Formatting and Editing your Blog | Cheat Sheet Included | Just COPY and PASTE!

Using the Markdown editor is now easier than ever with these tools, simply copy and paste. Make your blog look way better by using Markdown Editing.
Many of my followers have asked me how to edit in Markdown.well, here you go guys! The only guide you will ever need! Steemit offers two ways of posting a new story. With the Editor and Markdown Editor. The Editor is simple and easy but lack some features that might make your blog look more professional and neat.
To get to the Markdown Editor, go to Submit a Story and click on Markdown:

Using the Markdown editor might be daunting at first but once you get used to it you will notice your posts looking so much better! Take some time, test the commands. I also had to go through some practice to finally get it right. Take some time and practice. You will get it in no time!
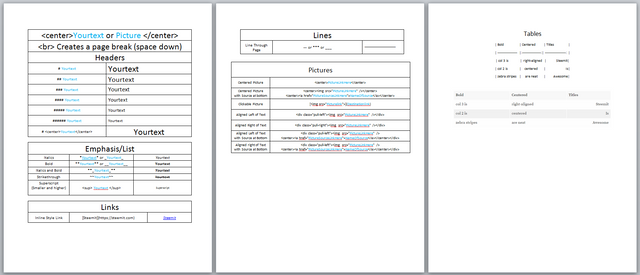
In this post you will find all the codes to make you editing easier. The best of all is you can simply COPY and PASTE whatever you may need. From there just insert your links and you are on your way to make an awesome looking blog!
At the end of the post I will make a downloadable Word Document so you can just copy and paste all the commands while editing! Let's get started!

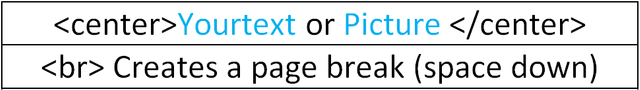
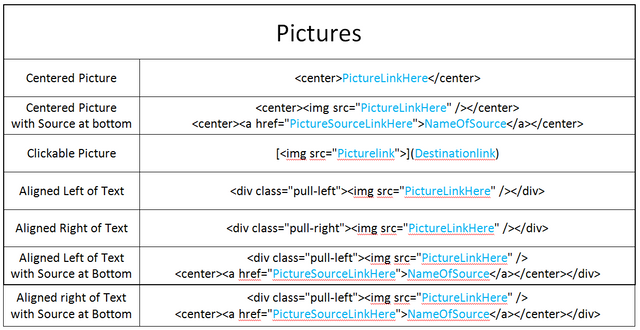
I prefer centered pictures. Just feels easier and cleaner when reading. Might not be everyone's cup of tea but here is the commands for those who want them.
The page break is just to create some space downwards, experiment with this, after a while you will know exactly what it's for!
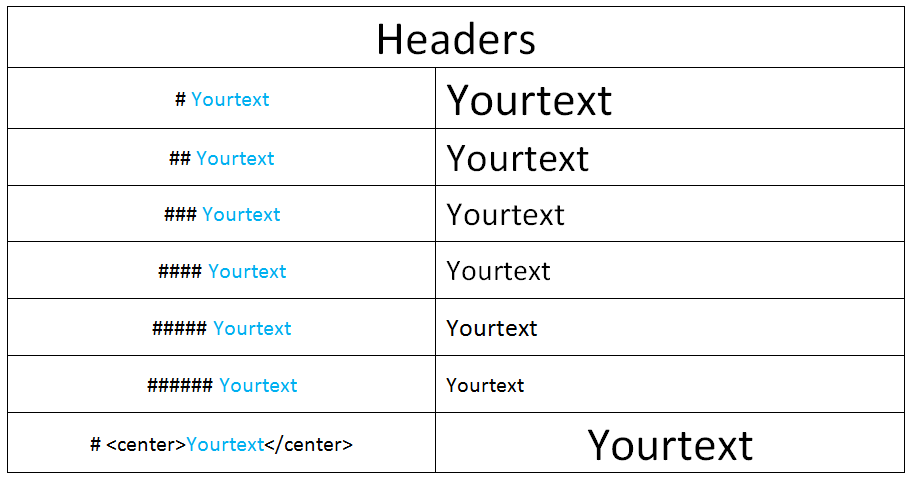
<center>your text or picture here</center><br>So this one is pretty self explanatory. Simply use the hashtags and watch the size of your text change. One Tag being the biggest header and five being the smallest header.

# <center></center>
| MARKDOWN | FORMAT |
|---|---|
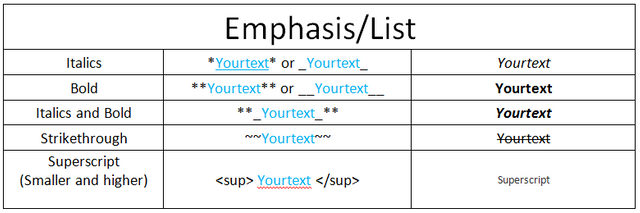
*Yourtext* or _Yourtext_ | Italics |
**Yourtext** or __Yourtext__ | Bold |
**_Yourtext_** | Italics and Bold |
~~Yourtext~~ | |
<sup> Yourtext </sup> | Superscript |
3<sup>2</sup> | 3 2 |
If you want to add code like above use `` with your code in between the `

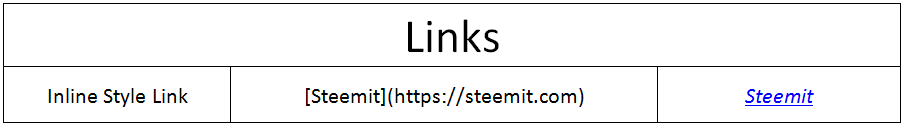
Using this you don't have to paste long ugly links, instead just give your link a name and then paste the link after the name. This will take you to your desired source!
[Steemit](https://steemit.com)Steemit

This will put a line through your page similar to the ones you can see in this post, nifty right?
--- or *** or ___If you would rather prefer text divider like the one below, go to THIS POST for some links to dividers. (Remember to center them)


Not Centered VS Centered
VS

<center>picturelink</center>Places the picture in the center of your post.
Centered Picture with Source at bottom

<center><img src="http://imgur.com/eHI22wC" /></center><center><a href="PictureSourceLinkHere">NameOfSource</a></center>
Places the picture in the center of your post with a clickable source link at the bottom of your picture. You can give the little button any name you want and it will take you to the link you provided.
Clickable Pictures (nest your link in your picture)
To make a picture that will take you to a desired link when clicked use:
[<img src="http://imgur.com/eHI22wC">](Destinationlink)
This picture is centered.
<center>[<img src="http://imgur.com/eHI22wC">](Destinationlink)</center?

Aligned Left of Text
Places the picture to the left of your text.
<div class="pull-left"><img src="http://imgur.com/eHI22wC" /></div>
Whatever you write after this command will go to the right of the picture.
If you want to stop writing next to the picture and move down add as many <br> commands as needed.
Aligned Right of Text
Places the picture to the left of your text.
<div class="pull-right"><img src="http://imgur.com/eHI22wC" /></div>
Whatever you write after this command will go to the left of the picture.
If you want to stop writing next to the picture and move down add as many <br> commands as needed.
Aligned Left of Text with Source at Bottom
Here the picture is on your left, the same as the above examples, only difference is you now have the source of the picture. The source of the picture is a link, but since long links are so ugly we can simply rename it. Clicking on the name will then take us to the link.
--<div class="pull-left"><center><img src="http://imgur.com/eHI22wC" /> <a href="PictureSourceLinkHere">NameOfSource</a></center></div>
Aligned Right of Text with Source at Bottom
Here the picture is on your right, the same as the above examples, only difference is you now have the source of the picture. The source of the picture is a link, but since long links are so ugly we can simply rename it. Clicking on the name will then take us to the link.
<div class="pull-right"><center><img src="http://imgur.com/eHI22wC" /> <a href="PictureSourceLinkHere">NameOfSource</a></center></div>

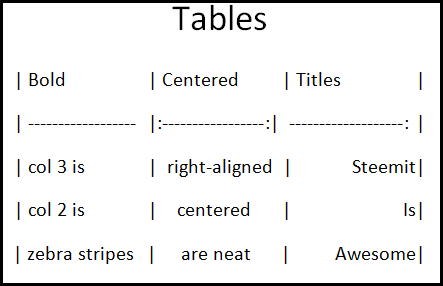
Honestly, will be faster to use excel, take a screenshot and paste it here.
Just included this if anyone was interested. It's a nifty trick and will really make your post stand out.
So there it is! Everything you need to make a beautiful and professional post here on Steemit. Using Markdown might not be easy at first but trust me it get's a lot easier and you will appreciate the extra things you can do. I simply shared what I have learned and made a Word Document so it will be easier for me and fellow Steemians to make better posts.

If you liked this post you might also like this one:

Thank you so much for reading! Now go out and post awesome stuff!
Resteem? Only if you found this useful and think other Steemians will too.

Thank you for reading! Steem on Steemians!






Legends said I could change the universe if I went here. They were true.

I love it! Haha. Now go change the universe!
Was waiting for this post and will save the quick editing shortcuts.
Keep them coming
This comment has received a 0.59 % upvote from @booster thanks to: @cryptokraze.
Always mate! Thanks a lot for always supporting me! Makes me more motivated to learn and make posts.
Great content! However, the clickable image doesn't work like that unfortunately. The only way I know is this:

Thanks for bringing this to my attention. Mine works though, If I click on it it does take me to the link. Am I missing something?
Really? For me it's the <imgsrc=xxxxx> that's being linked. Maybe let me try again. Let me do some more tests.
I am no coder so a mistake is possible.
This is the code I used for the post
Me neither. And I just tried again, and it worked. I used the exact same code. This is stupid.... lolllll. Sorry for the wrong information!!
Thanks for letting me know though, maybe the code in the cheat sheet is wrong? Did you use that one when it didn't work?
I think they are the same. I don't know what went wrong. Technology is like that tho. Sometimes it just wouldn't work.
Hehe, true that. When I wanted to post the actual post I got so many errors... Thanks for letting me know though!
Resteemed and Upvoted. I already follow you so there is nothing more I can do for you except this original hand drawing from Don Rosa, made for me on my 30th birthday. This is Scrooge at the turning point of his life, one frame away of getting rich by finding the goose egg nugget at the Klondike. This is you, my friend. And the next frame is in front of you.
This is soooo awesome! I love it to bits! So cool mate! Feel like I want to print it out and frame it! A really nice digital gift. Appreciate it so much. You are awesome mate!
Just for the reference:
It is from Life and Times of Scrooge McDuck by Don Rosa. I mentioned it before and I mention it again. Get that book an Amazon now!
My image is from this page in chapter 8 of 12. I think it is no spoiler because we all know that Scrooge got rich at the Klondike. This book shows his entire life in the most beautifully illustrated duck comic of all times. Click the image for a bigger version.
Wow, thanks for showing this to me! I have never really read a lot of the comics but now I really want to! Will get it and give it a read! You are awesome mate! Really appreciate the effort of sharing this =D
@scrooger I've been looking for something like this all day. THANK YOU!
You are most welcome! I use it the whole time when making posts. Resteem if you really like and feel people could benefit from it.
Big THANKS for the how-to brother! Appreciate it, now on to the practice for me. Lol! Following...Peaz✌
Thanks a lot mate! Glad it is useful! As a new follower check out some of my posts offer give aways. Have a goodc one!
Resteemed. Thanks for this useful content
Most welcome mate! Thanks for the resteem
It's just not the post and the trunk with gifts. For me, the detail and clearly no one explained. I am very grateful! In the beginning of my steemit-the way I tried to deal with this, but I could not understand. And now quite by chance I saw Your post. Unfortunately we have a late night and I will return to it tomorrow to start testing. resteem.
Thanks a lot mate! Glad it helped. Takes acwhile getting used to it but it. With some practice though you will see it becomes so much easier. Thanks for the resteem
Thank you for the great guide, and even bigger thank you because you're a fellow South AAfrican even if you don't live here.
You earned another follower 😁
Great stuff! Thanks! I love the name, stick around for more things about Steemit. Dankie
HaHaHa Dankie vir jou ook. 😁
I came up with DieBaasMan during my years of online gaming, when literally any name you can think of was "already in use". I then decided let me try something in Afrikaans.
So that is the story of how I ended up with DieBaasMan.
Interesting! What do you normally play?
I once held a LAN at my house when I was in matric. My Dad wanted in on the action. He normally played single player games. We all joined in and were quite intimidated when he made his name "Moord". =0
Used to play the old Counter Strike, little bit of Call of Duty 4, then moved more into MMORPG like World of Warcraft and other similar. Then mys last was GTA Online and Rust. Hahaha "Moord" FTW : )
Love me some Counter-Strike. GTA 5 was major fun! Really liked those! Lately, I don't play as much. Some Diablo and Path of Exile.
cool, resteemed.
please check out my posts as well. ;)
Thanks a lot! Will surely check them out! =)