Learning web page design. HTML “paragraphs titles and labels”
A pleasure to greet you today I come again with the gratitude of offering you what is the second part of the HTML course on web design
First we open our previous document if you do not have it you can visualize ithttps://steemit.com/spanish/@erick777/learningwebpagedesignhtmlintroduction-pr07qtc1xv

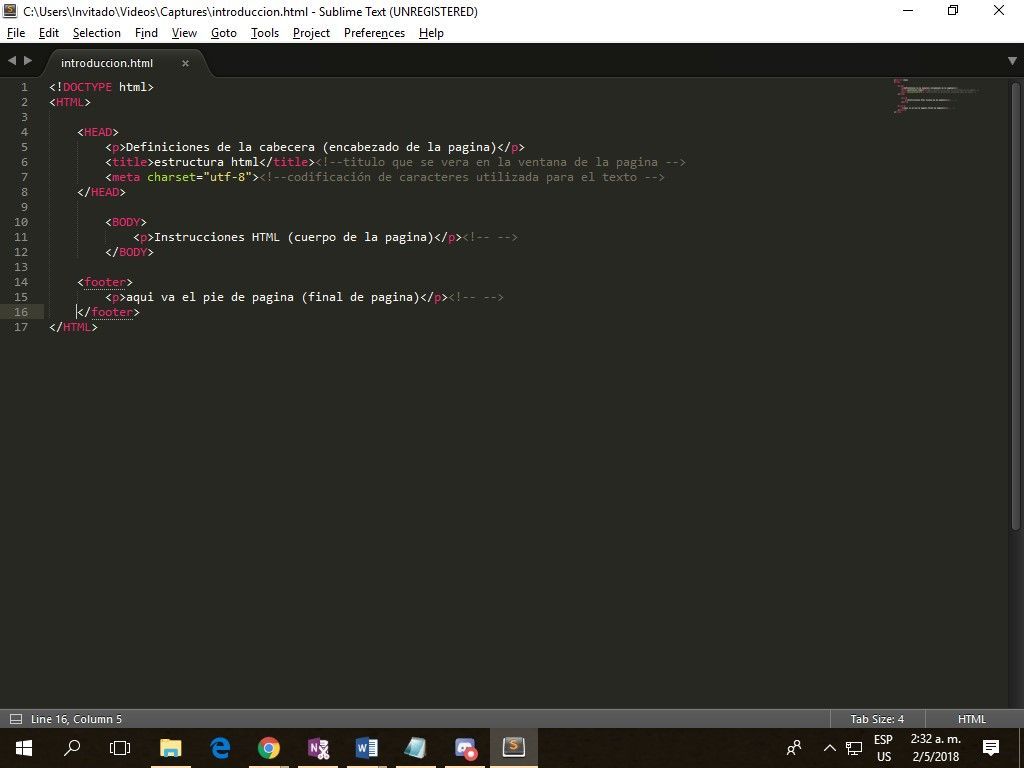
- We open the "sublimetext" and with our last document that we were doing in the previous chapter we started to edit

- First we start by knowing the HTML tags https://developer.mozilla.org/es/docs/HTML/HTML5/HTML5_lista_elementos a good place where we have many labels and they describe their use
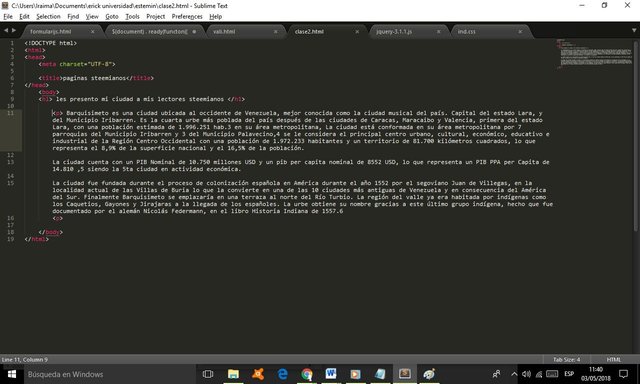
- We start by using the p and h1 tags to place a title on our page and a paragraph to the document (note that the labels must be used within the minor signs to open <> and close

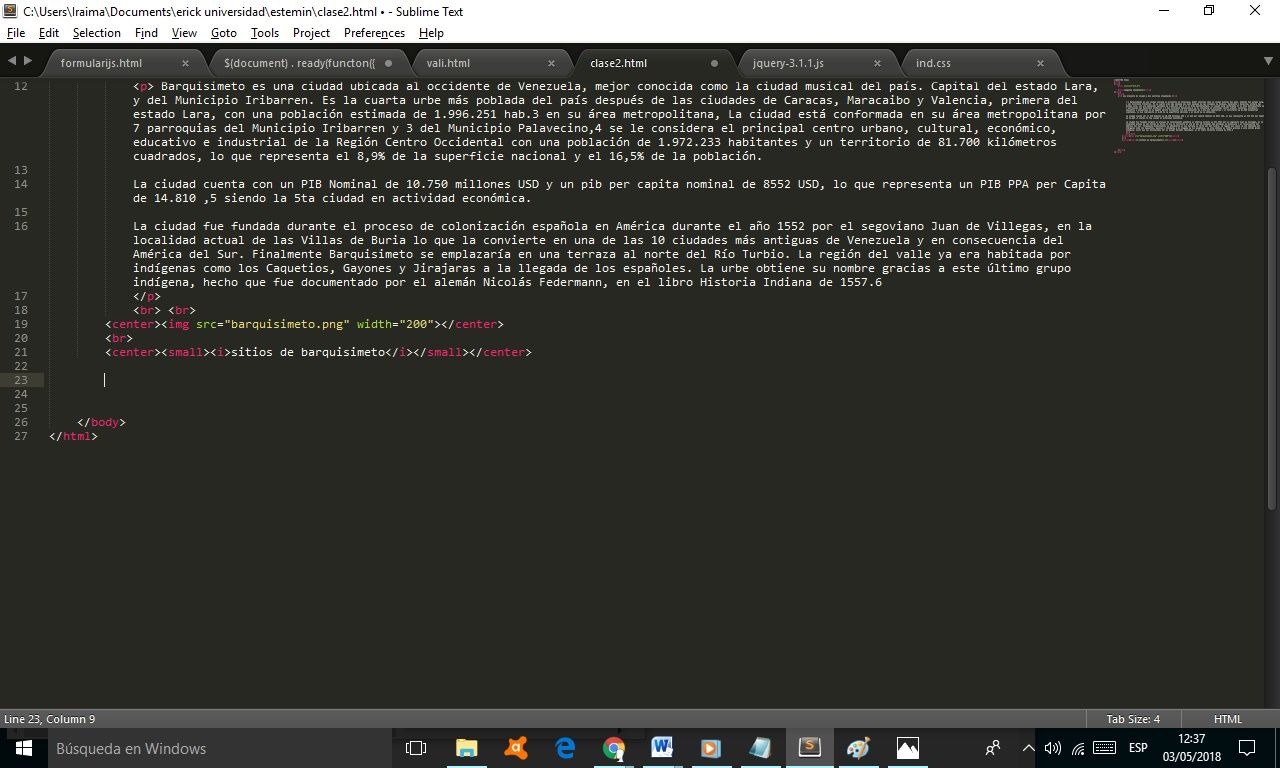
- To insert images into the html document we do it by placing the img tag and modifying it with the width tag to give the image the desired size
- It should be noted that after placing img the path of the image can be the url of a page or the name of the file that we have saved in our computer ending in jpg, png, etc depending on the format as we have saved the image
- The image must be stored in the same folder where the saved our page,

- We can see that I used a center tag to center both the image and the quotation of the image that appears below the image giving it cursiveness and separating it by means of a "br" line break.

- In the next edition of the document it will be observed that we place labels such as:
- strong: This is used to place the letter in bold is very good but you should not place much only in the most outstanding of our page
- b: This is used to place the letter in bold as opposed to strong if it can be used more frequently to highlight words
- del: This tag is used to cross out the text
- u: this helps us to underline the text of the document

already to finish my dear readers I invite you to review my previous post [course part 1](https://https://steemit.com/spanish/@erick777/learningwebpagedesignhtmlintroduction-pr07qtc1xv) so that they have knowledge about the basic structure of the html
Follow me on my social networks



All images are my property except that which is specified
Posted from my blog with SteemPress : https://erick777.timeets.com/2018/08/12/learning-web-page-design-html-paragraphs-titles-and-labels/


Congratulations! This post has been upvoted from the communal account, @minnowsupport, by erick777 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.