Learning web page design. HTML "Introduction"
Then I bring what will be an HTML course for all those who want to start with what is the design of web pages which will also serve to improve our presentation because the labels that can be used also serve us to work in the creation of our post. Firstly, it is important to know that web pages are developed with markup languages such as HTML, which can be interpreted by browsers and it is very easy to edit them.
Fuente









Posted from my blog with SteemPress : https://erick777.timeets.com/2018/08/04/learning-web-page-design-html-introduction/
What is needed to make a webpage
- First of all we will need a text editor, we download the one of preference in my case I use the sublime text https://www.sublimetext.com/3 I recommend it we download it and install it following the installation steps.
If you do not know how to install it, comment it and I'll explain it to you.
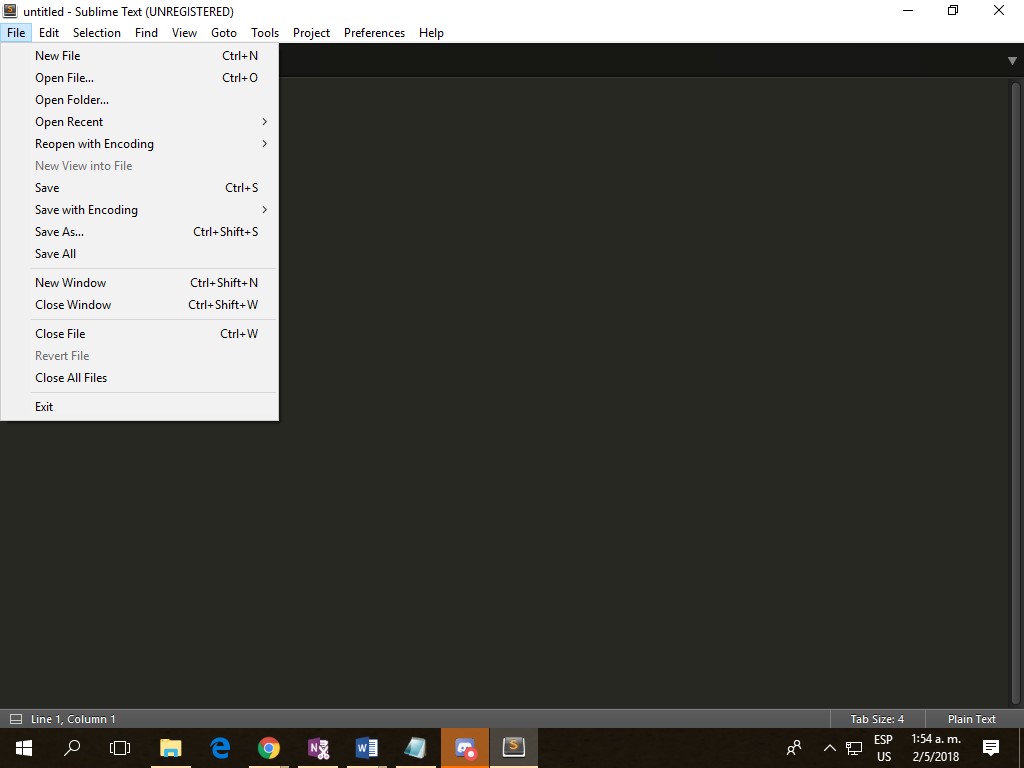
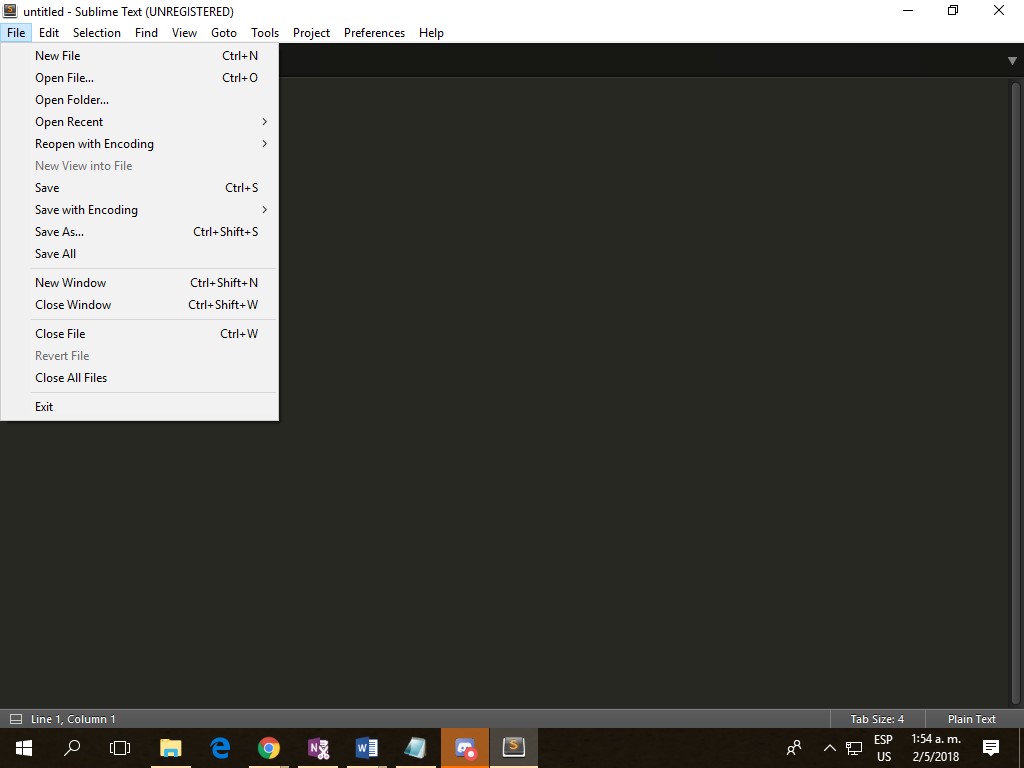
- Open the text editor, press file and select New File to open a new working window

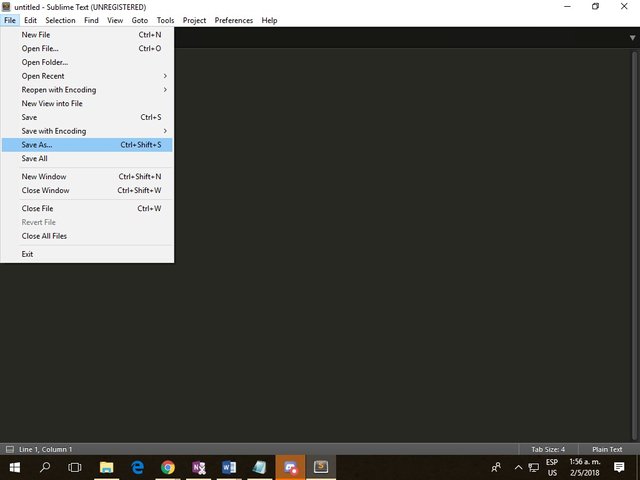
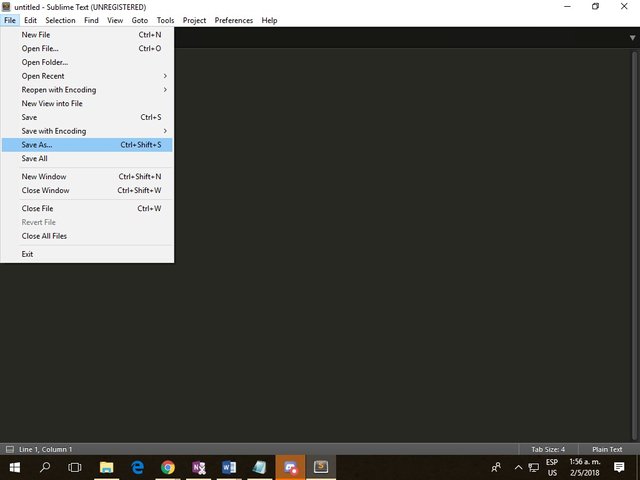
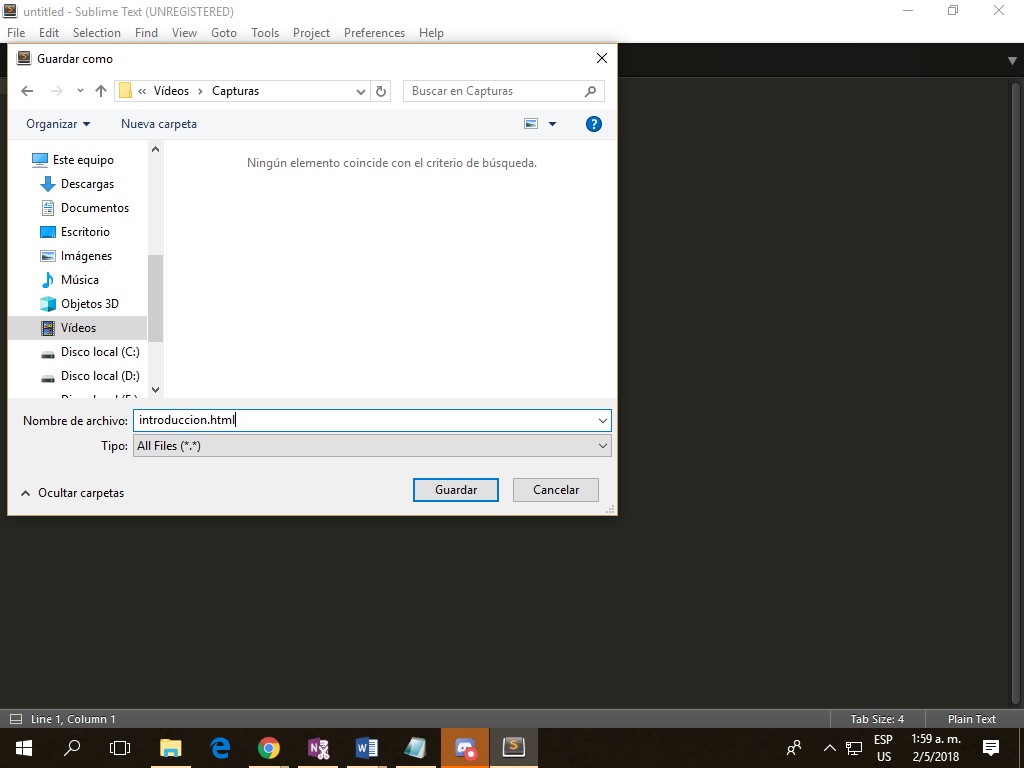
- Next we proceed to save the document by clicking on file and press the option save as…

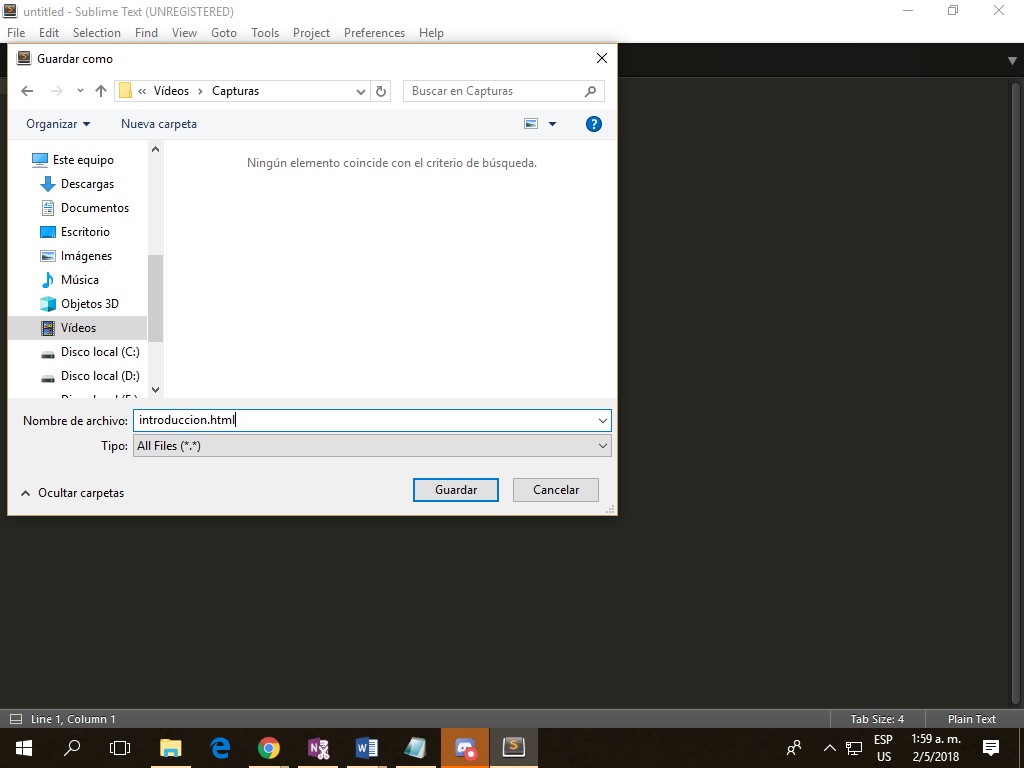
- we look for the destination folder where we want to save the document and we put the name of our preference without spaces placing it final.html(ejemplonombre.html)

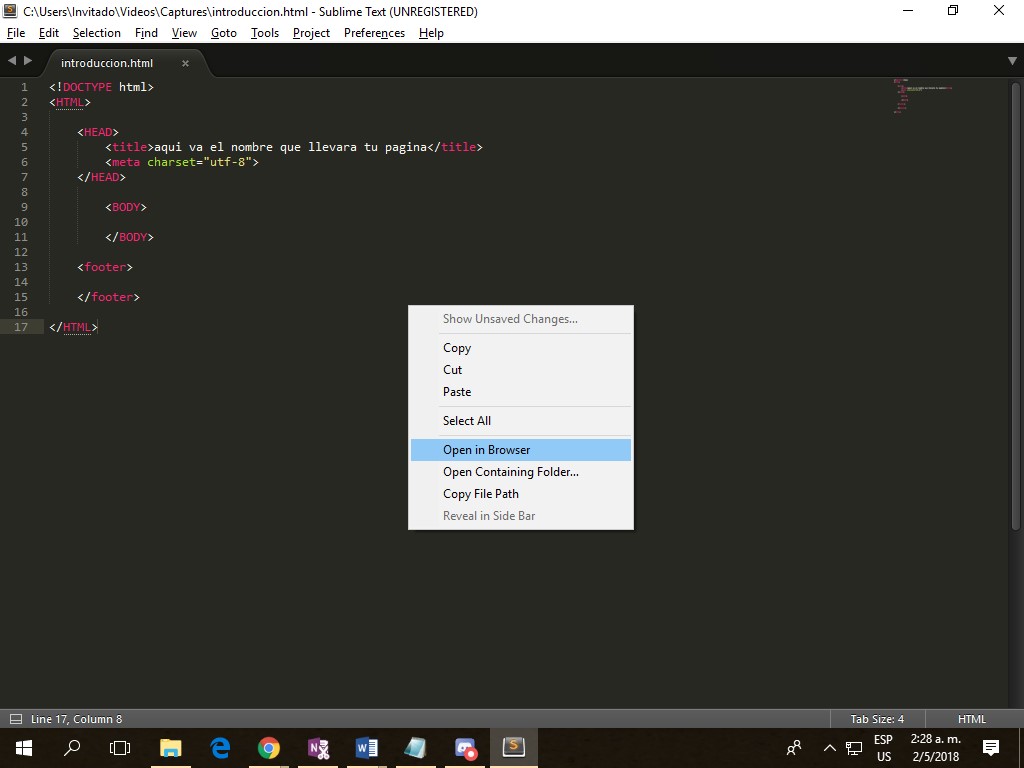
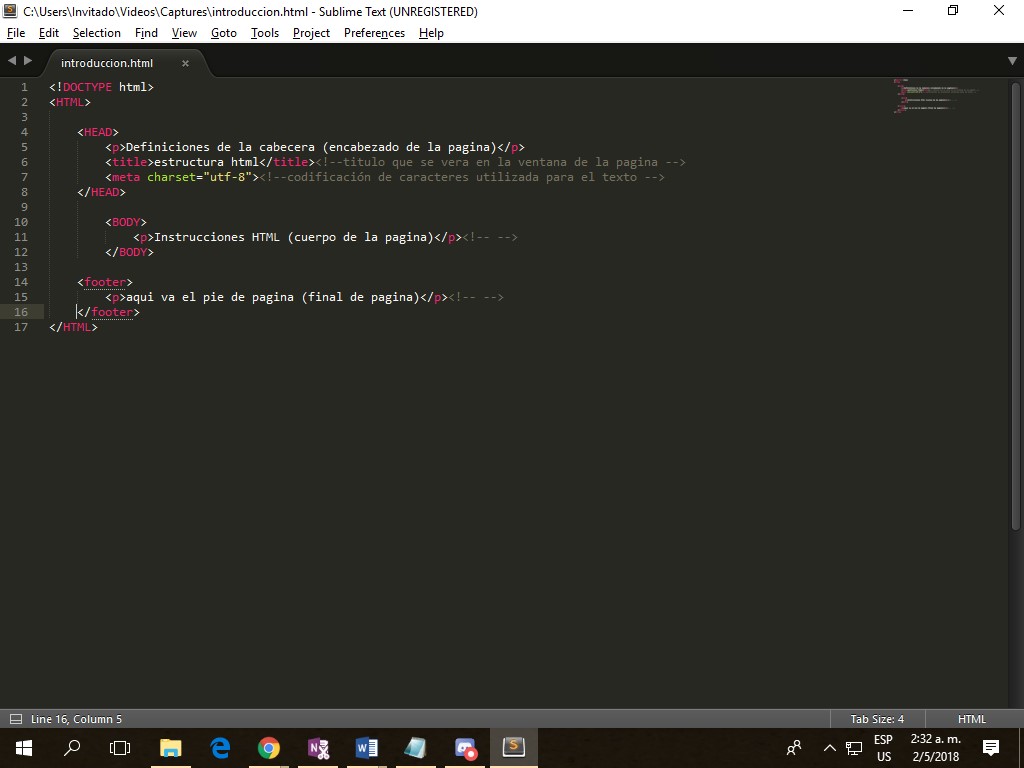
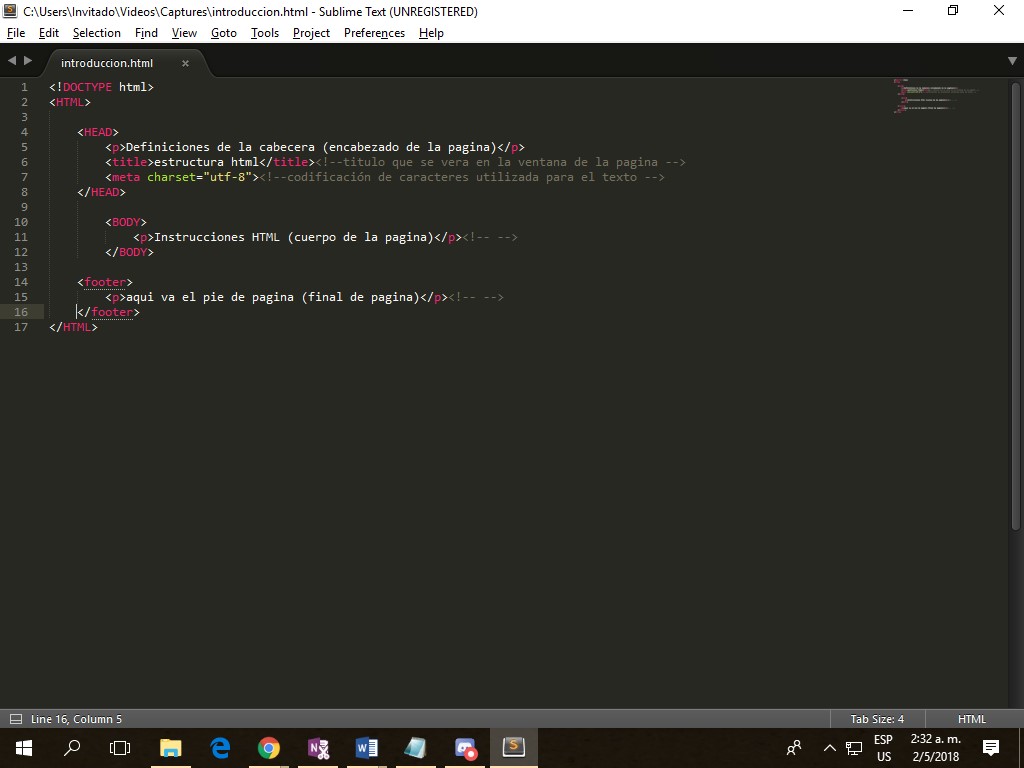
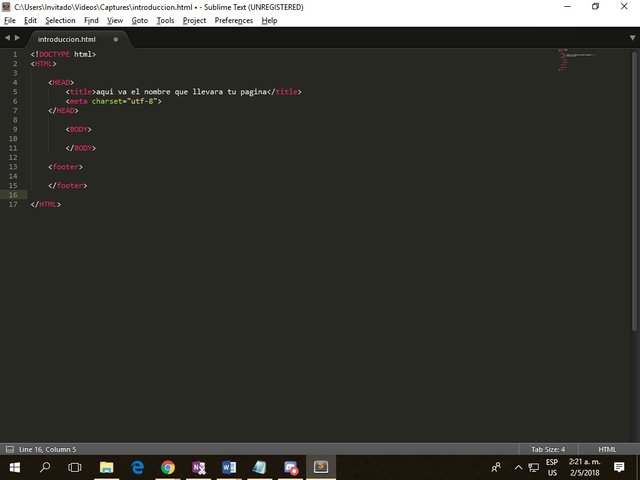
- Then we copy the basic HTML structure to shape the parts of our page
- Keep in mind that when placing a label or some text you must always save the document by pressing control + s
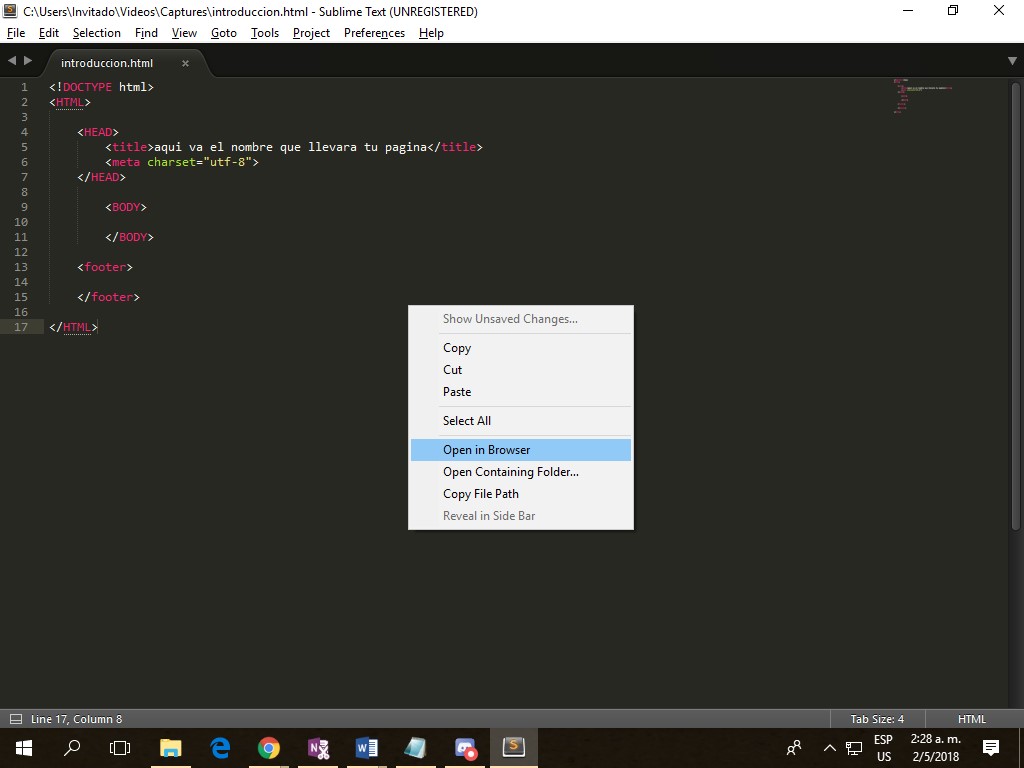
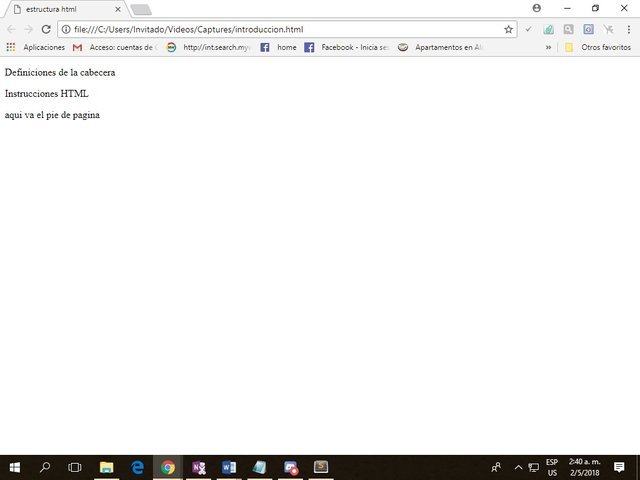
- Then we can press clip secondary and select the option open is browser

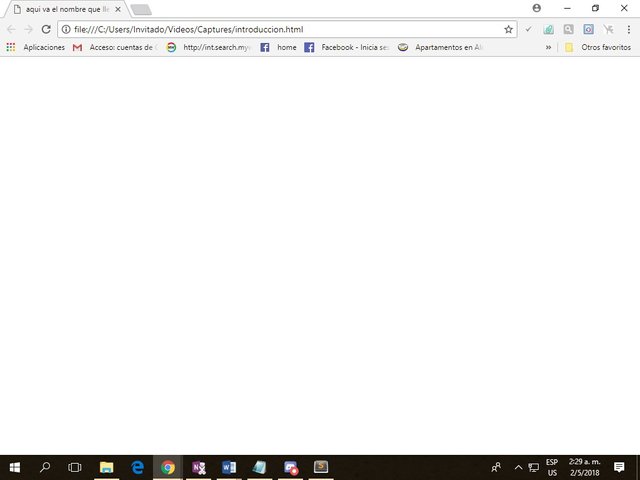
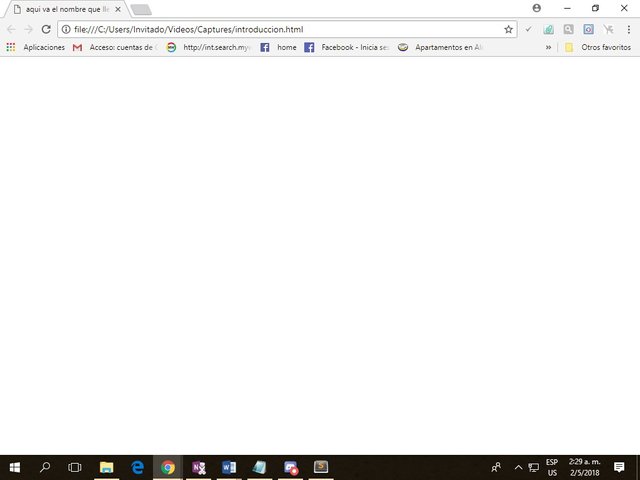
- It will take us to the default web browser in my case my default browser is crome

- we can observe that in the document we do not observe anything and the page is blank. You can be calm everything is fine now we can start to insert the information that we want to add to our website. with the tag

- again we want control + s to save and we precede clip secondary and select the optionopen is browser
- <!—Among these symbols are comments that do not appear on the page but it serves as indicators to comment on what we are doing -->
Part 1
Thank you for reading me I hope you liked them and look forward to the next parts of this interesting HTML tutorial
Follow me on my social networks



Thanks to my friend @ alarconr22.arte for making this separator. All images are my property
Posted from my blog with SteemPress : https://erick777.timeets.com/2018/08/04/learning-web-page-design-html-introduction/




Damn. you make some really great points.
I like that my points are to your liking, greetings
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by erick777 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Congratulations @erick777! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!