[hello world] html에 대해서 간단히 알아봅시다.
지난번 포스팅 바로가기
본 수업에 들어가기 전에 들어가기 전에 필요한 준비물들을 몇가지 알아보도록 하겠습니다.
크롬
브라우저로는 크롬을 사용하는게 편합니다. 크롬개발자도구에 편리한 기능들이 많기 때문입니다. 되도록이면 크롬을 사용해주세요.
에디터
메모장을 사용하셔도 상관없지만 되도록이면 에디터를 사용하시는게 좋습니다. 에디터를 사용하는 이유도 편리한 기능들이 많기 때문입니다. 제가 추천하는 에디터는 아톰에디터 입니다. 아톰에디터 다운로드 받으러 가기
아톰 에디터는 빠르고 가볍습니다! 나중에 css를 배우시면 따로 자신에게 맞게 조정할 수도 있어서 아주 좋습니다.
html이나 css 그리고 javascript에 입문할 땐 딱히 다운받아야할 것은 없습니다. 위에 준비물들은 필수가 아닙니다.
html이란 무엇일까요?
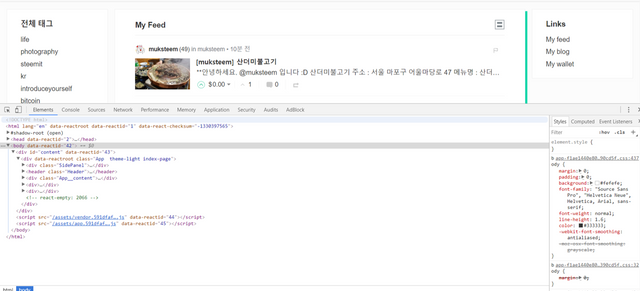
브라우저를 켜면 보이는 화면들은 모두 html로 이루어져 있습니다. 웹페이지를 구성하고 있는 언어라고 간단히 생각하시면 됩니다. 크롬에서 f12를 누르면 "크롬 개발자 도구"가 열립니다. 크롬 개발자 도구 창에서 왼쪽 상단에 Elements를 클릭하면 해당 페이지를 구성하고 있는 html 태그들을 볼 수 있습니다.
<>표시들로 된 것들이 보이시나요? 이것들이 html 태그들입니다. html은 정보와 구조를 나타냅니다. 우리가 아는 스팀잇 형태로 볼 수 있는 것은 디자인을 담당하는 css와 html을 합쳐서 보고있기 때문입니다.
정보와 구조를 나타낸다구요..?
스팀잇에 글을 쓸 때 #을 붙이면 글씨크기가 달라집니다. #을 사용하지 않고 <h1>태그를 사용하셔도 똑같이 표현할 수 있습니다.
# 하나 <h1>하나</h1>
# 둘 <h2>둘</h2>
# 셋 <h3>셋</h3>
# 넷 <h4>넷</h4>
# 다섯 <h5>다섯</h5>
# 여섯 <h6>여섯</h6>
#이나 <h1>~<h6>태그는 제목을 나타냅니다. "이 부분이 제목입니다."라는 정보를 나타내면서 이걸 사용하면 글씨크기가 커지고, 두꺼워지는 등 구조를 가지게 됩니다.
태그는 어떻게 쓸까요?
html은 태그들로 구성되어 있고, 태그는 정보와 구조를 나타내는 것까지 했습니다. 그럼 태그들을 어떻게 쓸까요?
<h1> 이렇게 생긴 것을 "여는 태그"라고 합니다.
</h1> 이렇게 생긴 것을 "닫는 태그"라고 합니다.
<h1>이렇게 여는 태그와 닫는 태그를 합쳐서 사용하면 됩니다.</h1>
여는 태그와 닫는 태그 사이에 글이 제목이 되는겁니다. 하지만 두개 사이에 글을 써넣을 필요가 없는 형태도 있습니다. <hr>태그(구분선 태그입니다.) 같은 경우는 말이 필요없죠.
구분선 태그의 경우 <hr /> 이런식으로 쓰시면 됩니다.
정리
이해가 안되는게 있으신가요? 태그는 여는 태그(<h1> 같은 형태)와 닫는 태그(</h1>)가 있습니다. 여는 태그와 닫는태그는 같이 사용해야 하고, 혼자서 열고 닫는 태그(<hr />)가 있습니다.
다음 포스팅에는 오늘 배운것들로 게임의 html부분들을 채워보도록 하겠습니다.


짱짱맨 호출로 왔습니다.
오늘도 감사합니다 ^^! 이제 또 한주가 시작되는데.. 파이팅 하세요 ㅎㅎ
배우시며 정리하는 것이 보기 좋네요 ^^
많은 분들에게 도움될거라 생각합니다~!
고등학교때 한참 많이 썼는데 이제 머릿속이 백지가 되버렸네요^^
종종 와어 참고할께요~
ㅎㅎㅎ 네 ~ 언제나 환영입니다 ^^
짱짱맨 호출에 출동했습니다!!
짱짱맨 파이팅입니다 항상 ㅎㅎ
아톰 편집기가 짱이죠.
유용한 패키지들이 많아서 정말 좋은 편집기라고 생각되네요.
참고로 github 가입하는 것 까지 post 해보세요.
github+atom은 땔래야 땔 수 없는 관계인것 같아요.
github에 자신이 만든걸 올려놓고 어디서든 접근하기 편하게 해놓으면 괜찮을 것 같아요.
저도 코드 실행을 보여주기 위해서 github에 올려 놓은데 꽤 좋은 것 같아요
맞습니다 ㅎㅎ 마지막엔 깃도 알려주면서 깃허브도 다뤄야겠군요. 댓글 감사합니다 ! ㅎㅎ
이벤트 참여 감사합니다ㅎㅎ
보팅 꾹 누르구 가용~^^