#Part 4 Belajar HTML - Membuat List Item

Mempelajari suatu yang bukan keahlian kita merupakan tantangan tersendiri. Termasuk HTML, saya sering menyebutnya bahasa planet ketika ada kawan saya sedang mengotak atik bahasa HTML hehee. Ok pada part 4 ini, saya belajar mengenai cara membuat List Item. List Item dignunakan untuk mengelompokkan data baik berurutan (ordered list) atau yang tidak berurutan (unordered list).
Ordered List
Cara membuat list terurut (Ordered List) adalah kita menggunakan tag pembuka <ol> dan penutup , sedangkan untuk data setiap itemnya kita gunakan tag <li> sebagai pembuka dan sebagai penutup.
Contoh:
3 Bahasa Pemograman Terpopuler:<br>
<ol>
<li>Java</li>
<li>Phyton</li>
<li>JavaScript</li>
</ol>
Ada beberapa tipe yang dapat kita gunakan
a. Default <ol type = "1">
b. <ol type="I">
Contoh:
3 Bahasa Pemograman Terpopuler:<br>
<ol type="I">
<li>Java</li>
<li>Phyton</li>
<li>JavaScript</li>
</ol>
c. <ol type="i">
3 Bahasa Pemograman Terpopuler:<br>
<ol type="i">
<li>Java</li>
<li>Phyton</li>
<li>JavaScript</li>
</ol>
d. <ol type="A">
3 Bahasa Pemograman Terpopuler:<br>
<ol type="A">
<li>Java</li>
<li>Phyton</li>
<li>JavaScript</li>
</ol>`
e. <ol type="a">
3 Bahasa Pemograman Terpopuler:<br>
<ol type="a">
<li>Java</li>
<li>Phyton</li>
<li>JavaScript</li>
</ol>
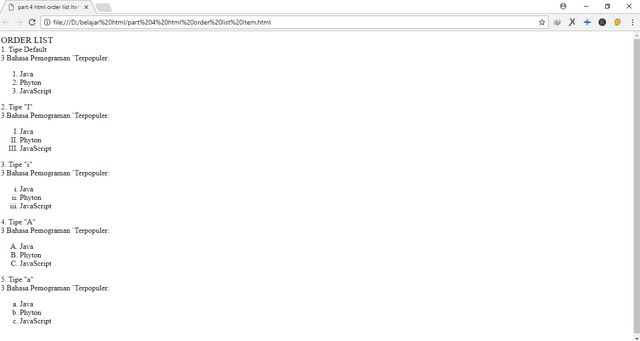
Nah, sintaks-sintaks diatas akan saya tulis dalam Notepad ++ seperti dibawah ini:
<body>
<tittle><big>ORDER LIST</big></title>
<br>
1. Tipe Default<br>
3 Bahasa Pemograman `Terpopuler:<br>
<ol>
<li>Java</li>
<li>Phyton</li>
<li>JavaScript</li>
</ol>
2. Tipe "I"<br>
3 Bahasa Pemograman `Terpopuler:<br>
<ol type="I">
<li>Java</li>
<li>Phyton</li>
<li>JavaScript</li>
</ol>
3. Tipe "i"<br>
3 Bahasa Pemograman `Terpopuler:<br>
<ol type="i">
<li>Java</li>
<li>Phyton</li>
<li>JavaScript</li>
</ol>
4. Tipe "A"<br>
3 Bahasa Pemograman `Terpopuler:<br>
<ol type="A">
<li>Java</li>
<li>Phyton</li>
<li>JavaScript</li>
</ol>
5. Tipe "a"<br>
3 Bahasa Pemograman `Terpopuler:<br>
<ol type="a">
<li>Java</li>
<li>Phyton</li>
<li>JavaScript</li>
</ol>
<br>
</body>
kemudian ditampilkan menggunakan browser chrome.

Ordered List
Cara membuat list tidak terurut (Unordered List) adalah kita menggunakan tag pembuka <ul> dan penutup </ul>, sedangkan untuk data setiap itemnya kita gunakan tag <li> sebagai pembuka dan sebagai penutup.
Contoh:
3 Bahasa Pemograman Terpopuler:<br>
<ul>
<li>Java</li>
<li>Phyton</li>
<li>JavaScript</li>
</ul>
Ada 3 tipe yang dapat kita gunakan
a. Square
3 Bahasa Pemograman Terpopuler:<br>
<ul type="square">
<li>Java</li>
<li>Phyton</li>
<li>JavaScript</li>
</ul>
b. Disc
3 Bahasa Pemograman Terpopuler:<br>
<ul type="disc">
<li>Java</li>
<li>Phyton</li>
<li>JavaScript</li>
</ul>
c. Circle
3 Bahasa Pemograman Terpopuler:<br>
<ul type="circle">
<li>Java</li>
<li>Phyton</li>
<li>JavaScript</li>
</ul>
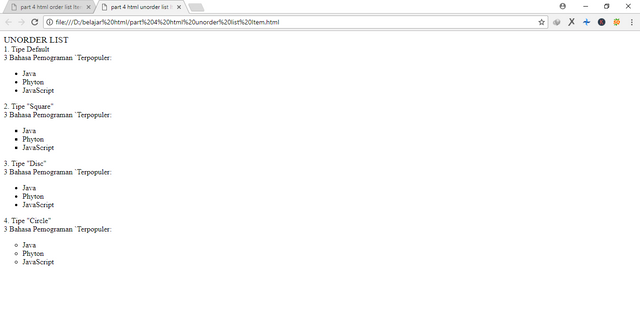
Nah, sintaks-sintaks diatas akan saya tulis dalam Notepad ++ seperti dibawah ini:
<body>
<tittle><big>UNORDER LIST</big></title>
<br>
1. Tipe Default<br>
3 Bahasa Pemograman `Terpopuler:<br>
<ul>
<li>Java</li>
<li>Phyton</li>
<li>JavaScript</li>
</ul>
2. Tipe "Square"<br>
3 Bahasa Pemograman `Terpopuler:<br>
<ul type="square">
<li>Java</li>
<li>Phyton</li>
<li>JavaScript</li>
</ul>
3. Tipe "Disc"<br>
3 Bahasa Pemograman `Terpopuler:<br>
<ul type="disc">
<li>Java</li>
<li>Phyton</li>
<li>JavaScript</li>
</ul>
4. Tipe "Circle"<br>
3 Bahasa Pemograman `Terpopuler:<br>
<ul type="circle">
<li>Java</li>
<li>Phyton</li>
<li>JavaScript</li>
</ul>
<br>
</body>
kemudian ditampilkan menggunakan browser chrome.

Nah ini lah yang saya pelajari hari ini mengenai list item. Ini bukan tutorial html. Ini hanya pengalaman belajar saya aja ya steemian ^_^
Postingan Sebelumnya
#Part 1 Belajar HTML-Tag HTML
#Part 2 Belajar HTML-Penformatan Teks
#Part 3 Belajar HTML-Hyperlink
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by azwarrangkuti from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Mantap cekgu..multitalenta syekalii..
wahh.. mulai lebih naik tingkat ya, lanjutkan perjuganan...
hehe baru belajar bang. Sambil belajar sambil buat postingan bang
Konon katanya, mengajar adalah cara belajar yang paling baik, karena denga mengajar, berarti kita dituntun untuk memahami apa yang akan kita ajarkan, mengajar dalam bentuk menulis panduan seperti di atas secara otomatis menuntut kita untuk paham tentang apa yang akan kita ajarkan dan tulis.
thanks guru, mohon bimbingannya
Bimbing saya juga, karena saya juga masih perlu bimbingan belajar dari Cek Gu :D