Calling all web designers - I'm offering a SBD bounty for the creation of a default SteemPress blog theme
I figured it's time for an experiment in crowd sourcing using steemit.com as the platform. My name's Aaron and I've been working for the past few weeks on a project I'm calling SteemPress. It's evolving into a steem powered blog engine that anyone can run to create a standalone blog based on the steem blockchain.
I am offering a bounty to all the web designers out there for a modern blog theme. I haven't focused at all on the design of SteemPress, and I'm tired of it looking like crap! I have been way busy working on the more technical aspects to dedicate my (bad) design skills to the task. So I'm putting my money where my mouth is, let's see what the designers in the community can come up with!
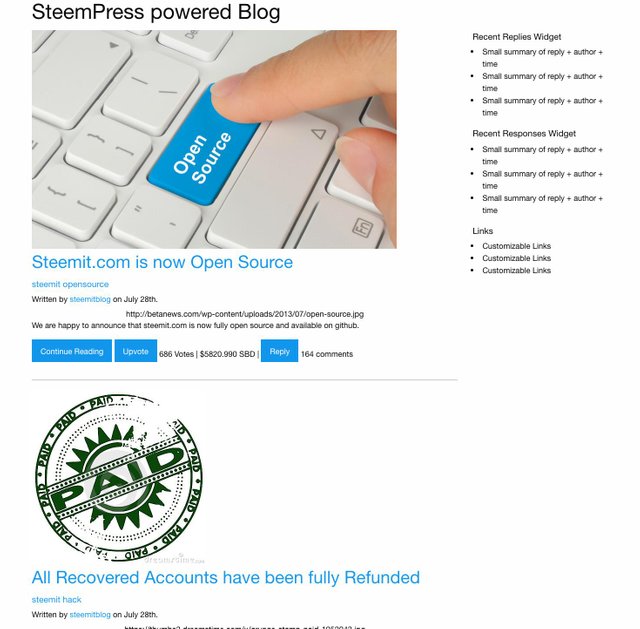
Here's what it looks like currently

It needs love in a bad way. You can also see the code live on steempress.io (which is currently serving up all content by the @steemitblog account).
The booty for the bounty:
- $500 SBD out of my wallet.
- All of the SBD rewards I get from this root level post, both 12hr and 30d.
- Credit within SteemPress repository for the default theme and a link in the credits as long as it's included as the default theme.
Understanding the SteemPress vision is important
The goal is to create an open source project that competes with applications like Medium, WordPress, Ghost and other blogging platforms. This platform needs a default theme for the users who don't want to customize it, but still want a nice looking blog. Keep that in mind with your design, as these pages should draw heavy inspiration from those you feel are best in the blogging world.
What's expected of a theme
The theme itself needs to be clean and easy to read on all types of devices. The typography and color scheme should be used to draw users focus to the content presented on the specific page. The colors should be easy on the eyes and the layout should be that of a modern blog.
The theme itself should be a combination of HTML/CSS, not just a photoshop mockup.
Currently there are two pages needed for this theme bounty:
- The blog list page - a landing page for users to browse different blog posts, each with summarized information and controls.
- The blog post page - a destination page that contains the content of a specific blog post. All details of the post should be visible here.
Currently I'm using foundation 6 (the same as steemit.com), but am open to other frameworks if it suits your design. I'm partial to semantic-ui for most of my projects, but figured it might be wise to use foundation 6 to match steemit.com a little.
All pages should contain a few global/common elements:
- A global header. It should include the title of the blog (defined by the user) and an area for links/buttons. The links will likely be a way to log in, a search, and ways to way to learn more about the author.
- A global footer. It should include an an area for more customizable external links, some of the most recent content, and an area at the very bottom that says "Powered by SteemPress, built on Steem".
Other modular page elements include:
- A post preview element, including the title, the categories/tags, an optional image, an article summary, the date, author, voting controls/count, comment controls/count, and a link to read the entire article.
- A sidebar element template. The functionality of the sidebar is currently being explored, but elements like "Recent Replies" and "Recent Comments" will likely be a part of this area. A generic element can be designed and reused in this area.
How to submit your theme:
- Use the provided HTML templates (blog list page & blog post page) to create your theme. You are free to move HTML elements around to fit your design and add custom CSS to accomplish your vision.
- Submit your design by posting here on steemit.com.
- Make sure to use the tag
#steempress-bountyin the tags field on your post (putting it in the body doesn't work anymore). - Include screenshots as well as a link where we can see the HTML/CSS in action!
- Make sure to use the tag
- You are free to iterate and improve on your design until the bounty expires.
Feedback will be provided on your designs!
Over the duration of this bounty, I will be engaging as much as possible with the designers to provide feedback. There are two ways to get feedback:
- I'll be watching any posts that use
#steempress-bountytag and giving my initial feedback. - Join steemit.chat and join the #steempress channel. More than happy to provide feedback live via chat (if I'm online). If you leave messages, I'll respond once I see them.
I'd also invite the entire steem community to provide feedback as well!
How the bounty will be awarded:
All submissions posted on or before August 21st, 11:59PM will be considered! That's approximately 3 weeks from today.
The week of the 21st (through the 26th) I will spend time evaluating each submission. I will be taking community feedback into consideration, confer with some of the designers I know, and ultimately make a decision on which is best suited for the engine.
At the end of the week (the 26th), I will select a theme to award the bounty.
What all the themes are terrible?
I reserve the right to not accept any themes if this experiment falls flat on it's face and no one submits anything worth while. Hopefully I've built up enough trust in the community thus far that this won't be a concern. SteemPress needs a theme, so I have incentive to accept one.
What if my theme doesn't get picked?
The good thing about the way I'm building SteemPress is that it's 100% customizable. People will still be able to use your theme if you build it! This could spawn an entire market for custom-built themes, people posting/announcing themes (and earning rewards), and draw an entire community of designers into the steem ecosystem. Another little win is that rou're likely to get some upvotes on your posts for efforts, since you're contributing original content :)
For anyone interested in building themes for the platform even beyond this bounty program, I'll make sure I work with you to help promote your creations.
Project Requirements
- The theme must be easy to read - it's a blog after all.
- The theme must be MIT licensed and free to use.
- The theme must not be a blatant ripoff or stolen from elsewhere.
- The theme must use only assets that are open source or free to use.
- The theme must not include more than 2 fonts.
- The theme must be responsive and scale down to mobile screen resolutions.
- The theme must be visibly running on a site like codepen.io (wherever really)
Questions? Concerns? Suggestions?
If you have any feedback, concerns or questions, just leave a reply here and I'll get back to you as soon as I can. I'll also keep amending the original post to help point out more information as required. This is the first time I've ever offered a public bounty like this, so I may have missed some important information that I haven't even thought of.
You're also free to send me messages on steemit.chat, I'm @jesta there as well.
Great idea! Let's see what I can do.. I'm very used to work with bootstrap so Foundation 6 will be an extra challenge for me.
I've been playing around with the current steemit website design... not much, check it out: https://steemit.com/steemit/@dudutaulois/is-this-the-new-steemit
I like the community engagement aspect a lot, and it could really inspire creators to team up. Like if a strong artist or graphic designer doesn't have the web chops, they could team up with someone who does, and split the bounty... not to mention their own post rewards if the community likes their content.
Very cool, good stuff Jesta!
hope my upvotes help. You project is pure awesomeness. I can't wait to have my own powered blog on my own domain name!
Update (since I can't edit) - 12h payout was +275.693 SBD, so bounty is up to 775.693 SBD.
What about this one -> https://steemit.com/steemit/@etherdesign/new-website-design-for-steemit
I left @etherdesign a comment on the thread about chatting, haven't heard anything yet though. It would be a stroooong contender that's for sure - it was a very nice design. I'm assuming it's just a photoshop mockup currently though.
Good Luck getting people to join! , the bounty sure will lure them in
Interesting Bounty :) And Nice Project, too
Upvoted
nice , I like to see not only minimalistic themes , but also themes with advance features like steemit acount stats Analytics .etc
p.s. read my post if you like

Marijuana ,Cannabidiol ,medicinal properties beneficial for health.. CBD Cannabis Strains..
https://steemit.com/marijuana/@johnsarris/marijuana-cannabidiol-medicinal-properties-beneficial-for-health-cbd-cannabis-strains
I've linked to this from here:
https://steemit.com/swagsunday/@condra/introducing-swag-sunday-your-weekly-digest-of-contests-and-giveaways-on-steemit
Hopefully it gets you a bit more traffic. Best of luck.