How to Add a Steemit Profile Widget on your Website?
Would you like to know how to put a widget of your Steemit profile on your website or WordPress blog because this might be a good way to link both sites and show your audience that you are on Steemit?
I am very excited to show you this website that I have just found because I had been looking for something like this for quite a long time. I wanted to display a profile widget on my WordPress blogs and this is now made possible and it's easy to implement.
How to Add a Steemit Profile Widget on your Website?
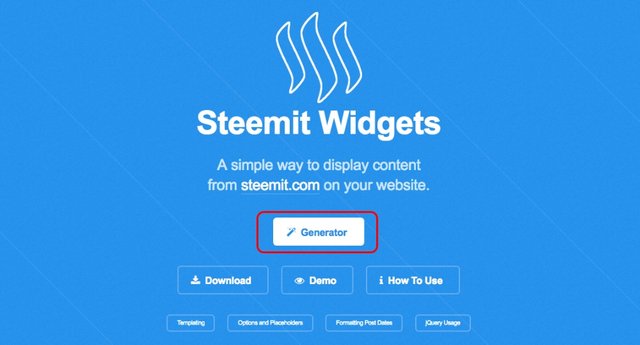
The website where you can get the code from is Steemit Widgets and it looks like this. It was created by @mkt.
You can click the "Demo" button if you wish to see all kinds of widgets that you can have on your website, or click the "Generator" button to follow this tutorial.
This is a direct link to the generator: https://mktcode.github.io/steemit-widgets/generator.html
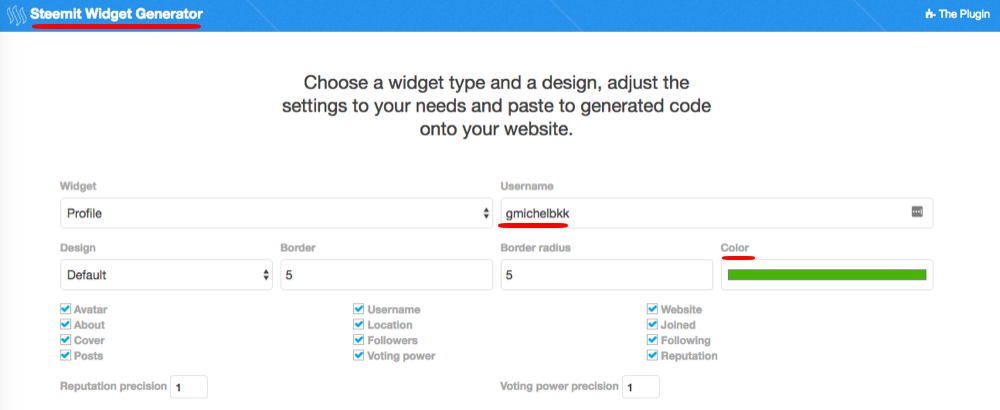
What you have to do is select "Profile" for the widget, enter your Steemit username, change the color if you don't like the default one. Then you can unselect the options that you don't want.
Just below the form is a preview where every data about your profile is showing, even the Voting Power.
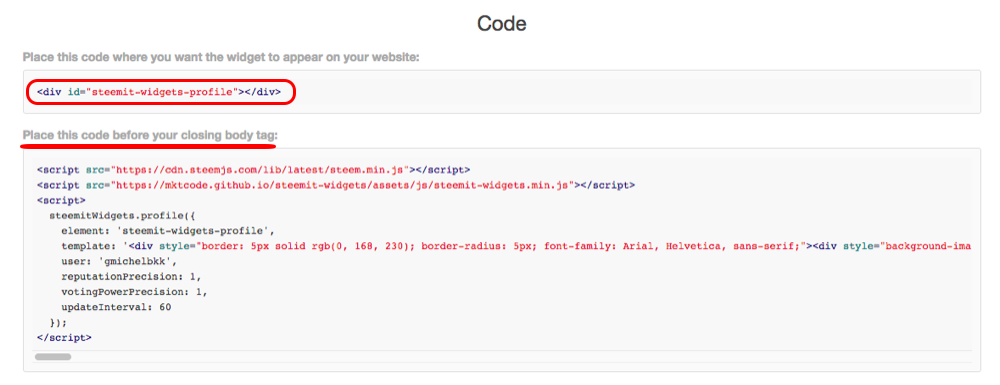
Then, you have the code you need to use to show the widget on your site.
The first little piece of code has to be placed where you want to show the widget.
<div id="steemit-widgets-profile"></div>
The second longer code is what is calling the data from Steemit and the cosmetic of the widget.
It has to be placed just before the </body> tag on the HTML page where you have the widget.
If you have a regular website in HTML, it is easy to do, and you may ask your web developer to just add the code for you.
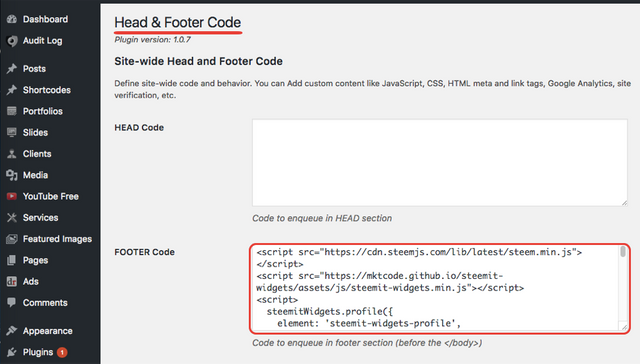
In WordPress, you will need a plugin like this "Head & Footer" to add the code in the footer of your blog on posts and pages.
You may also have a place on the post editor where you can put that code.
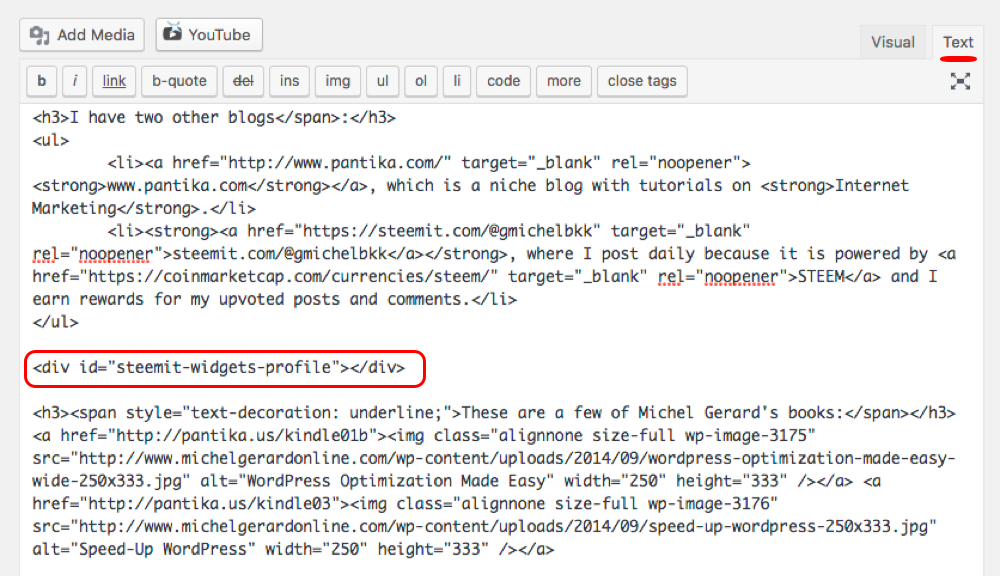
Then, in the post, use the "Text" window and put the code where you want the widget to be.
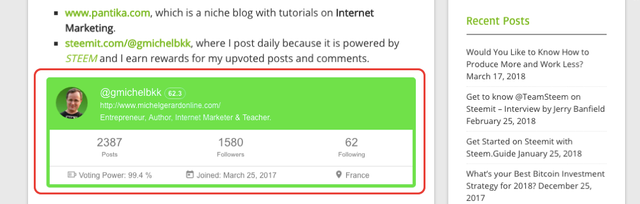
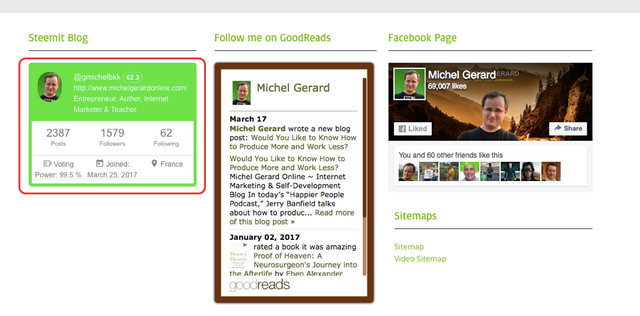
This is how it looks like on my blog here: http://www.michelgerardonline.com
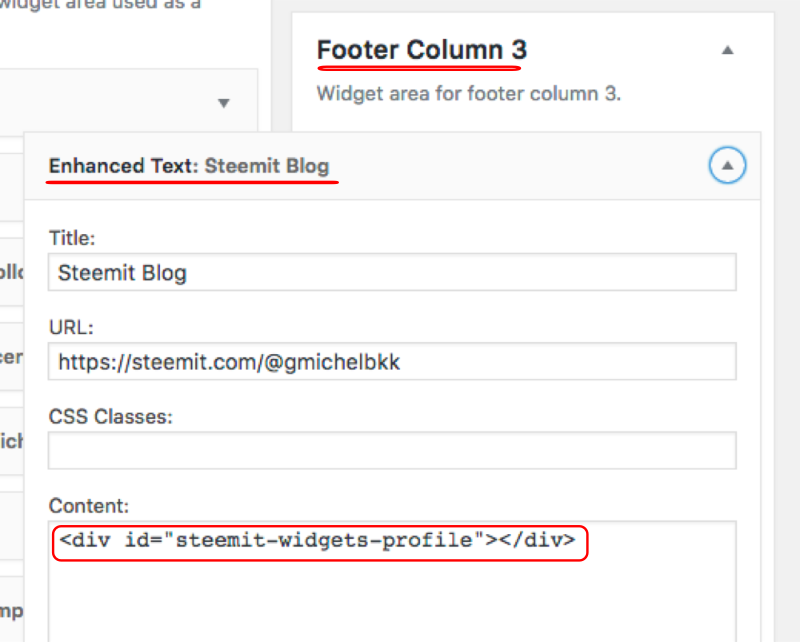
You can also display the Steemit widget in one of your WordPress widgets.
I chose to have it in the footer, and you just have to put the same code.
<div id="steemit-widgets-profile"></div>
I use an "Enhanced Text" widget in WordPress so I can use code in it.
This is what it looks like in the footer together with other widgets.
One issue I have had is that apparently you can only display the widget once on any page or post on a WordPress blog, but there is a solution to this that the developer gave me in the comments.
Here it is.
I put this code on the page itself as explained earlier.
<div id="steemit-widgets-profile"></div>
Then, I put this code with a different id in the WordPress footer widget.
<div id="steemit-widgets-profile2"></div>
Finally, the code that goes before the </body> tag in the "Head & Footer" WordPress plugin.
1st part.
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
<script src="https://mktcode.github.io/steemit-widgets/assets/js/steemit-widgets.min.js"></script>
2nd part.
<script>
steemitWidgets.profile({
element: 'steemit-widgets-profile',
template: '<div style="border: 5px solid rgb(0, 168, 230); border-radius: 5px; font-family: Arial, Helvetica, sans-serif;"><div style="background-image: url(\'${COVERIMAGE}\'); background-position: center center; background-size: cover; background-color: rgb(0, 168, 230); display: flex; border-top-right-radius: 0px; border-top-left-radius: 0px;"><div style="background: url(\'${IMAGE}\') center center / cover; width: 50px; height: 50px; border-radius: 36px; margin: 10px;"></div> <div style="flex: 1 1 0%; margin: 10px; line-height: 18px; text-align: left;"><a href="https://steemit.com/@${USER}" style="color: rgb(255, 255, 255); text-decoration: none;">@${USER}</a> <span style="background: rgb(0, 168, 230); border-radius: 10px; color: rgb(255, 255, 255); font-size: 11px; padding: 2px 5px; font-weight: bold; border: 1px solid rgba(255, 255, 255, 0.5);">${REPUTATION}</span><br> <a href="${WEBSITE}" style="color: rgb(255, 255, 255); font-size: 12px; text-decoration: none;">${WEBSITE}</a><br> <span style="color: rgb(255, 255, 255); font-size: 12px;">${ABOUT}</span></div></div> <div style="color: rgb(120, 120, 120); background: rgb(255, 255, 255);"><div style="display: table; table-layout: fixed; width: 100%; text-align: center; font-size: 18px; line-height: 21px; padding: 10px 0px 5px;"><div style="display: table-cell;"><b>${POSTCOUNT}</b><br><sup>Posts</sup></div> <div style="display: table-cell;"><b>${FOLLOWERS}</b><br><sup>Followers</sup></div> <div style="display: table-cell;"><b>${FOLLOWING}</b><br><sup>Following</sup></div></div> <div style="display: table; table-layout: fixed; width: 100%; text-align: center; font-size: 12px; border-top: 1px solid rgb(221, 221, 221); padding: 5px 0px;"><div style="display: table-cell;"><span style="width: 15px; height: 15px; display: inline-block; vertical-align: top; margin-right: 3px;"><svg fill="#888888" version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 129 129" xmlns:xlink="http://www.w3.org/1999/xlink" enable-background="new 0 0 129 129"><g><g><path d="M50.2,39.9c-2.3,0-4.1,1.8-4.1,4.1v41.5c0,2.3,1.8,4.1,4.1,4.1c2.3,0,4.1-1.8,4.1-4.1V44C54.3,41.7,52.4,39.9,50.2,39.9z"></path><path d="m30.4,39.9c-2.3,0-4.1,1.8-4.1,4.1v41.5c0,2.3 1.8,4.1 4.1,4.1s4.1-1.8 4.1-4.1v-41.5c0-2.3-1.9-4.1-4.1-4.1z"></path><path d="m10.5,105h86.7c2.3,0 4.1-1.8 4.1-4.1v-17.4h17.2c2.3,0 4.1-1.8 4.1-4.1v-30c0-2.3-1.8-4.1-4.1-4.1h-17.2v-17.2c0-2.3-1.8-4.1-4.1-4.1h-86.7c-2.3,0-4.1,1.8-4.1,4.1v72.8c0,2.2 1.9,4.1 4.1,4.1zm90.8-51.5h13.1v21.9h-13.1v-21.9zm-86.7-21.3h78.5v17.2 30 17.4h-78.5v-64.6z"></path></g></g></svg></span>Voting Power: ${VOTINGPOWER} %</div> <div style="display: table-cell;"><span style="width: 15px; height: 15px; display: inline-block; vertical-align: top;"><svg fill="#888888" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M0 0h24v24H0z" fill="none"></path><path d="M19 3h-1V1h-2v2H8V1H6v2H5c-1.11 0-1.99.9-1.99 2L3 19c0 1.1.89 2 2 2h14c1.1 0 2-.9 2-2V5c0-1.1-.9-2-2-2zm0 16H5V8h14v11zM7 10h5v5H7z"></path></svg></span> Joined: ${CREATED}</div> <div style="display: table-cell;"><span style="width: 15px; height: 15px; display: inline-block; vertical-align: top;"><svg fill="#888888" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M12 2C8.13 2 5 5.13 5 9c0 5.25 7 13 7 13s7-7.75 7-13c0-3.87-3.13-7-7-7zm0 9.5c-1.38 0-2.5-1.12-2.5-2.5s1.12-2.5 2.5-2.5 2.5 1.12 2.5 2.5-1.12 2.5-2.5 2.5z"></path><path d="M0 0h24v24H0z" fill="none"></path></svg></span> ${LOCATION}</div></div></div></div>',
user: 'gmichelbkk',
reputationPrecision: 1,
votingPowerPrecision: 1,
updateInterval: 60
});
steemitWidgets.profile({
element: 'steemit-widgets-profile2',
template: '<div style="border: 5px solid rgb(0, 168, 230); border-radius: 5px; font-family: Arial, Helvetica, sans-serif;"><div style="background-image: url(\'${COVERIMAGE}\'); background-position: center center; background-size: cover; background-color: rgb(0, 168, 230); display: flex; border-top-right-radius: 0px; border-top-left-radius: 0px;"><div style="background: url(\'${IMAGE}\') center center / cover; width: 50px; height: 50px; border-radius: 36px; margin: 10px;"></div> <div style="flex: 1 1 0%; margin: 10px; line-height: 18px; text-align: left;"><a href="https://steemit.com/@${USER}" style="color: rgb(255, 255, 255); text-decoration: none;">@${USER}</a> <span style="background: rgb(0, 168, 230); border-radius: 10px; color: rgb(255, 255, 255); font-size: 11px; padding: 2px 5px; font-weight: bold; border: 1px solid rgba(255, 255, 255, 0.5);">${REPUTATION}</span><br> <a href="${WEBSITE}" style="color: rgb(255, 255, 255); font-size: 12px; text-decoration: none;">${WEBSITE}</a><br> <span style="color: rgb(255, 255, 255); font-size: 12px;">${ABOUT}</span></div></div> <div style="color: rgb(120, 120, 120); background: rgb(255, 255, 255);"><div style="display: table; table-layout: fixed; width: 100%; text-align: center; font-size: 18px; line-height: 21px; padding: 10px 0px 5px;"><div style="display: table-cell;"><b>${POSTCOUNT}</b><br><sup>Posts</sup></div> <div style="display: table-cell;"><b>${FOLLOWERS}</b><br><sup>Followers</sup></div> <div style="display: table-cell;"><b>${FOLLOWING}</b><br><sup>Following</sup></div></div> <div style="display: table; table-layout: fixed; width: 100%; text-align: center; font-size: 12px; border-top: 1px solid rgb(221, 221, 221); padding: 5px 0px;"><div style="display: table-cell;"><span style="width: 15px; height: 15px; display: inline-block; vertical-align: top; margin-right: 3px;"><svg fill="#888888" version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 129 129" xmlns:xlink="http://www.w3.org/1999/xlink" enable-background="new 0 0 129 129"><g><g><path d="M50.2,39.9c-2.3,0-4.1,1.8-4.1,4.1v41.5c0,2.3,1.8,4.1,4.1,4.1c2.3,0,4.1-1.8,4.1-4.1V44C54.3,41.7,52.4,39.9,50.2,39.9z"></path><path d="m30.4,39.9c-2.3,0-4.1,1.8-4.1,4.1v41.5c0,2.3 1.8,4.1 4.1,4.1s4.1-1.8 4.1-4.1v-41.5c0-2.3-1.9-4.1-4.1-4.1z"></path><path d="m10.5,105h86.7c2.3,0 4.1-1.8 4.1-4.1v-17.4h17.2c2.3,0 4.1-1.8 4.1-4.1v-30c0-2.3-1.8-4.1-4.1-4.1h-17.2v-17.2c0-2.3-1.8-4.1-4.1-4.1h-86.7c-2.3,0-4.1,1.8-4.1,4.1v72.8c0,2.2 1.9,4.1 4.1,4.1zm90.8-51.5h13.1v21.9h-13.1v-21.9zm-86.7-21.3h78.5v17.2 30 17.4h-78.5v-64.6z"></path></g></g></svg></span>Voting Power: ${VOTINGPOWER} %</div> <div style="display: table-cell;"><span style="width: 15px; height: 15px; display: inline-block; vertical-align: top;"><svg fill="#888888" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M0 0h24v24H0z" fill="none"></path><path d="M19 3h-1V1h-2v2H8V1H6v2H5c-1.11 0-1.99.9-1.99 2L3 19c0 1.1.89 2 2 2h14c1.1 0 2-.9 2-2V5c0-1.1-.9-2-2-2zm0 16H5V8h14v11zM7 10h5v5H7z"></path></svg></span> Joined: ${CREATED}</div> <div style="display: table-cell;"><span style="width: 15px; height: 15px; display: inline-block; vertical-align: top;"><svg fill="#888888" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M12 2C8.13 2 5 5.13 5 9c0 5.25 7 13 7 13s7-7.75 7-13c0-3.87-3.13-7-7-7zm0 9.5c-1.38 0-2.5-1.12-2.5-2.5s1.12-2.5 2.5-2.5 2.5 1.12 2.5 2.5-1.12 2.5-2.5 2.5z"></path><path d="M0 0h24v24H0z" fill="none"></path></svg></span> ${LOCATION}</div></div></div></div>',
user: 'gmichelbkk',
reputationPrecision: 1,
votingPowerPrecision: 1,
updateInterval: 60
});
</script>
I installed it that way on my WordPress blog and it works.
Would you upvote this post about Steem tools and follow me for more because this will encourage me to write more posts like this one?
Would you please help @jerrybanfield become a top 20 witness because you can help funding projects to build Steem as explained here? Vote for jerrybanfield as a witness or set jerrybanfield as a proxy to handle all witness votes at https://steemit.com/~witnesses. Read the 5 reasons why I'm voting for Jerry Banfield as a witness and how to vote in my post.
Michel Gerard










Thank you for this post, I have bookmarked it as I am developing my website currently and this would be very useful for me in the future.
@sagarthukral, I am glad this is useful for you. Thank you for commenting.
Hey @gmichelbkk! Thank you! Seems I have to take my old widgets project a little bit more serious again. :D I didn't really plan to support it anymore but... well... maybe I'll reconsider. :D
Oh btw... You just need to make sure you use a different id when adding multiple widgets.
Hello, do you have to tool that allow users to post from wordpress and it will reflect on steemit?
Search for steempress
Thank you for reading the post and commenting. Yes, please, continue this project because it is going to be useful for a lot of people. I think the widgets are awesome and what you need is more promotion so people are aware they exist. Thank you for the tip of using a different id, I will try that.
I was thinking about implementing SteemConnect to enable commenting and voting. But therefore I would have to change the entire technical concept... :/ maybe I'll find a reasonable solution someday. :D
I tried the id thing, but not sure how to make it work. Should I use
element: 'steemit-widgets-profile', element: 'steemit-widgets-profile2',for the footer on whole website and then use the different ids where I want them to show?Excellent info I am resteeming!
Thank you for resteeming. This will help other people discover this tool.
Awesome post for sure...
Thank you so much for your valuable post man! very much appreciated :)
I am glad you like it @gomovies. Thank you for commenting.
cool
nice post,
thanks for useful information
I am glad you like it, thank you @imran-aslam.
Michel this is awesome and just what I needed! I will resteem today and see about getting this on https://jerrybanfield.com/.
I am glad @jerrybanfield that this is useful for you. Steemians need to know about this tool more. Thank you for the resteem.
Thank you so much @gmichelbkk for explaining step by step easily. Now anyone can add steemit profile wedget on their site. This is pretty cool!
I am glad you like it @rezoanulvibes, thank you for your comment.
Can we add that to a website based on blogspot like mine : steemit.name ? If it yes, please tell me how to do it ?
I am not sure about these free blogs, but if you can add code to a page and the footer via a widget, then the process is the same as WordPress.
I did it after learning a bit, you can take a look, and I removed the widget of google +, now I am completly advertizing steemit. ☺
Great. What's the url again?
http://www.steemit.name/
It looks good there. Thank you for testing that on blogspot!

Just thought about this yesterday and today there's a post about it. Thanks you very much!
I am glad @xinvista that you saw my post at the right time.