There are many tricks to size text and images of your steemit posts. Just See below how I can make them.

size your text 160%
size your text 140%
size your text 120%
size your text 110%
size your text 100%
size your text 90%
size your text
size your text
size your text
size your text
size your text
size your text
size your text
size your text
size your text
size your text
size your text
size your text
size your text
size your text
size your text
size your text
size your text
size your text
<div class="pull-left">
<h1> size your text 160% </h1>
<h2> size your text 140%</h2>
<h3> size your text 120%</h3>
<h4> size your text 110%</h4>
<h5> size your text 100%</h5>
<h6> size your text 90%</h6>
</div>
<div class="pull-left">
<h1><sub>size your text</sub> </h1>
<h2><sub>size your text </sub></h2>
<h3><sub>size your text </sub></h3>
<h4><sub>size your text </sub></h4>
<h5><sub>size your text </sub></h5>
<h6><sub>size your text </sub></h6>
</div>
<div class="pull-left">
<h1><sub><sub>size your text</sub></sub> </h1>
<h2><sub><sub>size your text </sub></sub></h2>
<h3><sub><sub>size your text </sub></sub></h3>
<h4><sub><sub>size your text </sub></sub></h4>
<h5><sub><sub>size your text </sub></sub></h5>
<h6><sub><sub>size your text </sub></sub></h6>
</div>
<div class="pull-left">
<h1><sub><sub><sub>size your text</sub></sub></sub> </h1>
<h2><sub><sub><sub>size your text </sub></sub></sub></h2>
<h3><sub><sub><sub>size your text </sub></sub></sub></h3>
<h4><sub><sub><sub>size your text </sub></sub></sub></h4>
<h5><sub><sub><sub>size your text </sub></sub></sub></h5>
<h6><sub><sub><sub>size your text<br /> <br /> </sub></sub></sub></h6>
</div>
LongLongLongLongLongLongLongLongLongLong LongLongLongLongLongLongLong
TEXT1TEXT1TEXT1TEXT1
Its code is like this.
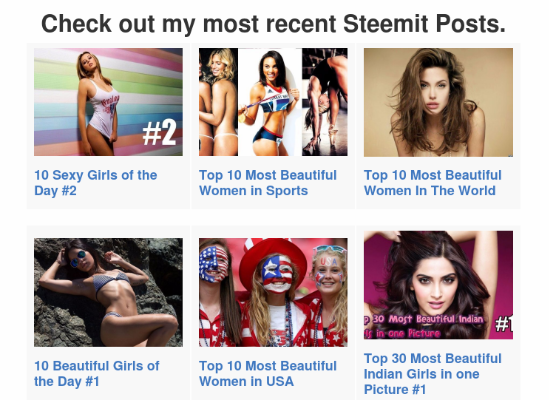
<center><h1> <a href="">LINKS</a><sup><a href=""><a href="">LINKS</a></a><sup><a href="">LINKS</a><sup><a href="">LINKS</a><sup><a href="">LINKS</a><sup><a href=""><a href="">LINKS</a></a><sup>LINKS<sup><a href="">LINKS</a><sup><a href="">LINKS</a></sup><a href="">LINKS</a></sup> <a href="">LINKS</a></sup><a href="">LINKS</a></sup><a href="">LINKS</a></sup><a href="">LINKS</a></sup><a href="">LINKS</a></sup><a href="">LINKS</a></sup><a href="">LINKS</a></h1><h1><a href="">LINKS</a><sub><sup><a href="">LINKS</a><sub><sup><a href="">LINKS</a><sub><sup><a href="">LINKS</a></sup></sub></sup></sub></sup></sub></h1> </center>
Size images of your steemit posts.
original size
1/2 X size
1/4 X size
1/8 X size

You may also like my other posts

If you think How to donate to this ℒady 
If you think others will enjoy this Please ReSteem it!




















Hi, Great post.... is it possible to resize images using HTML or Markdown?
hi, @innervision , yes, it is possible, even you can hide any image on your post.
I wrote 2 article, about it.


How resize images on steemit - tricks
How to Hide Thumbnail image or any image in post - 💯working trick😊📵
Awesome! I will check it out :)
I happy to help people
Do you know how to make an image clickable ?
yes , of course that is easy @chrisaiki
method #1 with markdown
method #2 with markup
It is always easy when you know...
Thank's a lot.
Fantastic! I was looking for this for a while and found it here. Thank you very much!
thank you @onetin84
Thanks a lot for this, nice and easy to follow for a beginner =)
I am happy to help you
This is what I'm looking for. Thank You
just upvote pls. .. @fxf999