#Part 5 Belajar HTML - Membuat Tabel

Di bagian #part 5 ini, saya akan membagikan pengalaman saya belajar membuat tabel dengan menggunakan bahasa HTML. Tabel biasanya kita gunakan untuk menyajikan data dalam bentuk kolom dan baris. Tag tabel adalah . Sebuah tabel dibagi menjadi beberapa baris dengan menggunakan tag
td singkatan dari table data yang berarti tempat menyimpan data. Sebuah cell data dapat berupa teks, image, list, paragraf, form, tabel, dan lain-lain.
<body>
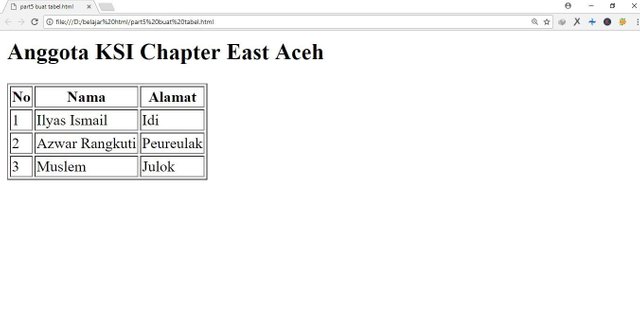
<h2>Anggota KSI Chapter East Aceh</h2>
<table border="1">
<tr>
<th>No</th>
<th>Nama</th>
<th>Alamat</th>
</tr>
<tr>
<td>1</td>
<td>Ilyas Ismail</td>
<td>Idi</td>
</tr>
<tr>
<td>2</td>
<td>Azwar Rangkuti</td>
<td>Peureulak</td>
</tr>
<tr>
<td>3</td>
<td>Muslem</td>
<td>Julok</td>
</tr>
</table>
</body>
Hasilnya saya tampilkan menggunakan browser chrome

Ada beberapa pengaturan tabel lainnya seperti:
1. Colspan
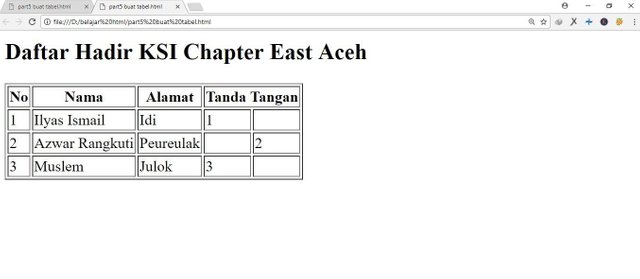
Colspan digunakan untuk menggabungkan kolom.
Contoh
<body>
<h2>Daftar Hadir KSI Chapter East Aceh</h2>
<table border="1">
<tr>
<th>No</th>
<th>Nama</th>
<th>Alamat</th>
<th colspan="2">Tanda Tangan</th>
</tr>
<tr>
<td>1</td>
<td>Ilyas Ismail</td>
<td>Idi</td>
<td>1</td>
<td></td>
</tr>
<tr>
<td>2</td>
<td>Azwar Rangkuti</td>
<td>Peureulak</td>
<td></td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>Muslem</td>
<td>Julok</td>
<td>3</td>
<td></td>
</tr>
</table>
</body>
Hasilnya:

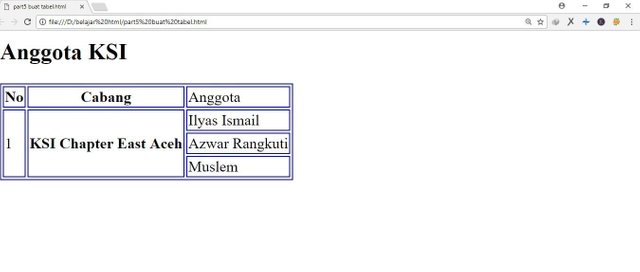
2. Rowspan
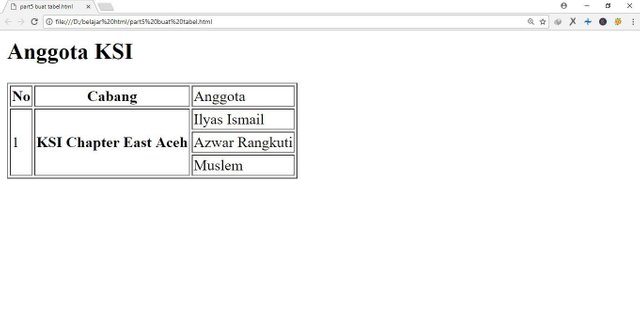
Rowspan digunakan untuk menggabung baris.
Contoh:
<body>
<h2>Anggota KSI</h2>
<table border="1">
<tr>
<th>No</th>
<th>Cabang</th>
<td>Anggota</td>
</tr>
<td rowspan="3">1</td>
<th rowspan="3">KSI Chapter East Aceh</th>
<td>Ilyas Ismail</td>
</tr>
<tr>
<td>Azwar Rangkuti</td>
</tr>
<tr>
<td>Muslem</td>
</tr>
</table>
</body>
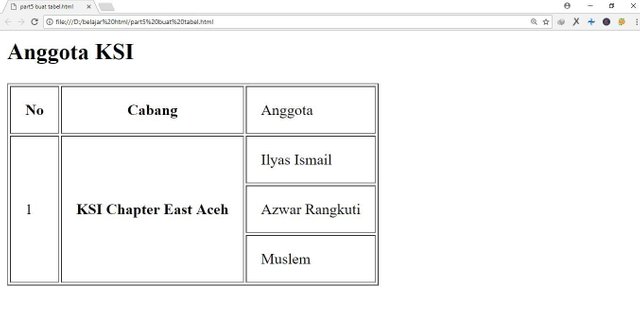
Hasilnya adalah

3. Cellpadding
Cellpadding digunakan untuk mengatur padding cell yaitu jarak antara border dengan konten.
<body>
<h2>Anggota KSI</h2>
<table border="1"cellpadding="5">
<tr>
<th>No</th>
<th>Cabang</th>
<td>Anggota</td>
</tr>
<td rowspan="3">1</td>
<th rowspan="3">KSI Chapter East Aceh</th>
<td>Ilyas Ismail</td>
</tr>
<tr>
<td>Azwar Rangkuti</td>
</tr>
<tr>
<td>Muslem</td>
</tr>
</table>
</body>
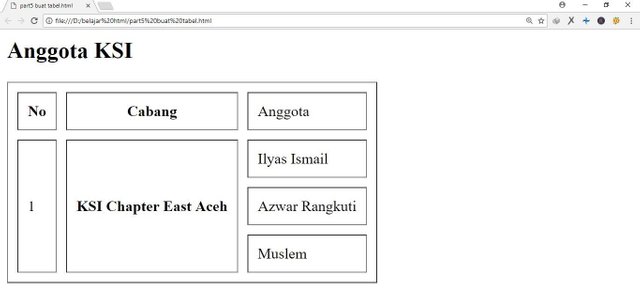
Hasilnya:

4. Cellspacing
Cellspacing digunakan untuk memberi jarak antar cell.
Contoh:
<body>
<h2>Anggota KSI</h2>
<table border="1"cellpadding="5"cellspacing="5">
<tr>
<th>No</th>
<th>Cabang</th>
<td>Anggota</td>
</tr>
<td rowspan="3">1</td>
<th rowspan="3">KSI Chapter East Aceh</th>
<td>Ilyas Ismail</td>
</tr>
<tr>
<td>Azwar Rangkuti</td>
</tr>
<tr>
<td>Muslem</td>
</tr>
</table>
</body>
Hasilnya:

5. Background Warna
KIta dapat memberikan background warna pada tabel dengan menggunakan bcolor
contoh:
<body>
<h2>Anggota KSI</h2>
<table border="1" bgcolor="pink">
<tr>
<th>No</th>
<th>Cabang</th>
<td>Anggota</td>
</tr>
<td rowspan="3">1</td>
<th rowspan="3">KSI Chapter East Aceh</th>
<td>Ilyas Ismail</td>
</tr>
<tr>
<td>Azwar Rangkuti</td>
</tr>
<tr>
<td>Muslem</td>
</tr>
</table>
</body>
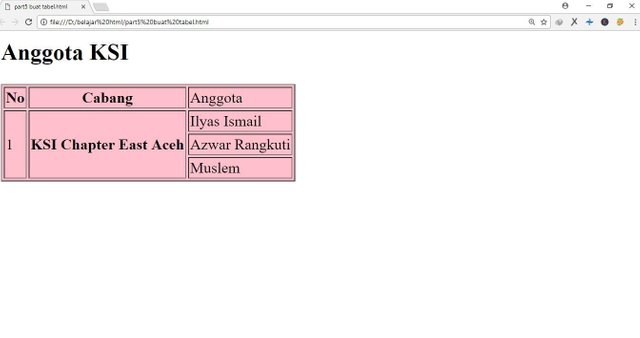
Hasilnya:

6. Background Gambar
Kita juga dapat memberikan background gambar pada tabel dengan menggunakan background.
contoh:
<body>
<h2>Anggota KSI</h2>
<table border="1" background="https://images.unsplash.com/photo-1490806843957-31f4c9a91c65?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=65fc3e2e88b7dd10a7382c6441493b48&auto=format&fit=crop&w=750&q=80">
<tr>
<th>No</th>
<th>Cabang</th>
<td>Anggota</td>
</tr>
<td rowspan="3">1</td>
<th rowspan="3">KSI Chapter East Aceh</th>
<td>Ilyas Ismail</td>
</tr>
<tr>
<td>Azwar Rangkuti</td>
</tr>
<tr>
<td>Muslem</td>
</tr>
</table>
</body>
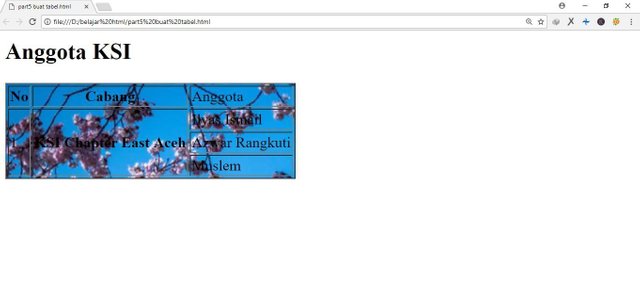
Hasilnya:

7. Warna Border
Kita dapat memberi warna pada border dengan menggunakan bordercolor.
Contoh:
<body>
<h2>Anggota KSI</h2>
<table border="1" bordercolor="blue">
<tr>
<th>No</th>
<th>Cabang</th>
<td>Anggota</td>
</tr>
<td rowspan="3">1</td>
<th rowspan="3">KSI Chapter East Aceh</th>
<td>Ilyas Ismail</td>
</tr>
<tr>
<td>Azwar Rangkuti</td>
</tr>
<tr>
<td>Muslem</td>
</tr>
</table>
</body>
Hasilnya:

Nah ini lah yang saya pelajari hari ini mengenai list item. Ini bukan tutorial html. Ini hanya pengalaman belajar saya aja ya steemian ^_^
Postingan Sebelumnya
#Part 1 Belajar HTML-Tag HTML
#Part 2 Belajar HTML-Penformatan Teks
#Part 3 Belajar HTML-Hyperlink
#Part 4 Belajar HTML- Membuat List Item
Brat but teuh lagee nyan... hana that meuphom long bang...
hahaa, tengoh hana buet bang @albertjester, jadi belajar sesuatu yang baru
Terus semangat Belajar @azwarrangkuti semoga sukses selalu Salam KSI Chapter East Aceh
thanks pak ketua
Ilmu yg sangat luar biasa, tapi bikin kepala jadi pusing...
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by azwarrangkuti from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.