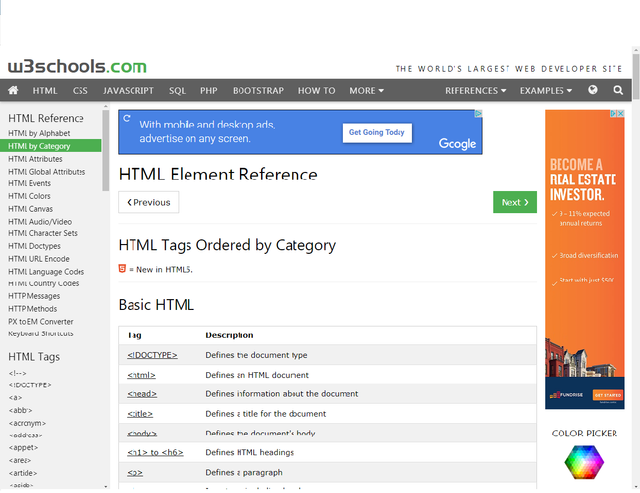
HTML Tags Ordered by Category
On w3schools there are several topics under HTML Reference.
I am studying HTML through several different outlets. What I am starting to understand is that this is just one of the many documents that have to be filed on a server to create a website.
Today I went to look at HTML Tags Ordered by Category. There were 10 Basic HTML tags. I was familiar with all but the hr tag. The hr tag works on Steemit and I put a slash after hr because it seems to me that this tag does not have a closing tag. It seem to be a divider or a double space tool. Only 5 of the 10 basic HTML tags worked on the Steemit platform. Basic HTML tags are the foundation of HTML and setting up a HTML document.

Next, I moved on to view the Formatting tags. There were 39 tags that could be used for formatting in HTML. 13 of those tags can be used when writing a post for Steemit. Formatting tags are good for writing within the body of an HTML document.
After trying the Formatting tags out on Steemit I was onto Forms and Input. There were 12 tags for Forms and Input. I don’t believe that any of them would work when adding them to a Steemit post. These tags may have their use on creating a website.
I looked over the Frames but I also know that Frame tags will not be useable when writing a post on Steemit. I still study all the tags but I like to know which ones will work on Steemit. I want to learn about the tags in general so I can upgrade my own websites and make them more profitable.
After looking at the Images tag I started to realize that some of the tags I thought may have not worked may work but need the associated children tags or attributes to be active. I continued to look at the different type of tags and came to understand that fact. Some tags need attributes and are more complex than a simple Basic HTML.
Buy a Steemit T-Shirt while supplies Last
Want more followers and upvotes? Try out Steemfollower if you want results!
BlockGators Curation Trail Vol. 1Follow @blockgators on SteemAuto
Wow, this reminds me of my childhood where my dad and I discovered Mircosoft Frontpage and learned HTML together to create a website. Since then I've tought myself many programming languages and the underlying logics. It took almost ten years to become a succesful developer. Just never give up, there's always a way to do what you want!
W3Schools is an awesome site and a great resource.
W3Schools is an awesome Web Design and Development resource Site.
This post has received gratitude of 1.81 % from @appreciator thanks to: @blockgators.
You got a 8.23% upvote from @mercurybot courtesy of @blockgators!
You got a 2.87% upvote from @postpromoter courtesy of @blockgators! Want to promote your posts too? Check out the Steem Bot Tracker website for more info. If you would like to support development of @postpromoter and the bot tracker please vote for @yabapmatt for witness!
Sneaky Ninja Attack! You have been defended with a 0.70% vote... I was summoned by @blockgators! I have done their bidding and now I will vanish...Whoosh
1.12% @pushup from @blockgators
Thank you @blockgators for making a transfer to me for an upvote of 0.68% on this post! Half of your bid goes to @budgets which funds growth projects for Steem like our top 25 posts on Steem! The other half helps holders of Steem power earn about 60% APR on a delegation to me! For help, will you please visit https://jerrybanfield.com/contact/ because I check my discord server daily? To learn more about Steem, will you please use http://steem.guide/ because this URL forwards to my most recently updated complete Steem tutorial?