[Steemit CountDown] - 🕐 Easily Monitor Elapsed Times of Posts
Are you doing everything to maximize curation rewards? Heard of the 30 minute rule?
The 30 Minute Rule
If you haven't read the whitepaper, you should. Haha. But in case you haven't yet, here is something very important to note from it:
If you upvote a post that is less than 30 minutes old you loose some, most or basically all of your curation reward. Do not upvote any post unless it is at least 30 minutes old.
I recommend these two posts if you really want to understand more:
- Mind Your Votes! An investigation and guide to maximizing your Curation Rewards. by @liberosist
- Patronage and Profit: How to Get the Most out of Your Curation Time by @johnsmith
The routine as mentioned in the post from @johnsmith is what this tool will be most relevant to. If you follow his routine, this tool will help make it easier when you have a bunch of posts open and you need to monitor all their elapsed times.
Steemit CountDown
I have created a bookmarklet to make monitoring the elapsed times of posts very easy! Take a look to see how it works:
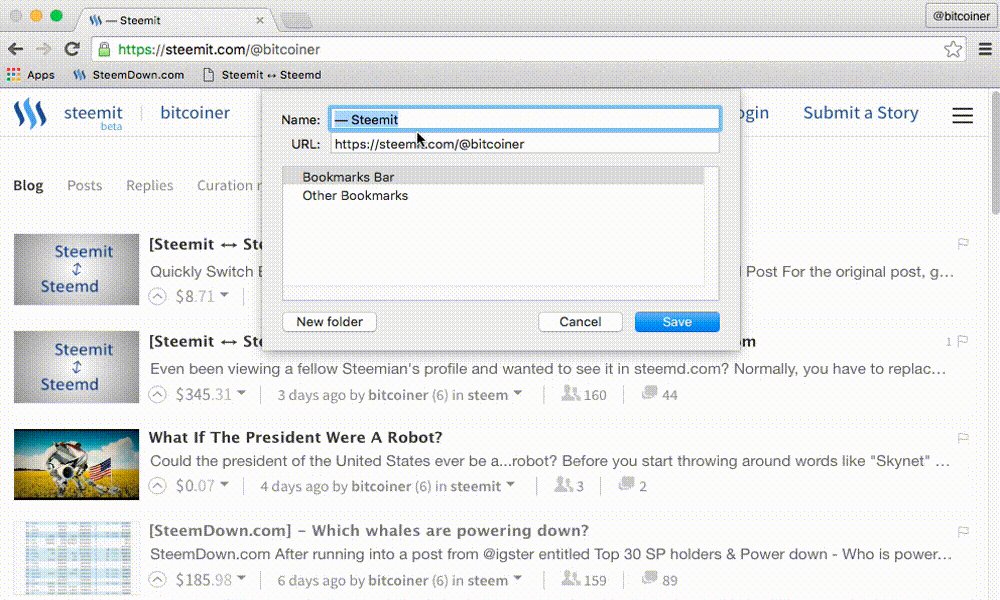
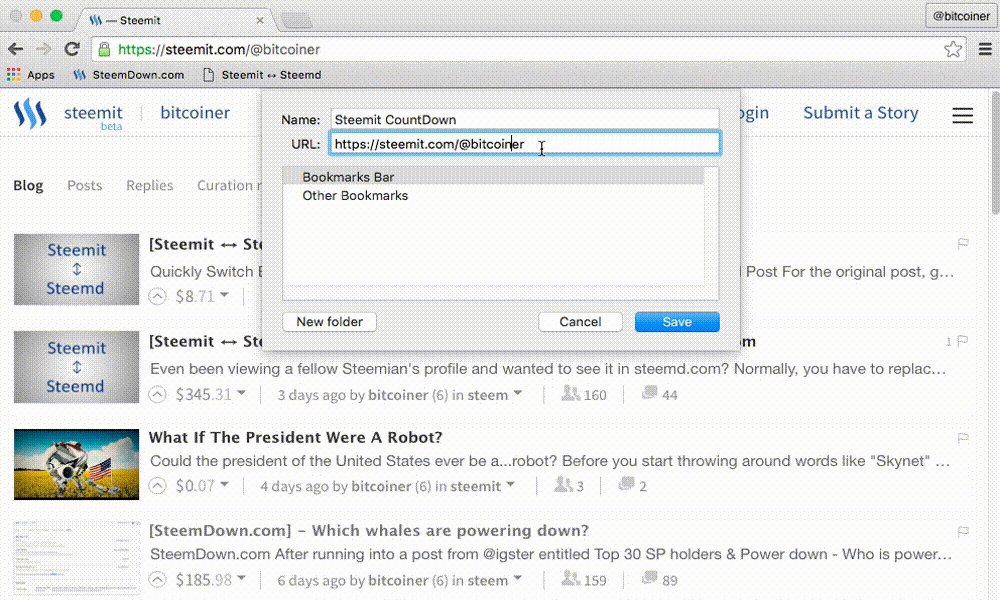
Install
To install, create a new bookmarklet in your browser (it helps to have the bookmark toolbar always shown) and enter the following for location:
javascript:(function(){if(!window.status.length) {window.status = ""; setInterval(function(){if(document.getElementsByClassName("Post").length){if(!window.status.length) window.status = document.title; document.title = "[" + document.getElementsByTagName("time")[0].innerHTML + "] - " + window.status;} else window.status="";}, 500);}})();Here is an example of how to do it in Google Chrome:
If you are using Mozilla Firefox, this bookmarklet will not work. If there are Firefox users out there who do want to use this tool, reply to me in a comment and I'll make an update for Firefox.
Use
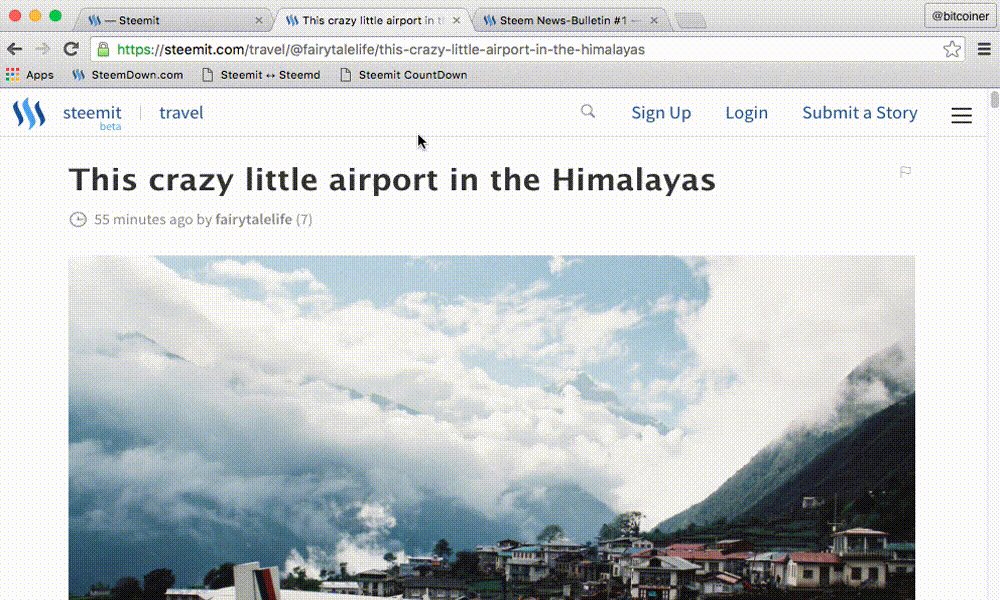
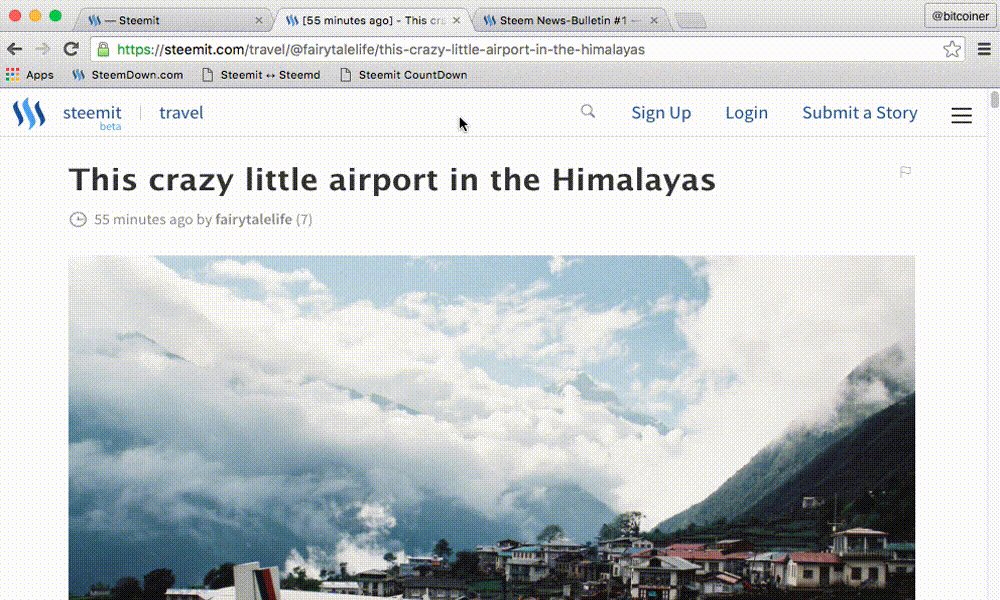
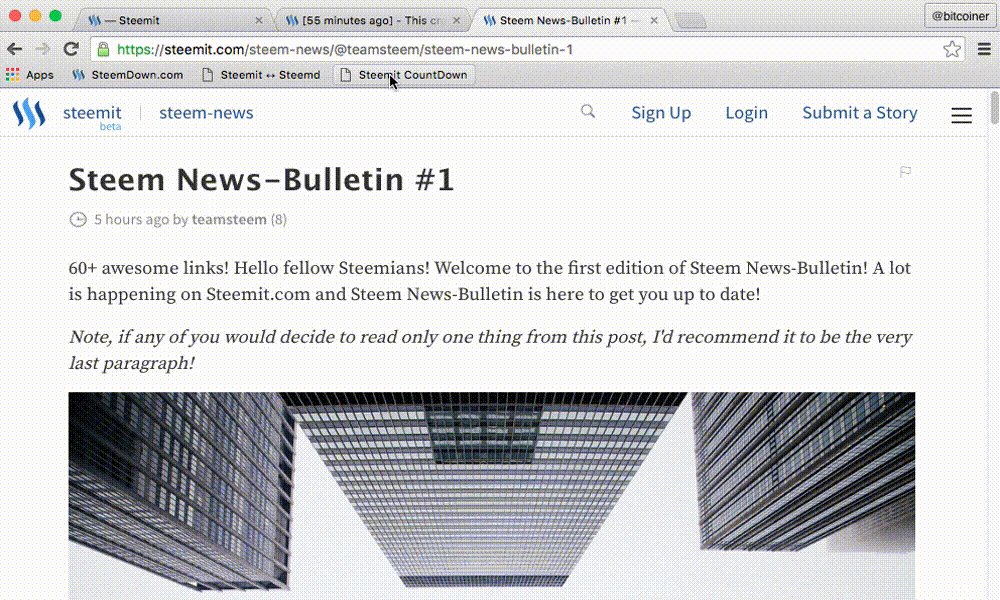
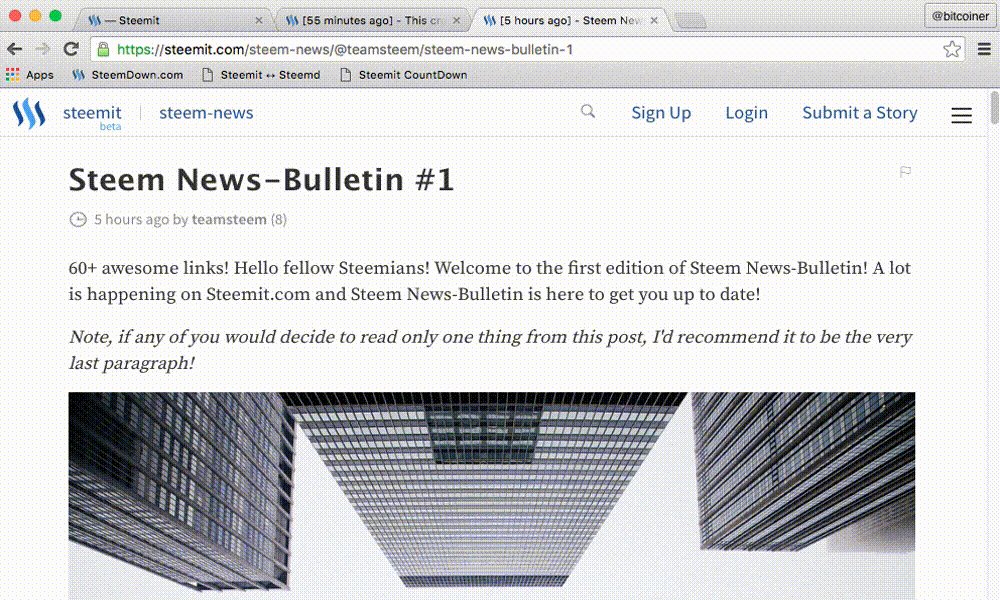
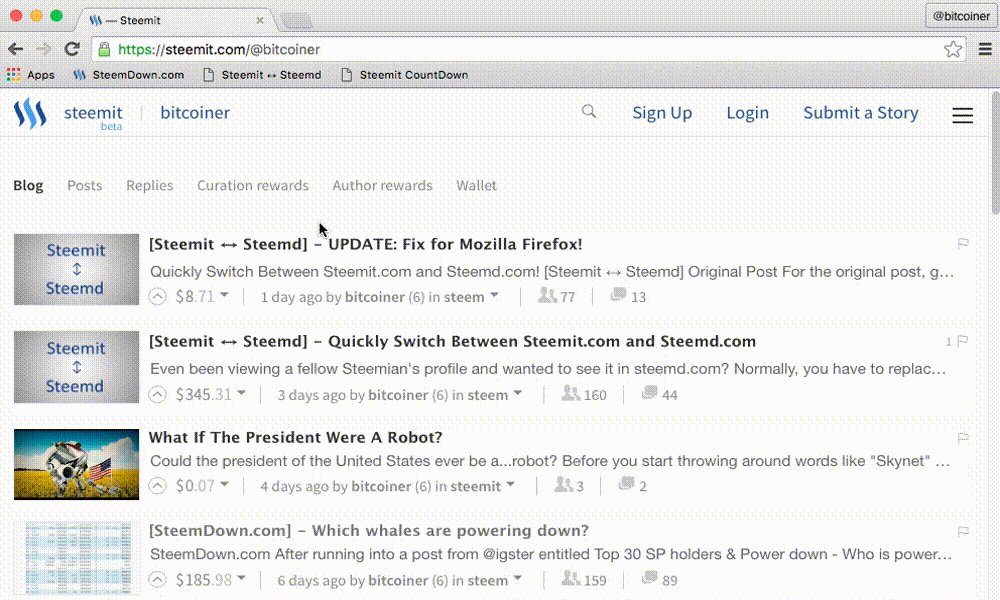
Let's say you have two posts open in two tabs and you wanted to monitor their elapsed times, it'll look like this:
As you can see, the relative elapsed time will be prepended to the tab's title. Also, the time will automatically update itself.
Shameless Plug
If you haven't seen SteemDown, it is an easy way to see which whales are powering down, when and how much.
Visit SteemDown.com Now
Thanks! And Enjoy. Feedback is always welcome.
Follow me! @bitcoiner
P.S. Feel free to check out and upvote my introduceyourself post: HELLO, FRIEND





Here you go, with a built in alert at 30 minutes:
The unminified code:
If you want to get in earlier than 30 minutes, just change the
30in there to something else like 28, 25, etc.Hey, I know I am little late buuuut ... I would really appreciate if someone can update this code! :)
I just use this: https://steemit.com/steemtools/@lukestokes/updated-vote-in-x-minutes-bookmarklet
I'm still using the human method, but I can see how this could help..
what is the human method?
See good post. Read it. Wait. Jump in at the right time by having it open in its own tab. Sometimes I will vote early to get a quality post moving that has no action. As dan calls it a "selfless" upvote.
@bitcoiner, wow! Very cool utility. I was trying to figure out a way to filter new and active posts by time to take advantage of the 30 min rule.
I broke the rule for your work here...you deserve the full upvote!
Thanks for the high praise, @cryptobro! I actually didn't know about the 30 minute rule for a long time hahaa
This is good stuff. I didn't really get curation.
Thanks! Good luck
Is this information relevant now?
Good work I did not know that about voting before 30 minutes.
This is a must-have for anyone curating via voting! Excellent work, and thank you!
Thanks! Got a new tool out! https://steemit.com/steem/@bitcoiner/steemit-random-discover-a-random-post
And another! https://steemit.com/steem/@bitcoiner/steemit-gotoblog-easily-go-to-a-blog
Another good ap
@dennygalindo Thanks!
Yes but do you know how to speed up time?

Nice post @bitcoiner, love the shameless plug. Seems like this will end up being a very useful post.
Upvoted for the effort for sure.
Haha, thanks @cryptovpn, I saw @jesta use it first so I thought why not? lol