How to display content from steemit.com on your website.
Website URL https://mktcode.github.io/steemit-widgets/ and interface

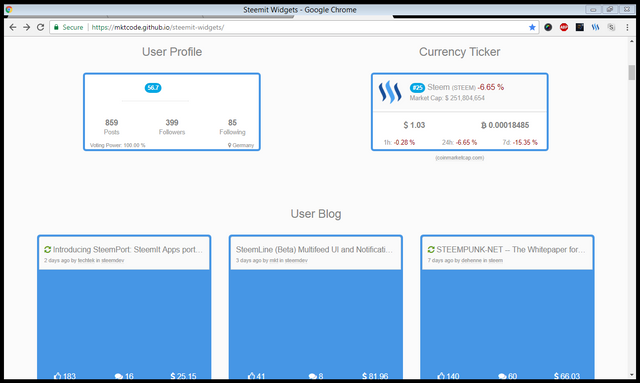
The following demos show how it might look like with some custom styling (using UIKit).
There are no styles applied out of the box but feel free to copy the styles from this demos.

For futher detail go to the website and explore these option

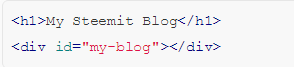
First you need to decide where to put the content.

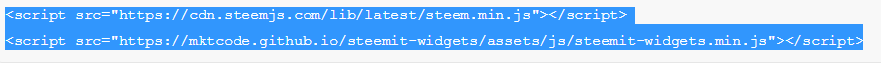
Now add the necessary files to your website. You only need the javascript API for Steemit and the plugin itself. You don't have to download anything if you use the CDN links in the code below. Just copy these lines and paste them right before your closing tag.

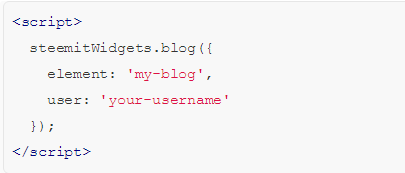
Next you need to initialize the widget you want. All the widget functions are accessible through the steemitWidgets object. In this example we'll use the blog() function to display your blog posts.

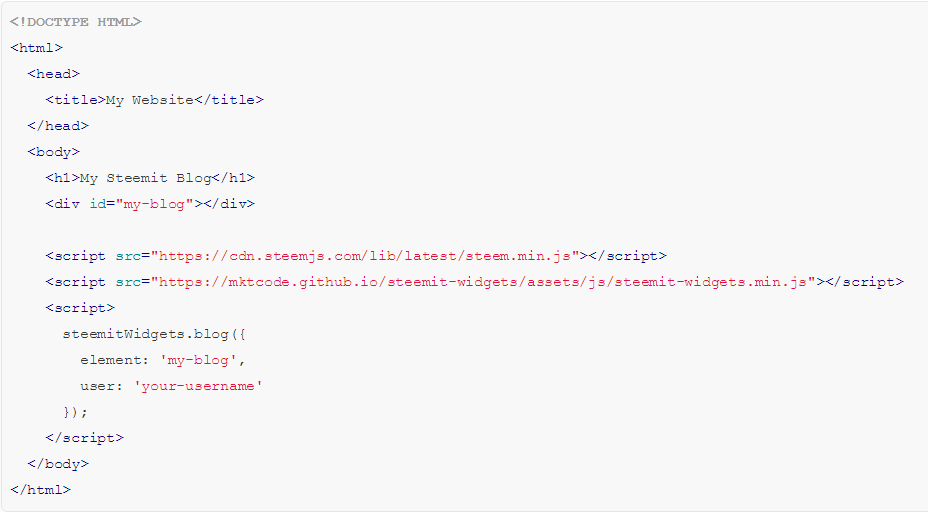
Put together your html file might look like this:

This will display a simple list of links to your blog posts along with the number of upvotes, comments and payout.
Plugin created by @mkt.
Template "Fractal" by: HTML5 UP
Before leaving my post :( IF you like this websites don't forget to up-vote
its very helpful for you.
Its my 43 post i can post daily one informative post on my account my main purpose is to help you in this way i feel happiness
5 i post how to check who constantly upvote your post https://steemit.com/howto/@farihelper/how-to-see-application-who-constantly-upvote-your-posts
Beneficial post for you
How to free mining Different coin like( BTC LTC Doge) ETC. https://steemit.com/mining/@farihelper/how-to-free-mining-different-coin-like-btc-ltc-doge-etc
https://steemit.com/howto/@farihelper/how-to-make-professional-free-logos
https://steemit.com/howto/@farihelper/free-cloud-storage-services-you-ll-ever-need
https://steemit.com/howto/@farihelper/how-to-make-you-post-more-visible-use-these-symbol-in-you-post-title-and-make-your-post-more-visible
How to get Steem Upvote And Follower (No need to say any one give me upvote or follow me)
https://steemit.com/writing/@farihelper/how-to-get-steem-upvote-and-follower-no-need-to-say-any-one-give-me-upvote-or-follow-me
Note :
Your
UPVOTE
RESTEEM
FOLLOW
encourage me to give more and more information share with you always remember @farihelper
Fantastic post. Well done sir. Keep it up.
Thanks dear
You always very welcome.
:)
Thank you for featuring my Plugin! :)
Just one little note: you copied a good portion of my texts and I'm totally fine with that but it would be better if you format those parts as quotes.
Welcome sir your comment is really appreciable for me . Sir i try to write that code but when i write in steemit post only result is showed in my post not full coding that's why i take screen shoot
I don't mean the images but the texts. Don't get me wrong. I'm not angry or something... :D But you should always make it clear whenever you are using texts you didn't write yourself.
So instead of:
The following demos show how it might look like with some custom styling (using UIKit).
Just put a > in front of the text and it becomes a quote:
This post was resteemed by @reblogger!
Good Luck!
Learn more about the @reblogger project in the introduction post.
@royrodgers has voted on behalf of @minnowpond. If you would like to recieve upvotes from minnowponds team on all your posts, simply FOLLOW @minnowpond.
This post has received a 0.63 % upvote from @drotto thanks to: @banjo.