weeks ago. We want to share our ideas and intentions with the coming changes and why we believe this will add the most value to blogs that use our plugin. We hope that by doing so, you the community can get a better sense of where we are going and can provide us with feedback on whether or not our direction and ideas are well aligned with your wishes and expectations.
A new comment section
Everything starts with the new comment section that we launched with the 2.4 update two weeks ago. Aside from hopefully looking a lot better visually, the new design is also built for all of the new features and changes that are planned. We hope that this has been sufficient time for you to experience the new appearance of the comment section, and perhaps formed some opinions about it that you can share with us.
Design choices
Improving the overall appearance of our comment section was always highly requested by our users. We noticed that those who wanted a different design preferred the layout found on most blogs and forums where each comment has more space assigned to it and a larger profile picture. This in contrast to what's typically found on social media websites like Facebook and Steemit, or on news websites with a social media plugin to host discussions underneath new articles.
The difference makes sense, as for many blog posts, the comment sections consists mostly of questions and feedback to the post itself rather than the longer discussions. This then favors a design more focused on making single comments, perhaps with one reply from the blog owner, look as good as possible. However, once there are multiple replies to different comments, a design with a large profile pictures quickly takes up a lot of space and the discussion can become difficult to follow.
After trying out several alternative designs, we went with a hybrid idea:

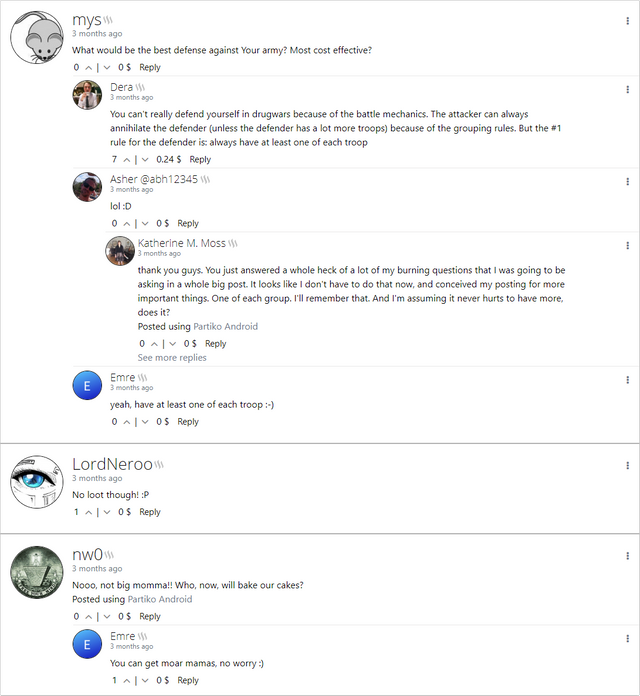
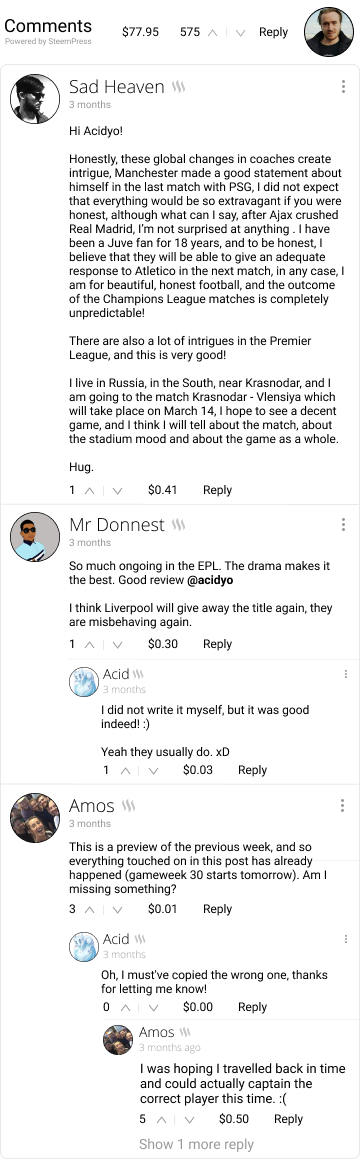
The new design for the SteemPress comment section from one sample post. Showing how comments made in response to the blog appear as a large "parent comment", whereas replies made to a comment are made smaller.
The comments made to the post itself now has a large profile picture and an overall appearance more similar to traditional WordPress comment sections. The replies to the comments then instead follow a more social media type of style to better support discussions. This means that when there are few comments made to the post, the overall appearance will more closely resemble the traditional blogging design while still supporting discussions to take place and appear just like they would on other Steem front ends.
With the goal to enable seamless integration between SteemPress blogs and different Steem frontends, while also providing the blog owner with a good looking comment section, we hope that this approach manages to accomplish both.
Responsive and mobile design
The new design is also made to be more compatible with comment sections of different widths, as well as for mobile screens. We noticed that for many blogs with less space reserved for the comment section, replies often became very narrow and thus also very long. With our new solution, comments made to posts with a relatively large comment section will take on the more traditional WordPress look. On mobile and smaller comment sections, the design will instead follow the more “social media” style experienced on websites such as Facebook. Knowing how different websites set aside a different amount of space for their comment section, it's important that the appearance looks great on different widths.
To get a feeling for the responsiveness and how it will appear on different widths, try out our demo version here and try adjusting the width of the screen to see how the design will react. The smallest width currently supported is 350px, which will cover a majority of the cell-phone market.

Features
Steem account icon
A subtle yet important change is the addition of the Steem icon you see next to each display name. The logo indicates that the comment is written by a user with a Steem account and thus exists on other Steem front-ends as well as being subject to curation. This will separate these comments from others made by site visitors on the blog. By hovering over the icon with your mouse, you can see the Steem account name and click on it to visit their profile.
User authentication
One value proposition of Steem that we’ll be wanting to promote is the ability to authenticate users. Building an online reputation on a blockchain account means that nobody who doesn't possess your login key will be able to fake your identity to people who know your Steem account name. Furthermore, with the immutability of the Steem blockchain and tools such as hivemind, it becomes easier for blog owners and others engaging in the comments to browse the account history of others. This can help bloggers and moderators effectively detect trolls, spammers etc.
Cross platform
Another core value we see in a Steem powered comment/engagement section is enabling people from various sites to come together to discuss a topic of shared interest through a common immutable platform. The Steem logo thus helps indicate which comments are made on a blockchain level meaning that the person making it may have engaged with the content through a different website.
The options menu
The menu on the top right corner of each comment will include options for the blog owner and other site visitors to hide comments and to report or block users. While the Steem blockchain is immutable, the blog owners need to have control over their own website, and thus be able to hide comments they don't want to appear on their posts. Currently, blog owners can hide a comment from appearing in the comment section on their blog by flagging through any front end including in the comment section itself. We will also want to let other users report abuse this way in order to help us combat spam, plagiarism and other behaviors negatively impacting our users.
Supporting engagement from non-Steem users.
While we hope the new design is a welcomed change to most of you it is, for the most part, just the stepping stone to something bigger. The requirement to have a Steem account in order to simply engage with content has been a large obstacle to growing Steem-based apps for a long time. This mostly due to the on-boarding cost, limitation and time delay. This has been an issue in particular for larger websites and content creators who want to try a new platform and have their thousands of users able to consume it immediately.
We are therefore looking forward to releasing our coming update which will enable people to make comments also without a Steem account. We hope that this can bring two significant positives. The first being to make the comment section more attractive to blogs with a high non-Steem following, and thus lowering the barrier to adopting a Steem-based solution. The second being that it can help onboard new users to Steem, as people who may not have had the patience to wait for a Steem account otherwise will now be able to engage, and upon revisiting the site be reminded that their user experience can be enhanced through connecting their profile on the blog with a Steem account and thus being able to earn rewards alongside the benefits of user authentication and cross-platform engagement.
In short, our plans for the new "guest accounts" will be to provide a login option that only asks for a Display name, a password and an email verification. Users will then receive further information about the potential benefits of also creating and connecting a Steem account to their profile through SteemPress. We have many ideas for how this can also be made more interesting by allowing our high rated users to onboard their most constructive and value-adding site visitors. More on this later.
Feedback
We would highly appreciate any feedback on the look of the design itself. Is this something you would gladly use on your own website? If not, why not? Do you have any examples of comment sections you really love yourself? What additional features would you as a blog owner or site visitor like to see?
Please let us know in the comments and we’ll do our best to curate good suggestions!
If you are interested in the code, most things happeded between this commit and this commit, you can see the list of commits here
Thank you very much for your contribution. This looks awesome! Especially I like the idea of engaging non-steem users. Maybe we can allow users to login via FB, or just simple email validation. Your design could integrate two upvoting/downvoting systems, one from steem users and one from non-steem users i.e. non-steem users will be treated as 0-SP users. You could also add a link to the users in the comment section and also, the minified JS could be stored separated in a file for better maintainability.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @justyy! Keep up the good work!
Great, the work you have done for Steem has always been very admirable. We are also considering linking popular Chinese WeChat to Steem through wordPress. The work you have done has brought us a lot of inspiration. I hope we have the opportunity to work together to do something, thank you!
I don't have the comment section active on my WordPress blog, mainly because only my WP friends & non-Steem friends read it. However, I took at peek at the demo, and I really like the hybrid design - I think it works and flows well.
I'm wicked excited at the idea of non-Steem people being able to eventually engage though! Once that feature is implemented, I will definitely add the SteemPress comment section to my WP blog. I think this is an excellent way to drop breadcrumbs to interested people, to eventually lead them here!
Thanks for all your hard work, and for reviving my interest in my WP blog (which was getting a bit neglected once I found Steem...LOL!).
You should definitely take a look at the method that @threespeak are using to allow non-Steem comments on video which can then be claimed as a Steem account (I'm not sure if that part is working yet).
This would be an ideal system for me to see under my the content from our posts.
Examples in the comments on this video:
Great work! The comments section design looks really good to me, and your planned next updates seem intriguing and definitely on the right path. Thank you!
These are good moves forward as far as I can tell. While I brainstorm on more possible likely needed update, let me soak these in.
Thanks for the awesome experience with using steempress.
meanwhile, this will be really nice
Hey, @steempress!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
(Comment Reserved for Suggestion)
Hi @steempress!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Congratulations @steempress! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!