Learning web page design HTML "creation of forms"

Today I bring you what will be an HTML course for all those who want to start with what is the design of web pages which will also serve to improve our presentation due to the labels that can be used, they help us to work in the creation of our post. Firstly, it is important to know that web pages are developed with markup languages such as HTML, which can be interpreted by browsers and it is very easy to edit them.
- First we open our previous document if you do not have it you can visualize it and create ithere
- Podemos usar el documento anterior o crear uno nuevo. En mi caso, comenzaré uno nuevo.
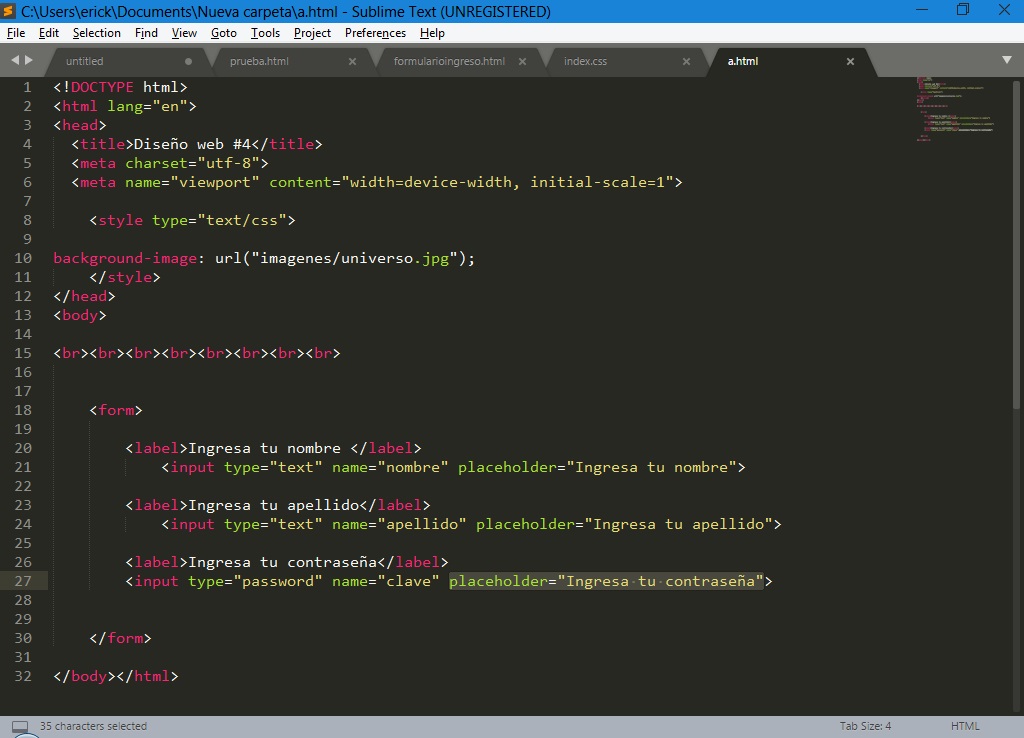
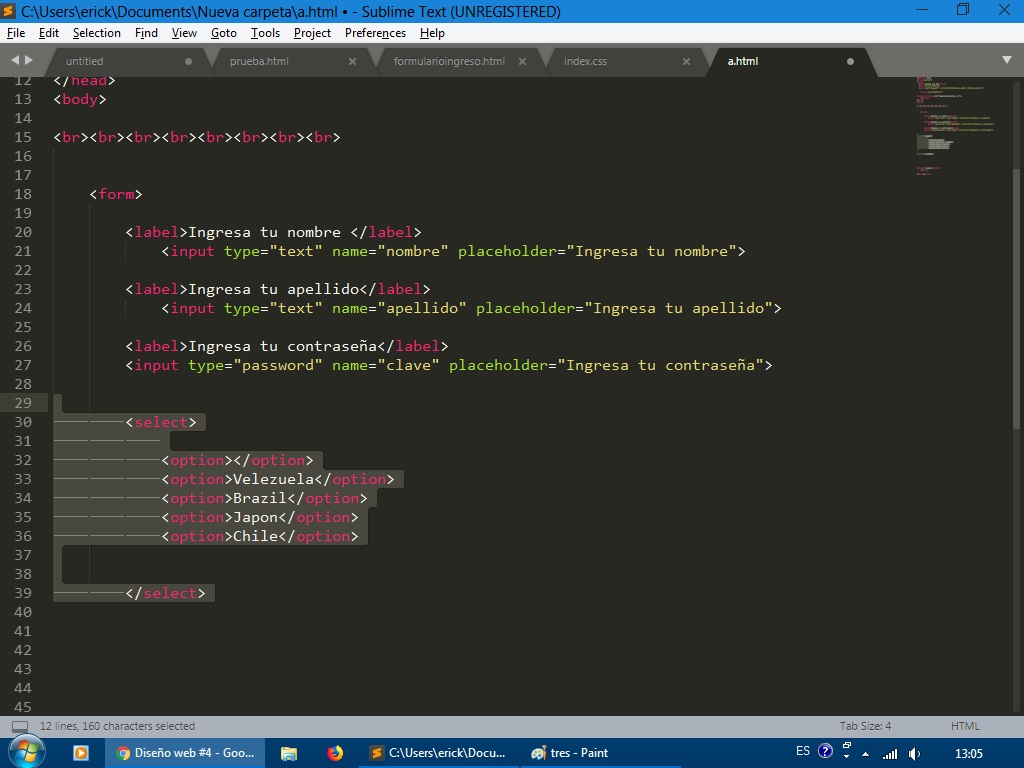
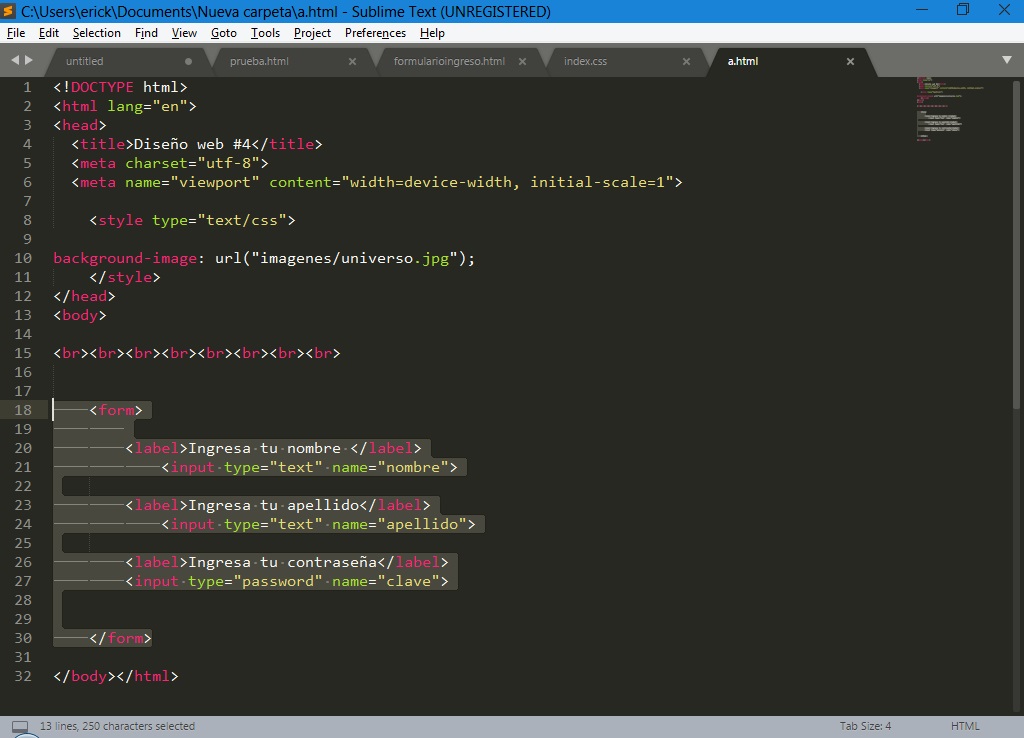
- To begin we begin with the form tag, it allows us to create the form, the label label allows us to place the title that will have the text box and the input tag that is the one that creates the text box
- If you could see it in the Input tag you can see several attributes, these are:
-
- type: It indicates the type of variable that we will use in the text box, in my case the first two place text since it is text that I will place there, the third will put a password, because I will place a password in the aforementioned box
- name: This tells us the keyword that will define our text box for when we use programming code such as php.

-
-
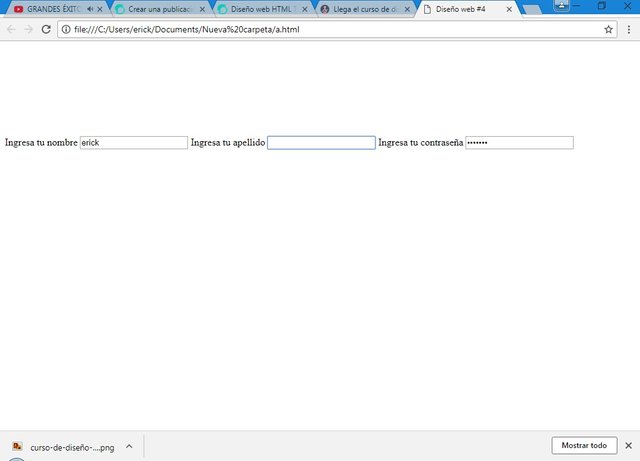
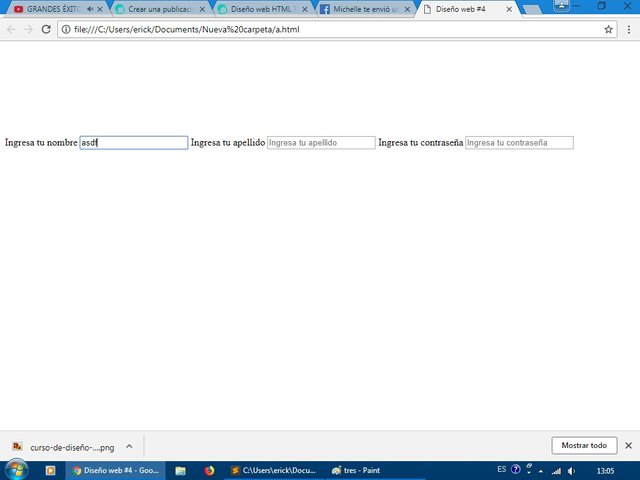
- We can add more attributes to our box one of these is placeholder that places a text in the box which is deleted when we write in the text box
-


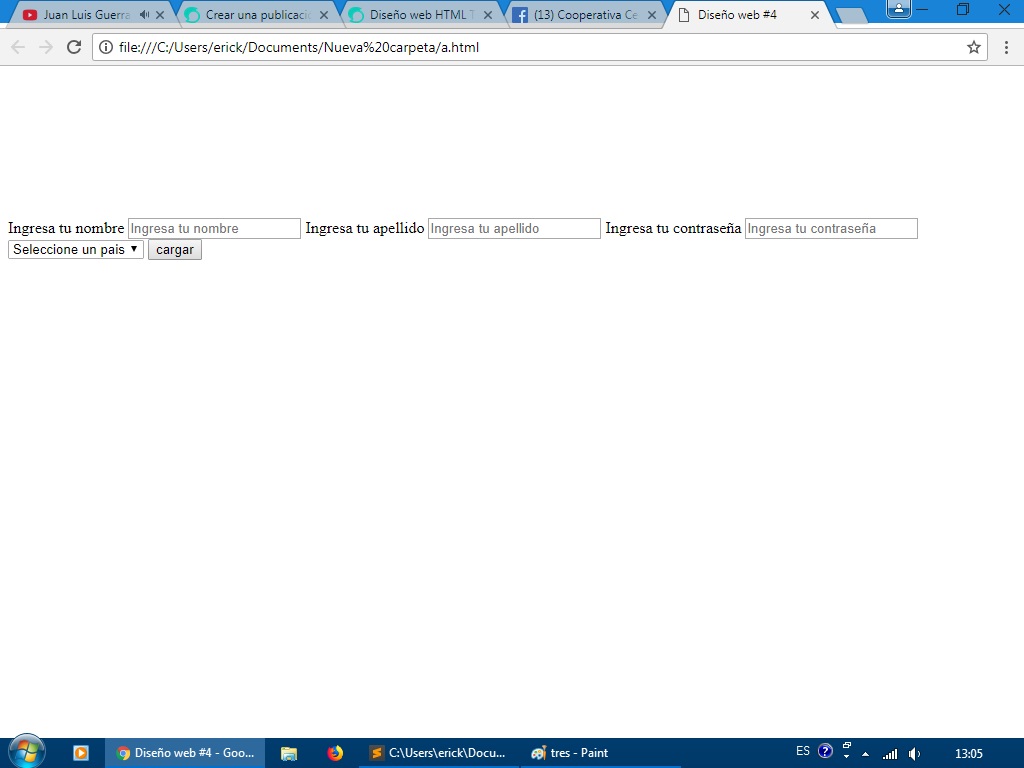
Here you can see in the boxes how it looks and how the letters are deleted when writing -
-
- Now we will add a selector so that we can select dates or countries.
-

-
-
- We also place a button, its function is to send the data that one enters to the form
-

-
-
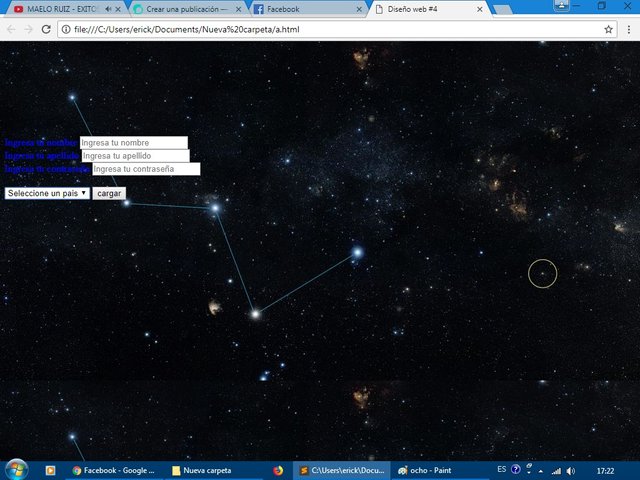
- We can see how the selector and the button we have created remain.
-

-
-
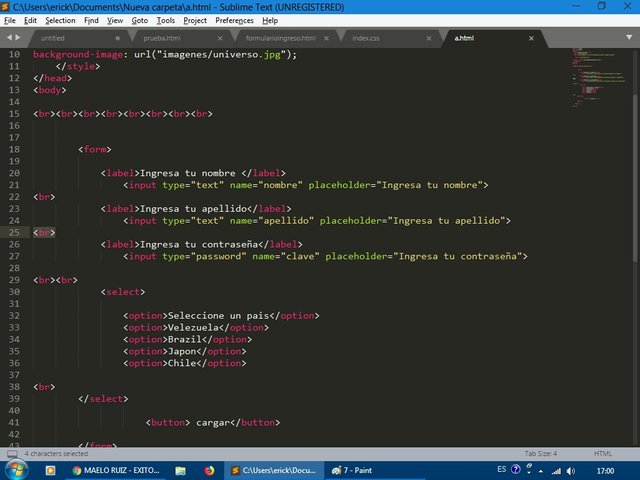
- Now we can sort them and leave them one below the other by placing a < b r > to go to the next line
-

-
-
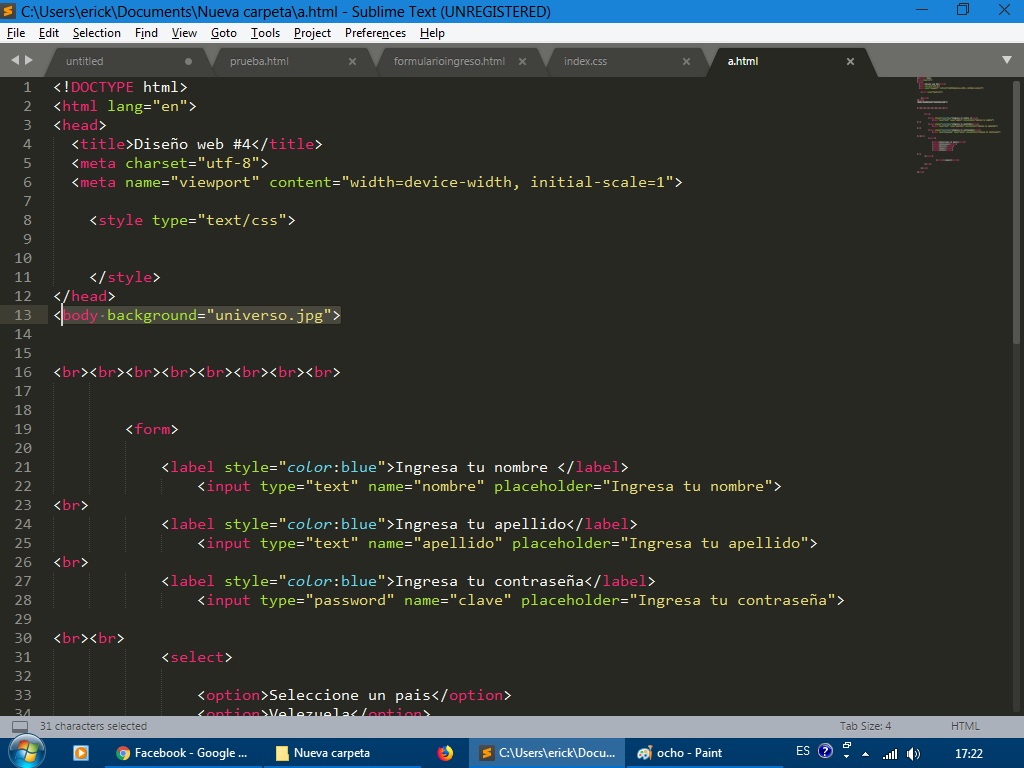
- For the form to have a better look I will show you this preamble to the css and I will add a background image and I will change the color to the label
-

The image must be saved where you saved the location of the page in the same folder -
-
- Now our page is like this and our form gets a better look.
-

So I say goodbye once again, greetings to all readers, next chapter Surprise.!!
I invite you again to review the previous chapter.
chapter 1
chapter 2
chapter 3
Follow me on my social networks



All images are my responsibility and everything is done under the windows 7 operating system.
Posted from my blog with SteemPress : https://erick777.timeets.com/2018/08/29/learning-web-page-design-html-creation-of-forms/ -


Congratulations! This post has been upvoted from the communal account, @minnowsupport, by erick777 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.