A complete guide for new Steemians
This is a repost of a post I did more then a year ago with helpful information, @daan requested some kind of guide for beginning Steemians, so here it is @daan , hope it is helpful.
A complete guide to Steemit for new Steemians
You just received your Steemit account and all you want is to post magnificent posts for your soon to have followers. But where do you start and with what do you start. In this post I hope to give a (nearly) complete overview about the possibilities of Steemit. From formatting your posts, securing your account, using tools for your account to the posts itself.
I won’t discuss the Steem blockchain and how rewards and steem is generated, if you are interested in that you can read the Steemit Whitepaper
What I want to try to explain is this post are:
- Posting on Steemit
- Steemit bots
- Layout tricks for your posts
Posting on Steemit
Posting and commenting
Steemit is all about posting your content, which can be about anything. If it’s your photo’s, your art, your music or your writing-skills. It is all possible. With the posts you can literally reach millions of people, but I don’t want to disappoint you, that isn’t probably the case in the beginning. Just like on other social media platforms you can bond with people by following them and to communicate with them through their or your own posts.
Tip:
When you comment to somebodies post, keep in mind like if you are actually talking to that person. So your comment has to really tell something to that person rather than only a “Nice post” or “Great”. Although you perhaps really mean that, in Steemit it is often seen as a form of spam and you can get downvotes instead of upvotes.
Earning money with your Steemit posts or comment
Steemit is all about rewarding people on their posts or comments. This is done by receiving upvotes or getting curation rewards.
- When you post a good post with a subject people like, it is likely that they are giving you an upvote for it. Which is the Steemit way of giving recognition for your effort.
- If you upvote a posts that is likely going to be popular, you can get a piece of the pie by receiving curator rewards. There are certain rules for it, but the most important to remember is that the upvote has to take place after 29 minutes (so in minute 30). If you do this earlier, the total yield goes to the poster (which can be good of course if that is your intention anyway).
Upvoting
If you read a post or a comment of somebody which you really like, for instance because it is great content and is looks terrific, you can upvote the post or comment.
Just click on the arrow and you upvote is done. , you see the arrow change color so you know your upvoted it.
Why isn’t the reward raised when I upvote?
To give somebody an upvote which is worth something you have to have some Steem power.
If you want to see how much steempower you have, you can find it in your wallet. Steempower, or the amount you have determines the influence you have on the platform. The more steempower, the higher an upvote will be, the more influence you have.
In the beginning, If you haven’t bought Steempower upfront, your upvote won’t be worth a lot. Personally I think that doesn’t matter because you build a community yourself and things will go up later on, as long as you deliver good quality content ?? . An upvote means to me that someone likes your post, and that’s at the end the meaning of Steemit in my opinion.
So of course you can buy steempower (which is good for the platform of course) but you also can go for the long run and build your steempower by interacting on the platform.
Votingpower
You probably have seen already some posts about voting powers and other things, but what is it exactly? Voting power is like it says the power of your vote. You start with 100% and when you give somebody an upvote it decreases with a certain percentage. When your votingpower is low, your upvote gets worth less. So it is a good idea not to throw your upvotes all over the place cause your votingpower will decrease rapidly. It takes 24 hours to rebuild your votingpower. In the beginning you can’t adjust the weight (percentage) of your votingpower on the Steemit site, you get a slide bar to adjust when you have a bigger reputation. There are some other user interfaces where you can adjust your voting weight right away independent of reputation level.
Reputation
The number behind your username tells the reputation level you have. This level goes up when you interact on the platform, so when you post posts and comment on other peoples post. The higher your reputation, the better. You will see that especially in the beginning your reputation will increase quiet quick, but the higher your reputation the slower it will increase. So all I can say about that is interact with your followers and the persons you follow. Than your reputation will grow.
Resteem
A resteem is nothing more than sharing the particular post to all your followers. A kind of sharing.
Downvoting
It’s possible to downvote of flag a person when they post posts which is offensive or insulting. When this happens someone’s reputation will decrease and the rewards will decrease. There are people on Steemit who uses this option the wrong way and downvote people for no good reason, so be very precautious when using this option and use it only it you really think the person is crossing a line.
Steemit bots
On Steemit there are a lot of bots, bots are accounts, or programs behind an account, which are automated and can do automatic things.
- Upvoting bots, you can use a upvoting bot to upvote your posts for a certain amount of Steem or Steem dollars. You pay a amount and fill your post URL in the memo, and the bot will automatically upvote your post.
- Bidbot, an bidbot is nearly the same as a upvoting bot. The only difference is that your reward depends on the number of people participating in that round. You can register your post for a bid round. When the time is up the bot will vote all the posts that are registered and divides the reward. So the less people participate, the higher the reward. You can use this Bottracker to see the different bidbots and their rewards.
- Police bots (that’s what I call them), this are bots that keep an eye out for missteps on Steemit. For instance you have plagiarism bots who looks for plagiarism and give a comment If they discovered plagiarism they comment your post and mention it (of course it doesn’t have to be plagiarism). There are also (I experienced myself last week) grammar-bots (yes really) the check your spelling of the English language and give a comment it you made a spelling error. Phishing bots, when there are phishing posts on Steemit or someone replies on your post with a phishing comment, the bot will warn you by giving a comment at that post.
- Contest bots, you can participate in contest in Steemit. Some of those contest are managed by bots. By using certain hashtags the bot gets triggered and post a comment that you are participating. You see this a lot with photocontests.
People are mixes about using bots for upvoting. At this moment you see a lot of big accounts upvoting their posts with large amounts of Steem. So the reward they get is also very lucrative. Trough this way their posts always end in the ‘Trending’ page. I think that is bad use of upvoting bots because they take away all chances for the small accounts to get some exposure by using bots. Besides that they are getting even more rewards thus money for their posts. I don’t think that is completely fair, although it is by the rules.
I have used some resteem bots myself, my reason is indeed to get more exposure. I am convinced that many of my post are interesting for other steemians, but without a big following it’s hard to get noticed by others. Although your post pops up in the timelines of different topics, there are some many posts per second it is hard to get noticed. If you use a resteem bot with 15.000 followers, you will get noticed by some eventually ??. So you can use them, but use them for a good cause is my advice , but of course it is up to you.
Formatting your posts
When you write a post you of course can use the default lay-out, but Steemit accepts Markdown and HTML as formatting language. With this formatting you can make your posts look like real blog posts. In this chapter I will explain more about the markdown and HTML you can use. I have already posted some posts with this explanation but for this complete guide I will post it in this one also.
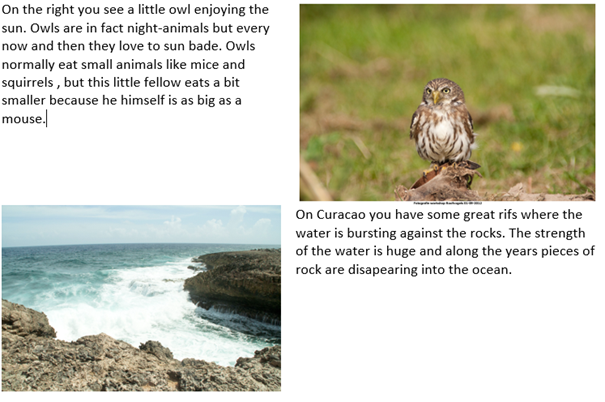
Dividing images in your post
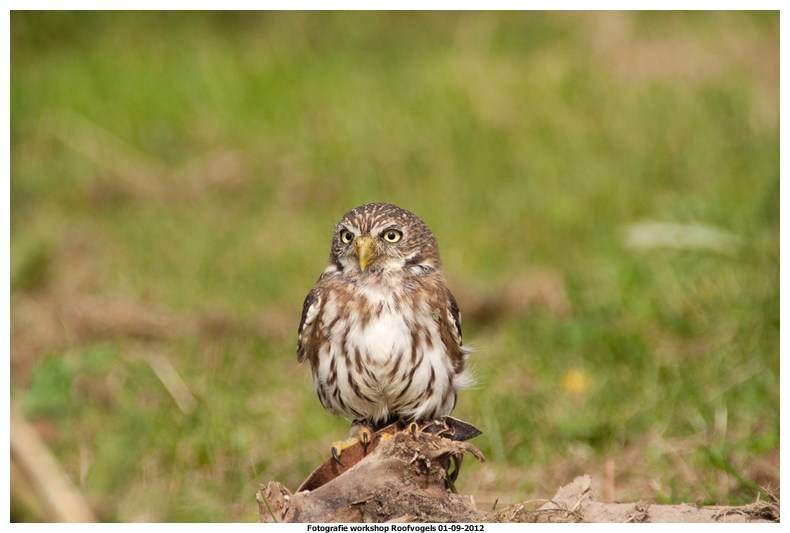
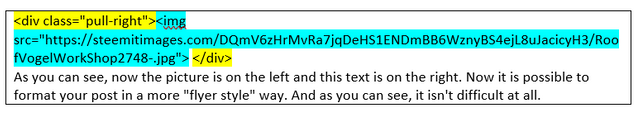
For an example of what I mean see the next picture:

I thought it would be much cooler if you could format your Steemit post a bit more to really look like a professional writer ne So I started to look and test if this was possible. I found and old post on Steemit from @primus where he (2 years ago) explained how you can make content floating posts like the one above. Of course Steemit has developed itself very rapidly so I didn’t knew if the proposed solution still works, so I tried it, and indeed it still works. You have to use an predefined DIV tag for it.
A DIV defines a division or a section in an HTML document and is often used with CSS. I don’t want to go to much in detail (because it must stay easy to use and understand) but a DIV can be used to group a set of display settings for a website like background color, hight of a page and the used font.|
The next line of code is used to achieve the desired result.
The only thing that has to be put in another way, is the link for the image. Normally I just copy an image and paste it into the Steemit editor and voila there is the image, you then get a link in the editor like:
But to use this properly you have to use the IMG tag:
You have to reformat the link also before you put it in the IMG tag.
You have to remove everything before the HTTPS and the last bracket, and what is left :
You put between the src tag:
Now you have the right formatting to show the image.
If you then format the text as:
The result would be:

 )
)

Different kinds of usage of markdown
There is a lot to find on Steemit about using styles and layout code to make your post look more like a PRO, some are very complete (with a lot of ideas) some only cover one subject. Sometimes it is hard to find on Steemit, so I thought gathering them all into one (for now) complete guide.
The advantages of using a professional looking layout for your posts is that people notice that you are really paying attention to your posts and the ‘look and feel’ of your posts are of good quality what makes it more nice and easy to read.
Different styles and code’s to use
Steemit supports several markup languages (in one or the other way) like HTML tags, Markdown code and (in some cases) Cascading Style Sheets (CSS). Now I am not sure it there is any guide of document which describes which CSS classes (and with which settings) are supported, but I am trying to find out as we speak.
They all have their advantages and disadvantages in options and usability. In some situations you have to use a mix of them to get to the desired result. I will try to point that out in this post for the particular situations.
Text markups
Most posts (of course) consist of different kind of texts, for instance:
- Explanations
- Stories
- Lines of code
Each and every one of them could ask different requirements in presentation. So there are some possibilities to change this to your needs.
Headers
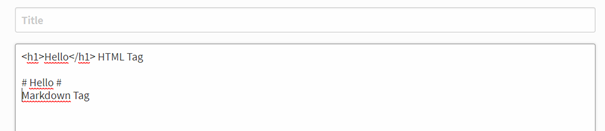
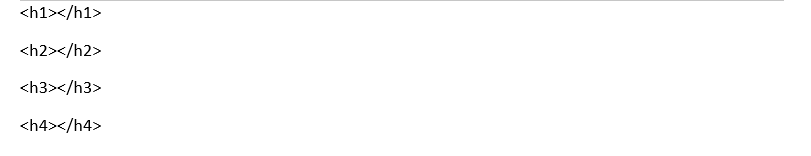
You can make or use headers to divide your post into blocks or chapters. There are several formats you can use, depending on your needs or goals. You can use the default HTML tag or the markdown tag.

As you see there is a difference in notation and in result. Because with the HTML tag you really close the tag ( ) and start writing right after the tag, with the markdown tag you can’t , if you do so the text will stay in header format, look what in mean in the next example:
As you can see is the text “Markdown Tag” also in header layout.
When you use the HTML tag you can adjust the size of the header text by changing the number for it:

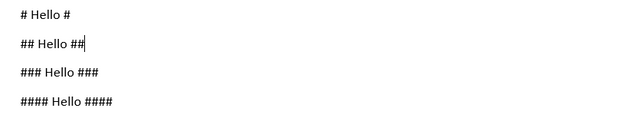
When you use the Markdown tag you can adjust the size of the header text by changing the amount of #.

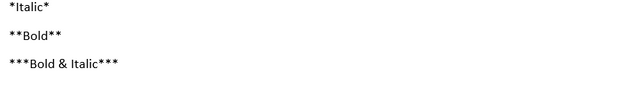
Bold and italic
Sometimes it comes in handy to make an accent on a word or a line of text. You can achieve this by putting the word in italic, bold, or in bold-italic. This can be done in the editor
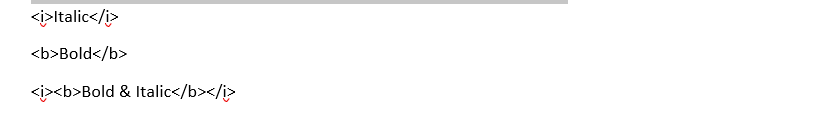
When you use HTML tags to put the text in bold, italic or both you use:

When you use Markdown tags to put the text in bold, italic or both you use:

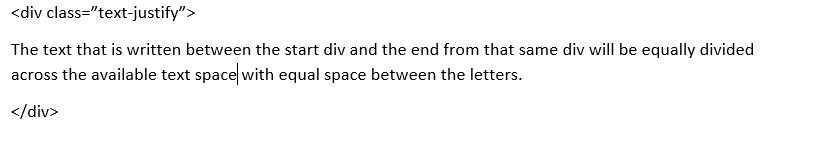
Justify text
Sometimes it can be more cosmetic better to justify the text across the textarea, to fill the space all with the text. You can use a DIV to accomplish this, use the next code:

Code line
Often , especially on programmer sites, you see code examples written down in a different textbox. In that way you see that it is about code and you are able to copy from the textbox.
To achieve this all you have to do is put the text you want to show in code view between the code tags:

This text is put between the code line
Centering images and text
In some occasions it is desirable to have the text or images aligned in the center of the post. With lyrics, a poem or quotes for instance. This is easily done by using the center tag.

Bulleting text
When you want to format lists for a certain purpose, a list of items for instance, you can make a bulleted list. You can make a list with bullets or with numbers, when you want to publish a top ten of some kind.
For bullets you can use the “-“ sign, for numbers you can just use a number.

- One way
- Two way
- Three way
- Bohemian Rhapsody
- Stairway to heaven
- Hotel California
Using blockquotes
When you want to show a separate quote you can use a blockquote to remark the text with a vertical line on the left.

a quote of the day for instance, you can perfectly put this in a quote block.
Horizontal line
A horizontal line can divide your post in a nice and clean manner, this is easily done by using three underscores “___”
Images sizes
A lot of people use nice images in their posts. The default of Steemit only shows the images in the original size. In some occasions you perhaps want to show them a bit smaller or bigger.
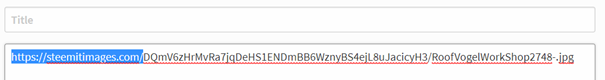
When you upload a picture in Steemit you get an URL like this

First of all you have to remove the ‘slack’ from the URL

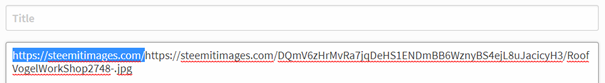
After that copy the piece of the URL “https://steemitimages.com and paste it in front of the existing URL.


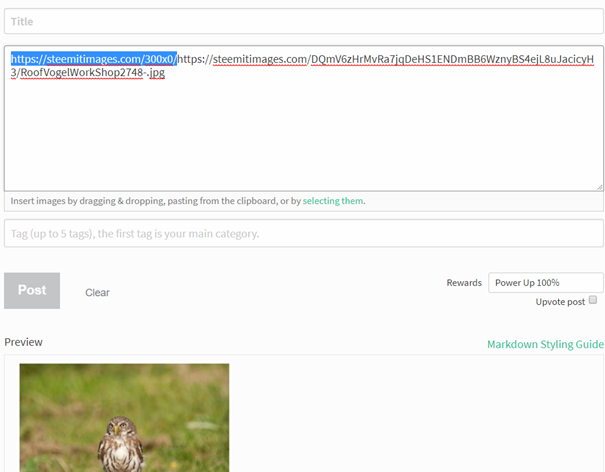
Now you can add the format that you want the image to have at the end of the first URL like:
https://steemitimages.com/300X0
The /300x0 are the dimensions for the image (heightXwidth) only I have noticed that that doesn’t work correct with both at the same time, so I use only one of both. It does adjust the image, but take a look for yourself if it’s works for you. You can of course experiment with it.
In the next example you see the extra added dimensions in the first URL and you see the result of it. That’s all that is to it… So try it, enjoy it and use it where you need is. At the bottom of this post you see one picture in different sizes….





Floating page layout
For an example of what I mean see the next picture:

I thought it would be much cooler if you could format your Steemit post a bit more to really look like a professional writer ?? So I started to look and test if this was possible. I found and old post on Steemit from @primus where he (2 years ago) explained how you can make content floating posts like the one above. Of course Steemit has developed itself very rapidly so I didn’t knew if the proposed solution still works, so I tried it, and indeed it still works. You have to use an predefined DIV tag for it.
A DIV defines a division or a section in an HTML document and is often used with CSS. I don’t want to go to much in detail (because it must stay easy to use and understand) but a DIV can be used to group a set of display settings for a website like background color, hight of a page and the used font.|
The next line of code is used to achieve the desired result.

The only thing that has to be put in another way, is the link for the image. Normally I just copy an image and paste it into the Steemit editor and voila there is the image, you then get a link in the editor like:

But to use this properly you have to use the IMG tag:

You have to reformat the link also before you put it in the IMG tag.

You have to remove everything before the HTTPS and the last bracket, and what is left :

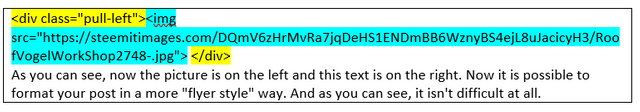
You put between the src tag:

Now you have the right formatting to show the image.
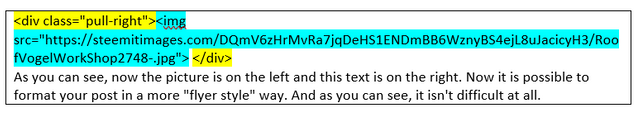
If you then format the text as:

The result would be:

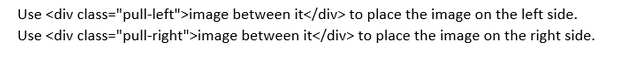
As you can see, now the picture is on the left and this text is on the right. Now it is possible to format your post in a more "flyer style" way. And as you can see, it isn't difficult at all.
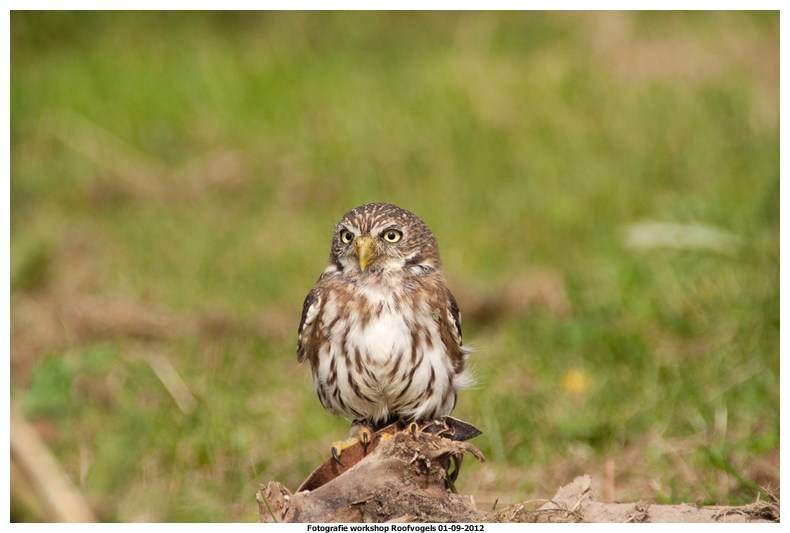
And to put it the opposite (image right, text left) the code is:


As you can see, now the picture is on the left and this text is on the right. Now it is possible to format your post in a more "flyer style" way. And as you can see, it isn't difficult at all.
If there are layout challenges you want to see solved, you can leave them in the comments and I will have a look if I can come up with a solution to it. Of course resteem this post to all your followers who perhaps can have a advantage from it... I will appreciate it of course. Thanks for reading, it was all my pleasure.
Peter
Hi and welcome here! When I started on steemit, my biggest problem was to find interesting people to interact with. So, to help newcomers getting started I created a directory with other interesting and or talented steemians to follow or interact with. Feel free to check it out at https://www.steemiandir.com I am sure it will help you find like-minded people. Enjoy your stay here and do not hesitate to contact me if you have any questions!
Welcome to Steem @verhp11.
Do read A thumb rule for steemit minnows - 50:100:200:25 for starter tips.
Spend time reading Steem Blue Paper to know how Steem blockchain works and if you still have any queries ask them on our Ask me anything about Steemit post and we will try to answer that.
You can earn Steem rewards for reading and sharing your insights using our Highlights Extension
All the Best!!!
Dear mister Peter aka verhp11 the introduceyourself tag is to be used when you enter the platform ! And I know for a fact that you have 1000+ followers and are here longer than I am ........ what to do against this use off the intro tag, Well I have a proposal! Remember I used your protection blog for a long time in my welcome message so I will do that with this one too!
But you forgot to mention there is a discord for helping newbies too. Steemterminal is the place where you get help for free so I will put it in the #education-room in discord aswell.
Zo dat is eruit hahahahah
With love die blonde hahahahahah
Dear wijfie,
Excuse me.... I don't know what to say. I though using the introduceyourself tag would show the guide to new steemians :) , Proposal accepted ;)
I will never misuse the tag again, I am so very sorry :) And the Steemterminal, I did forgot to mention so my information isn't even complete.. silly me :)
Fijne avond, ik ga de ogen dicht doen en de spanning maar even wegslapen, ben er meer me bezig dan me lief is :)
Ja dat snap ik en blijf hopen !
😘 dank je wel !!
Posted using Partiko Android
Welcome to Steemit verhp11. The official FAQ can be found here and has A LOT of information https://steemit.com/faq.html - Also remember, Steemit is just ONE of the sites built that uses Steem the blockchain. You should also check out DTube and DSound for starters and if you're a gamer, Splinterlands! There are many other cool apps but I can't list them all here, there's just too many! But I'd also like to mention Steempeak, it's a better blogging platform that has a lot of cool features. The latest project you should also check as a new member is a palnet! Welcome to the blockchain! :) Oh, and if you're interested in creating your own tokens or smart contracts, check Steem engine!
Wow thanks for this. I haven't messed with HTML markdown in awhile. It's nice to have this post to reference.
Big ups~~!!
Hello @verhp11
Welcome to Steemit & Wish you luck - success with Steemit!
Currently, We're supporting for the Planktons by our small upvote. If you follow @haccolong you will get free upvote of @hoaithu's Curation trail & minimum 1 follow from me. You may like it, Check statement here.
To get 3000points and receive additional rewards from your activities on Steemit, you can use Partiko app for your phone.
Please ignore this reply if you do not need the above.
Posted using Partiko Android
Hi @verhp11!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 3.478 which ranks you at #7021 across all Steem accounts.
Your rank has dropped 84 places in the last three days (old rank 6937).
In our last Algorithmic Curation Round, consisting of 144 contributions, your post is ranked at #99.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
That is some meaty stuff. Awesome job! I don't remember if I saw this when you posted the original. It's awesome that you edited it and re-posted though. I think that is going to be beneficial to a lot of people.
Thanks for using eSteem!
Your post has been voted as a part of eSteem encouragement program. Keep up the good work! Install Android, iOS Mobile app or Windows, Mac, Linux Surfer app, if you haven't already!
Learn more: https://esteem.app
Join our discord: https://discord.gg/8eHupPq
This post looks like it’s going to be very helpful as I start out on Steemit. I haven’t had a lot of experience with Markdown but I’ve had a tonne with HTML so I don’t think it will be too difficult to pick up, especially with guides like this.
Thanks for your efforts.