Learning web page design. HTML “table and lists”
Today I come again with the gratitude of offering you the third part of the course of Html web design, tables and list, now we start.
- First we open our previous document if you do not have it you can visualize it and create it in the following link
- We opened the "sublimetext" and with our last document we were doing in the previous chapter we started and now editing.
- If you do not know the Html tags, you can see them:
A good place where we have many labels and explain, for what serve
Boards
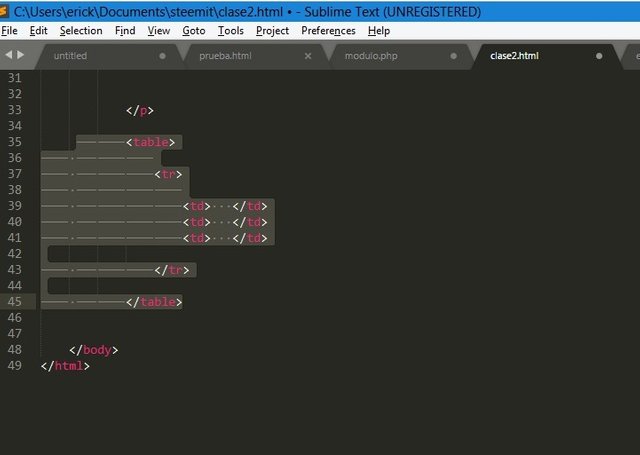
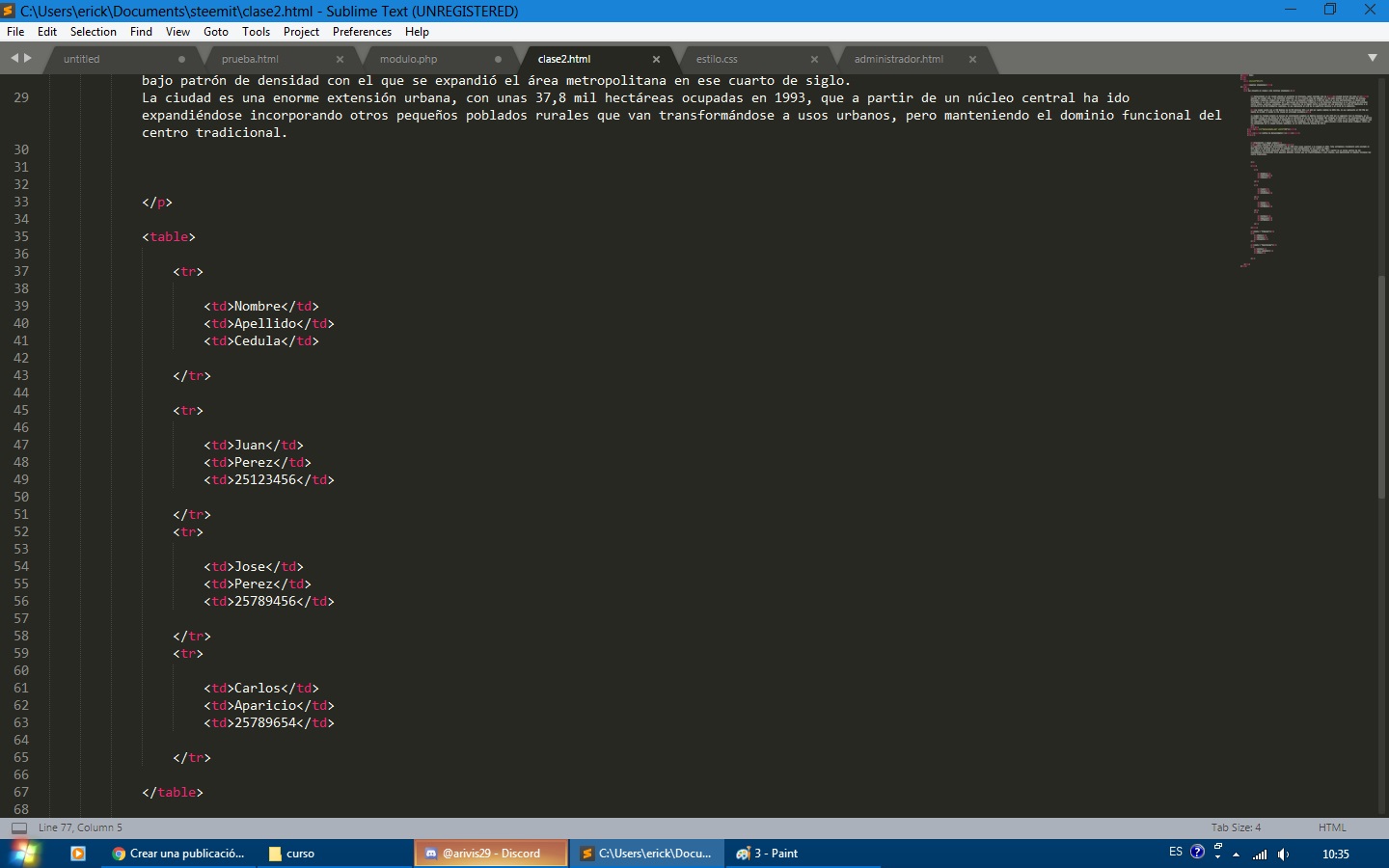
- We start by creating a table. Td our column and Tr our row

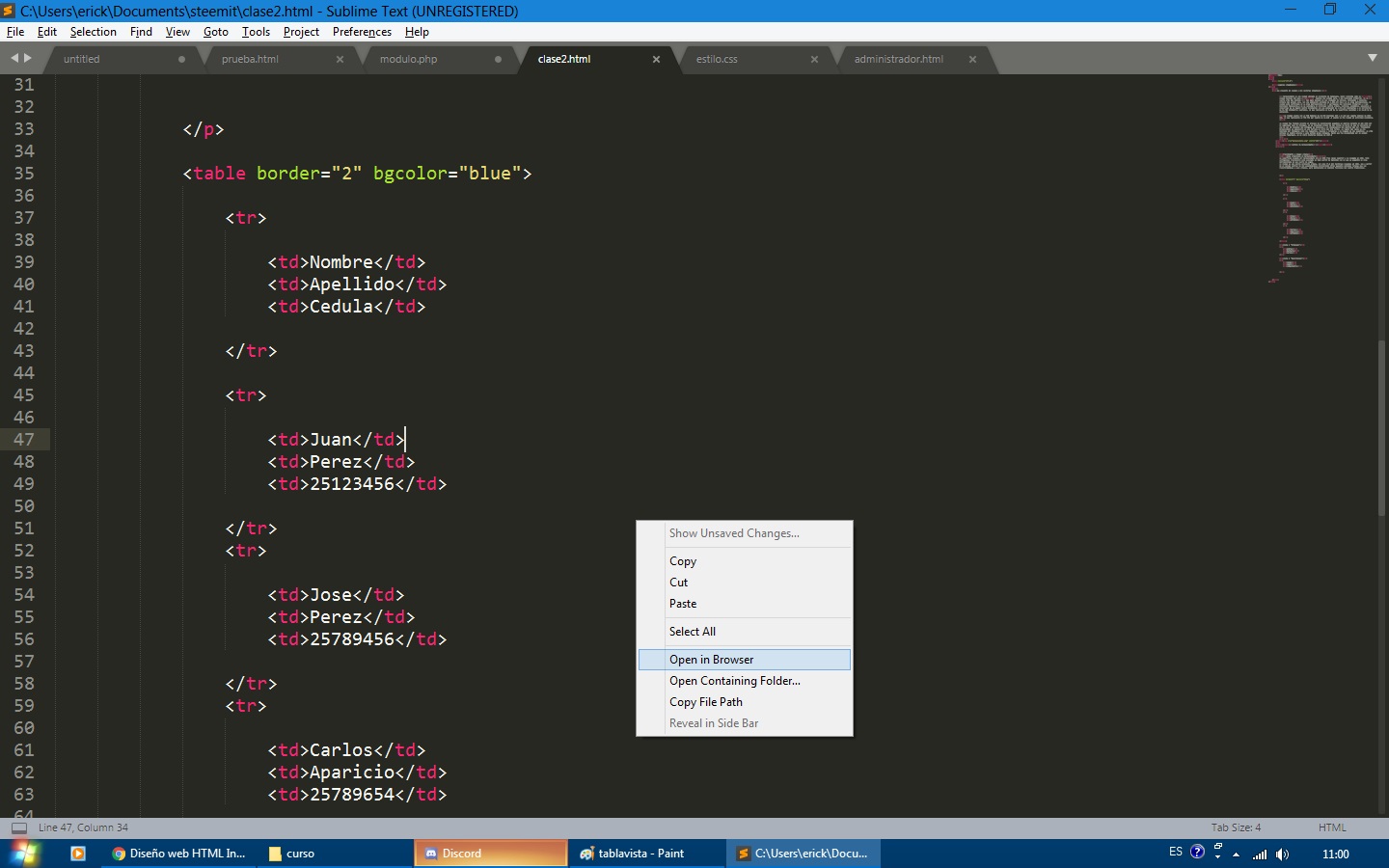
- We insert value to each Td and create more rows and columns
- The data that you insert does not have to be the same as mine, be creative
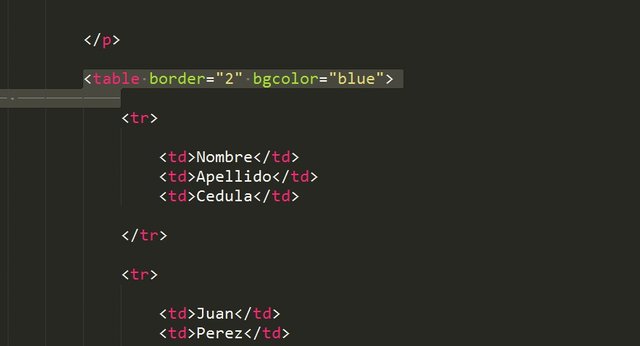
- For the table to obtain a better model and better view in the browser we add the border and bgcolor attributes to add a border and a color of our liking
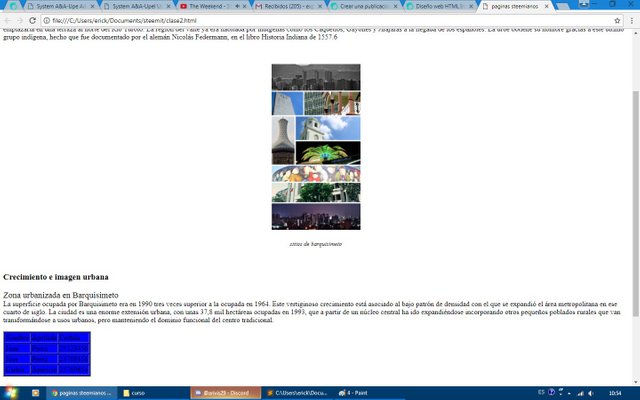
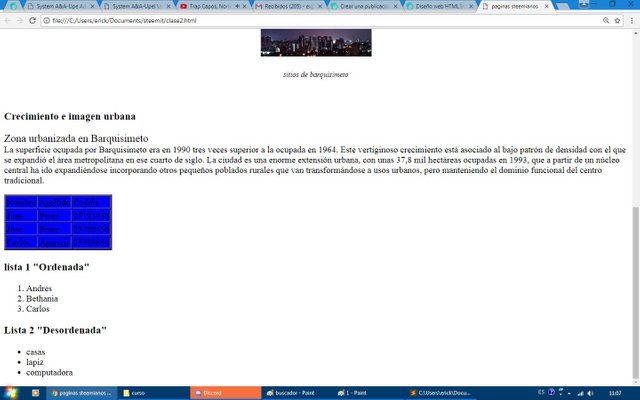
- Opening our page from the browser we can see how the edge looks and the color placed


Lista
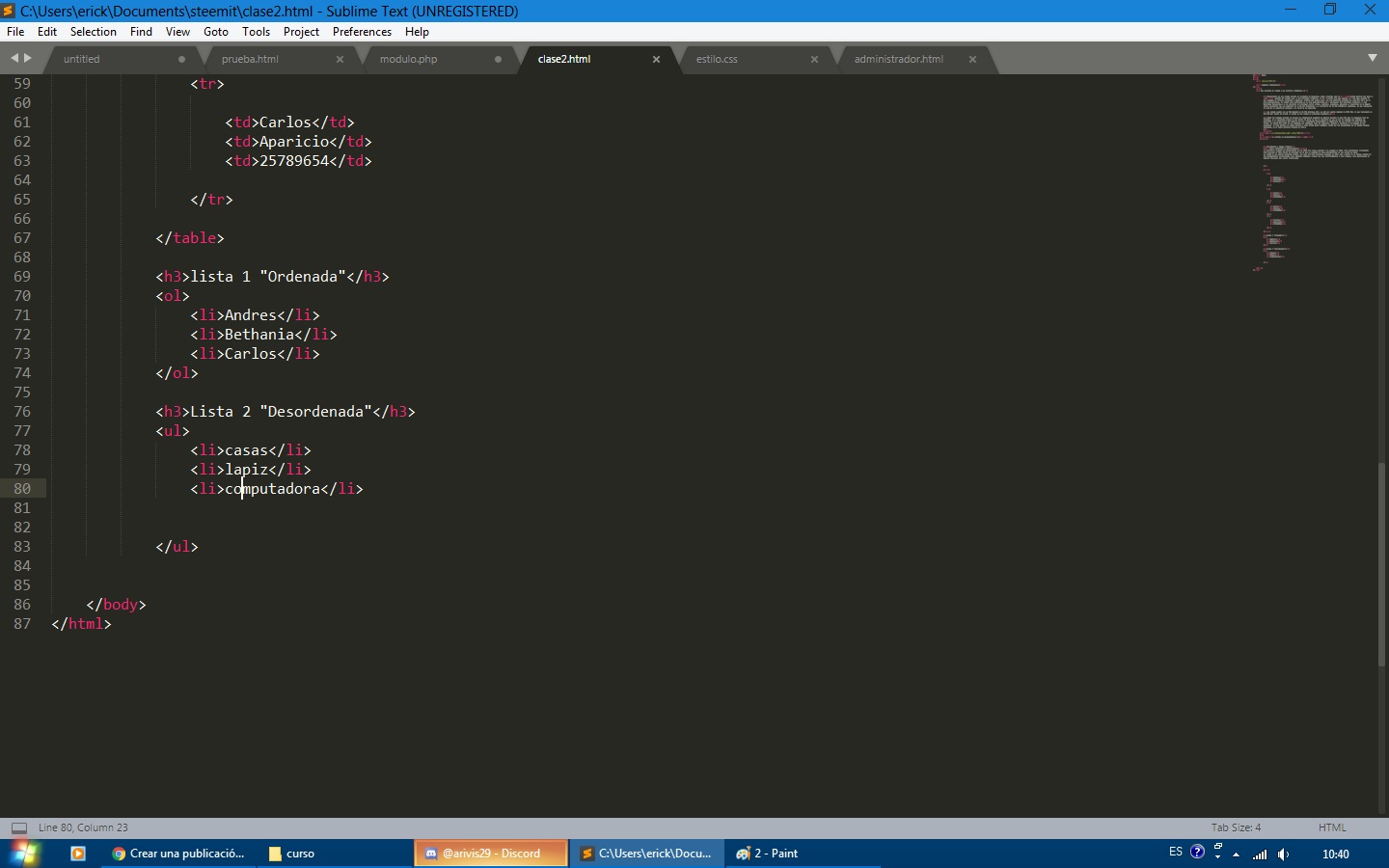
- Now we can start creating our own lists we have 2 types of lists Ul and Ol
- The difference between "Ul and Ol" is that the Ul list is used mostly for disordered lists, where the order of the elements that will be placed in the list does not matter, unlike the Ol list that is being an ordered list where each item has a specific order
This way we can create our lists and tables in our html document, which are very important in the development of the website. To know how to give better styles to our tables and lists, continue to visualize these tutorials, I will soon be posting material related to the topic.
To conclude my dear community, I invite you again to review the previous chapter.
Thank you very much for reading me Next Cap. Web Design Course Forms.
Learning by doing! If you can imagine it, you can create it.Follow me on my social networks



All images are screenshots taken by me, everything is done under windows 7 you can use the operating system of your choice.
Posted from my blog with SteemPress : https://erick777.timeets.com/2018/08/19/learning-web-page-design-html-table-and-lists/







Congratulations! This post has been upvoted from the communal account, @minnowsupport, by erick777 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.