How to Hide Thumbnail image or any image in post - 💯working trick😊📵
Do you want to hide thumbnail image on your steemit post page? Here is trick that you must know
You know that Steemit makes thumbnail photo from which image is firstly added in your post
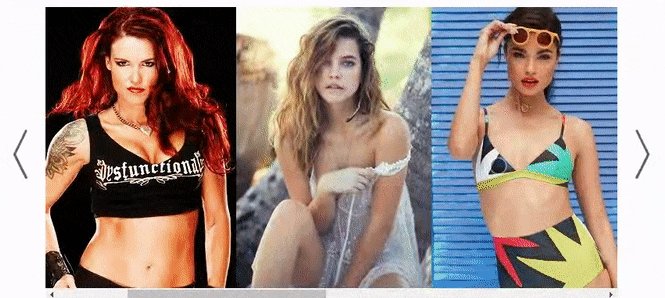
Can you see the 1st image is not thumbnail image but it comes firstly. How? - 😁😊😊😊📵

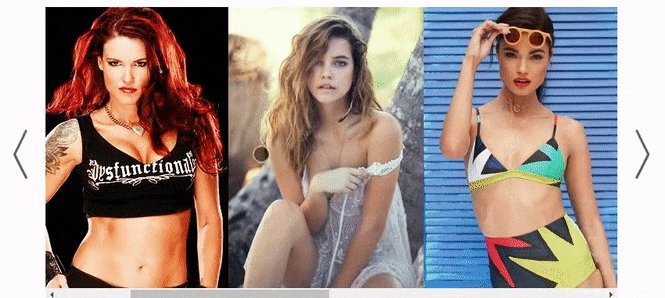
Can you see the 2nd image is not thumbnail image but it is thumbnail image of this post. How? - 😁😊😊😊📵

The secret is below

If you want to learn more about how resize images or hide , here is link below. just read and upvote.
How resize images on steemit - tricks
Check out my other posts

🌟 Lauren Loretta 🌟 Sexy Girl 💃of the Day #2 |

💖 RENEE SOMERFIELD 💖🔥Photos 🔥 |

Anyuta Rai - beautiful Russian Model - Photos |

10 🔥Beautiful Girls 👯💃of the Day #1 |

50 Shades of 1 beautiful Girl - Photo🤳 |

🔥Sexy Girl 💃of instagram |

Top 10 Most Beautiful Women - Japan |

Top 10 Most Beautiful Women - Zimbabwe |

Top 10 Russian Beautiful Women |

Top 10 Most Beautiful Women in Sports |

Top 10 Most Beautiful Women In The World |

Top 10 Most🔥 Beautiful Women💃 in USA |

Top 30 Most Beautiful Indian Girls 💃 |

10 Most Beautiful Woman Golf players |

10 🔥Sexy Girls 💃of the Day #2 |

Beautiful Ladies💃Who make blogging on Steemit |

|

How to Align and float images on Steemit
|

Make Your Steemit Posts look like Book Pages
|

Size Your Text and Photos How many you want - micro sizing |

How resize images on steemit - tricks
|

👍💥Best Styling guides for your steemit💌 posts (multi columns) |

How get more readers for Your old steemit posts? Boost 🚀🚀your views |

Add Your Popular Posts to sidebar of each blog post - Markdown Trick |

Add go to Top button to steemit posts |

|

|


If you think others will enjoy this Please ReSteem it!


Amazing. Thanks :D
Dont forget to follow
this is pretty sloppy. Does it work for Busy.org too? What if I want the 3rd image to be used as the thumbnail?
thank you @ashe-oro.
Yes, it is. it also works on busy.org.
just , copy your 3rd image url and add it top of your post , then hide it by putting inside many
< div class="pull-left" > image url < /div>tags.thanks again for your upvote, if you have problem I am ready to help you