[hello world] 게임을 꾸며봅시다 !
같이 만들 게임이 무엇인지 궁금하신 분들은 아래 링크를 클릭해주세요.
html의 기초가 궁금하시다면 아래 링크를 클릭해주세요.
오늘은 css에 대해서 알아보도록 하겠습니다.
문서를 꾸미는 것은 css가 하는 일입니다. 나중엔 따로 문서를 만들어서 html 문서에 불러오도록 하겠지만 지금은 style태그에 직접 삽입해보도록 하겠습니다.
<head>
/*다른 태그들은 생략 */
<style>
여기에 삽입하면 됩니다!
</style>
</head>
꾸미려면 무엇이 필요할까요?
"무엇"을 "어떻게" 꾸민다는 것인지 알려주는 것이 필요합니다. '무엇'에 해당하는 것은 'css 셀렉터'입니다. 어떤 태그를 꾸밀지 선택하는게 'css 셀렉터'라고 생각하시면 됩니다.
가령 우리는 태그에 id와 class를 주었습니다. 해당 값으로 태그들을 선택할 수도 있고, 태그를 직접 가리킬 수도 있습니다.
#s1은 id가 s1인 태그를 뜻합니다.
.square은 class가 square인 것을 뜻합니다.
h1 만 적으면 html에 있는 모든 h1을 나타냅니다.
tr td 라고 적으면 tr 태그 밑에 있는 td태그를 나타냅니다.
무엇을 꾸밀지 선택할 수 있으니 이제 어떻게 꾸밀지만 알려주면 됩니다.
css는 효과들을 괄호 안에 다 넣고, 하나의 효과가 끝날 때 마다 세미콜론을 주면 됩니다.
{
color: black;
}
이와 같은 형태입니다.
둘을 합쳐볼까요?
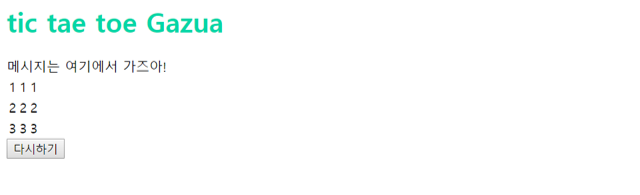
tic tac toe Gazua라는 제목을 한번 꾸며보도록 하겠습니다. 스팀잇 마크의 경우 색깔이 rgb(4, 214, 167)입니다.
h1{
color: rgb(4, 214, 167);
}
스타일 태그 안에 저렇게 효과를 주면 어떻게 변하나요 ?

이렇게 제목이 예쁜 색으로 변했습니다 !

css 효과는 다양합니다. 하지만 쓰지도 않을 효과들을 외우는건 시간 낭비죠.. 필요한 효과가 생길때마다 하나씩 알아가시면 충분합니다. 저희가 만드는 게임의 경우 8가지 정도의 효과가 들어가는데 이 8개를 시작으로 필요할 때마다 하나씩 외워가시길 바랍니다.
아니면 해당 링크는 마이크로소프트에서 자주 사용하는 css효과들을 정리해둔 것입니다. 참고하셔서 공부하시는 것도 좋을 것 같습니다. 다음 포스팅에서는 이제 css 효과주는 방법을 알았으니 css 부분을 다 만들어보도록 하겠습니다.
자바스크립트로 인공지능 오목 게임 대결 만들면 제밌을것 같은데.............여기서 더 발전해서 바둑에도 도전.....(저도 개발에 관심있어서 제 개인적인 희망사항입니다 ㅋㅋㅋㅋ)
오우! 장난아닌 수준인데요 ㅋㅋ 꼭 만들어서 포스팅도 해주세요 ~ ㅎㅎ 저도 인공지능 배우고 싶습니다 !
이제 효과주기 네요.
연재 잘 보고 있습니다 ^^
감사합니다 ㅎㅎ 자바스크립트가 중요하기 때문에 빨리빨리 넘어가야 겠습니다 후후후
짱짱맨 호출에 출동했습니다!!
고팍스에서 MOC상장 에어드롭 이벤트를 진행합니다.
혜자스러운 고팍스!
https://steemit.com/kr/@gopaxkr/moc
짱짱맨 항상 감사합니다 ! 후후후
이벤트 링크도 알려주셔서 감사합니다 ~
컬러주는 방법도 있네요 스팀잇에서도 컬러가 먹혔음 좋겠어요 ㅠ
테스트해봤는데 안되는군요 ㅋㅋㅋ 컬러줄수 있으면 더 예쁘게 꾸미는 분들이 많아질 수 있을텐데 아쉽습니다 ㅎㅎ
네네 ㅠㅠ 여기저기찾아봐도 컬러지원은 안된다더군요 아쉽;;
잘보고갑니다. 보팅드려요.