What is SteemitWorldMap and how to add your location images to the map [How-to]
SteemitWorldMap is a new steem-based project aiming to make stories visible based on the place on the author. This map will automatically track posts and adds them to it.
In this post I invite all my steemit friends who post beautiful photos of their locations, to add them on the map using the below detailed instructions. If you already know this project I remind you to use the code
!steemitworldmap 'yourlatitude' lat 'yourlongitude' long 'Your short description' D3SCR
In this post I will include another photo of Crete (of course!) and post detailed instructions for any user who might need more information : )
1. You need to have your photograph ready (if you want add your name or watermark on the photo)

2. You need to know the place this photo was taken (daahhh)
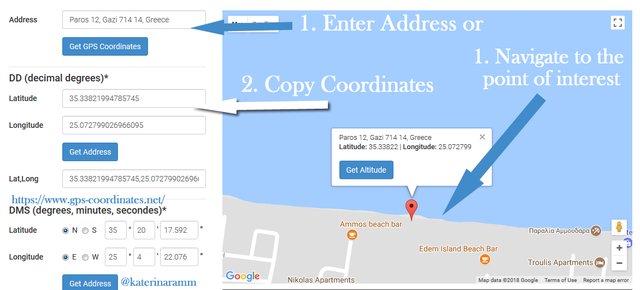
3. Visit google maps or any site that will give you coordinates of a place. In this case I have visited > https://www.gps-coordinates.net/

4. Search for the point of interest or find the location by navigating in the map. If you click on the exact location, you will see the coordinates on the left side.
5. Copy and Paste them as follows:
!steemitworldmap REPLACE WITH LATITUDE lat REPLACE WITH LONGTIDUTE long YOUR DESCRIPTION HERE D3SCR


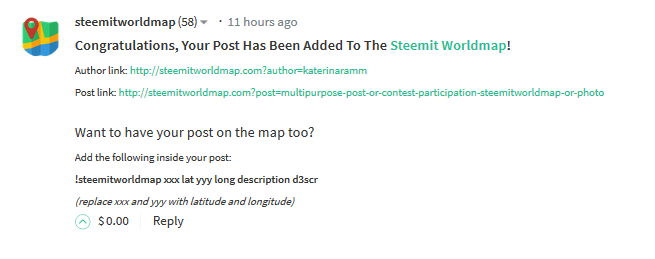
6. You know it was successful when you receive their automated response! If not, make sure you have replaced the correct info and that you have added the "d3scr" at the end


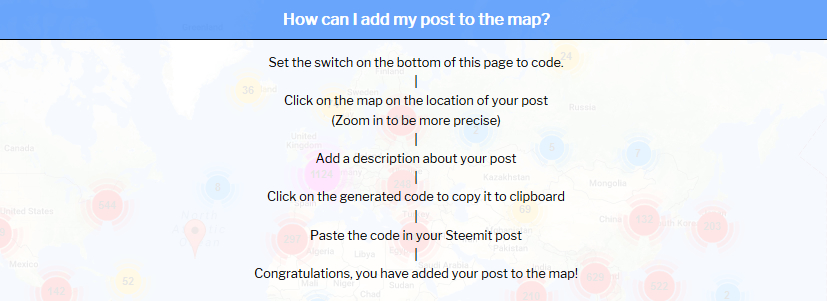
Alternative way of adding images in steemitworldmap
You can also add an image by visiting http://www.steemitworldmap.com/ website and following the instructions. I have not done it yet, but I will try it some time soon in the next days!


Oh the irony of making a SWM tutorial and then the pin doesn't work. 😭
Also, the new way is much quicker. You eliminate step 3 completely as it's all done now on the SWM website.
Funny isn't it...! And it's the block chain, I am oh so embarrassed - not sure what I can do :)
I will wait for the reply and then edit my post for more accurate info.
Thank you for dropping by and for all your help @choogirl :)
I've asked the devs to take a look. I'm sorry that my technical skills only extend that far. No problem. I think quite a few people who started using SWM at the start aren't aware of the quicker way.
I got jealous with all of you uploading for steemitworldmap...
Perhaps I should give it a try ;)
Hey, sometimes it can take a couple of minutes before a post gets added to the map! So best is just to be patient, changing it a bunch of time might have caused the bot not to understand what's going on! I have noticed this happening before when someone edits a few times in a short time frame, but not quite sure what is causing it yet!
Can you try to update this post once more, but through the method on the map immediately?
If you don't get any confirmation after that in 30 minutes, just hit me up here again so I can investigate some more!
Thank you for dropping by and helping out!
I had actually waited for an hour before starting editing.
Regarding the edit as per your advise, i just added this code (without the "")
which I took as copy paste from the steemitworldmap site, but it will not show in the text (when I click edit I see it)
Please let me know what else I can tell you to help
Sorry to be a pain ... :)
That is how it is supposed to be (in the markdown editor we can make it invisible)!
If it is still not coming through after this I will have to do some more research into it. It's very strange as your other post did seem to go through!
EDIT: AHA, I have found what is up!
So you first added an example:
!steemitworldmap 'yourlatitude' lat 'yourlongitude' long 'Your short description' D3SCR
It always takes the first one, and obviously in this post, the first one doesn't make any sense as yourlatitude yourlongitude aren't valid entries!
So just adding the actual code before you put up this example should fix the problem!
This is so nice, I would sure try it sometime, although I rarely use pictures that require my location.
Thank you :)
FIrst time I hear of this project! Sounds really cool, thanks for bringing it to our attention :D
Thank you! It is an almost 5 month project but they are great, working on bus when necessary and replying to any issues!
If you visit the map you will see which countries have the most photos.. We must get busy :)
Wraio post katerina... euxaristw gia tin enimerwsi..
Euxaristo Niko :)
spam: https://steemit.com/blog/@trumpman/steemitworldmap-test-cave-of-saint-dionisos