Haciendo un banner para Steemit en #cotinaeducative

Portada realizada en Canva por mí con una fotografía de mi rostro y recursos gratuitos disponibles en la app
12, mayo, 2024

Hello, dear steemian!❤️
¡Hoy vamos a hacer banners! Bonitos, creativos, y en el proceso aprenderemos funciones muy útiles con las que podremos crear cualquier imagen.
Para ello vamos a necesaria:
- Conexión a Internet.
- PC, laptop o teléfono inteligente.
- Tiempo y la mente despejada para crear.
El software que vamos a usar es Canva. En mi caso, estaré haciendo todo desde mi computadora personal. Así que, ¡comencemos!
Usando una plantilla gratuita:

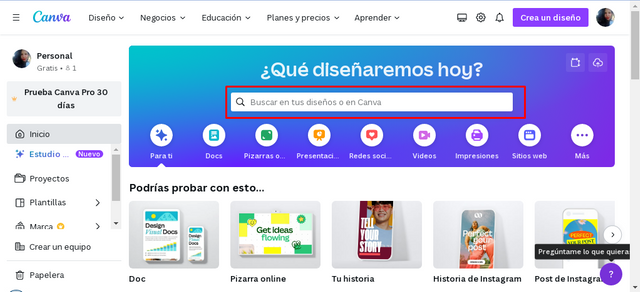
(captured de mi PC)
Primero quiero mostrarte la forma más sencilla de hacer banners. Y consiste en ir a la barra de búsqueda de Canva para escribir la palabra "banner".

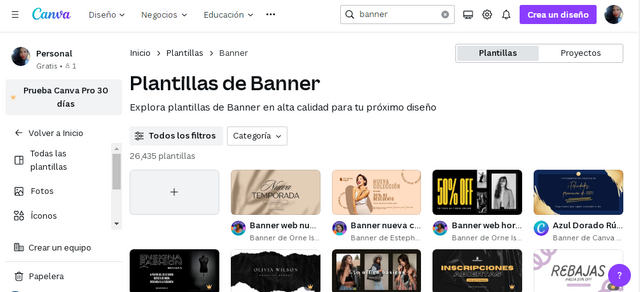
(captured de mi PC)
Elige la que deseas.

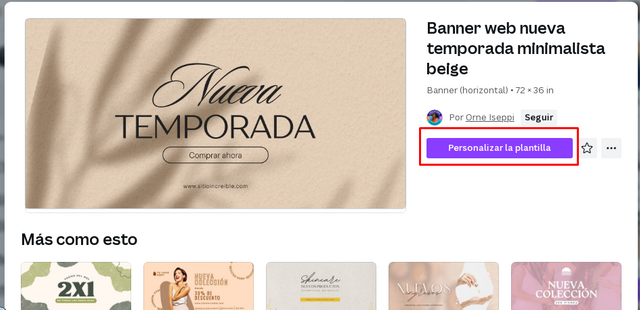
(captured de mi PC)
Te aparecerán distintas plantillas, puedes dar clic en cada una de ellas para verlas de cerca. Y en "personalizar plantilla", abrirá el menú de edición donde puedes cambiar formas, colores, tipografía, añadir imágenes, y muchas opciones disponibles.
Un dato importante es la opción premium.

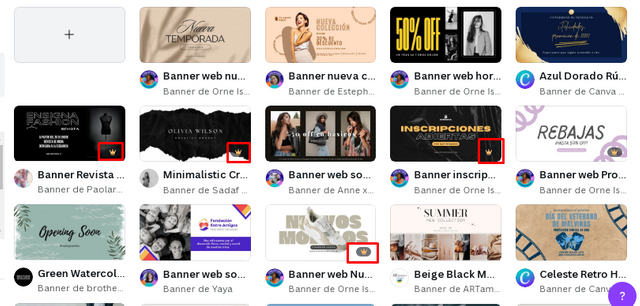
(captured de mi PC)
Si decides pagar podrás utilizar todas las opciones que ofrece Canva. Sin embargo, sino, no podrás usar las opciones de pago, por lo que te recomiendo estar atento/a a la corona que siempre está en la esquina inferior derecha de cada uno de los elementos pertenecientes a la versión de pago. Ella te indicará que no está disponible en la opción gratuita.
De todas formas no tienes de que preocuparte, porque la versión gratuita cuenta con muchas opciones interesantes disponibles para editar. Y es la que uso, por lo que puedo asegurarte que está bastante completa.
Editando desde Canva

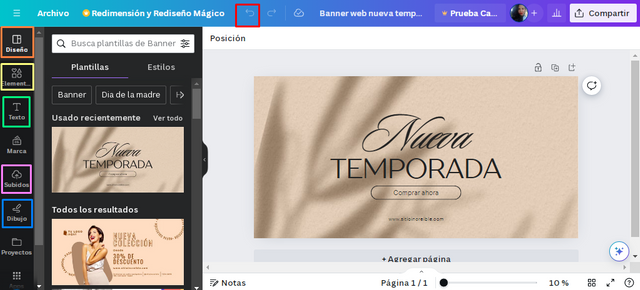
(captured de mi PC)
Al elegir nuestra plantilla podremos verla para editarla. Para ello tenemos una serie de herramientas que te marco en recuadros de colores. Estas son las que usaremos, y las que te recomiendo explorar.
Tranquilo/a, no estallará la app, ni sucederá nada malo. Sé que a veces tenemos temor ante algunas cosas en vida gracias a esas caricaturas donde apretar un botón equivocado termina en una explosión. Pero, este no es el caso. Cada nueva opción que explores, será aprendizaje para ti. Y si no te agrada el cambio, podrás revertirlo fácilmente.
Ahora bien, las opciones superfabulosas son estas:
- Deshacer (rojo): Cuando te equivocas, o hay algo que no te parece bien, pulsa allí, volverás a lo que habías hecho con anterioridad. También puedes eliminar elementos seleccionándolos y presionando “suprimir” en tu teclado.
- Diseño (naranja): Aquí puedes encontrar más plantillas. Al verlas todas, puedes tomar elementos de ellas y usarlas en tus proyectos.
- Elementos (amarillo): Aquí puedes encontrar imágenes en formato GIF, JPG y PNG. Solo debes colocar la palabra de lo que buscas y te aparecerá. Muy útil para añadir elementos.
- Texto (verde): Puedes elegir un texto predeterminado de los que te muestra esta opción, o cambiar la tipografía.
- Subidos (rosado): Aquí puedes subir imágenes, vídeos y GIF para añadir a tus ediciones.
- Dibujo (azul): Con ella puedes dibujar sobre tus proyectos y añadirle un toque único. Y si no sabes dibujar, no te preocupes, los garabatos también se ven muy bien si sigues la corriente aesthetic.
Haciendo un banner con la plantilla

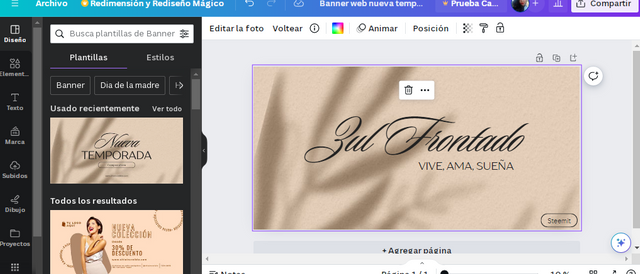
(captured de mi PC)
Voy a usar algunos elementos en de esta plantilla, para ello simplemente los muevo con el cursor. Y al seleccionarlos verás que habrá puntos en las esquinas y a los lados, con los que puedes cambiar el tamaño de los elementos.
Mientras que para cambiar lo que dice, solo dale clic, borra y escribe sobre ello. Con tan solo eso se puede lograr un banner bonito. Mira el resultado:

(captured de mi PC)
Aplicando opciones de Canva.
Pero, ¿qué pasa si usamos algunas de las opciones que te mencione?
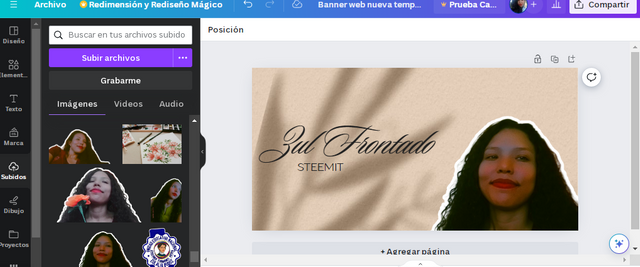
Vamos a ir a subidos a usar una imagen en PNG de mi rostro que subí a la app con anterioridad.
Consejo: Trata que todos los elementos manejen tonos de color que combinen, con ello tendrás armonía en tu banner. Por ejemplo, aquí voy a jugar un poco con tonalidades tierra como marrón, naranjas, negros, y quizás algunos otros que puedan hacer una buena combinación.
Así va quedando...

(captured de mi PC)
Usemos los "elementos"
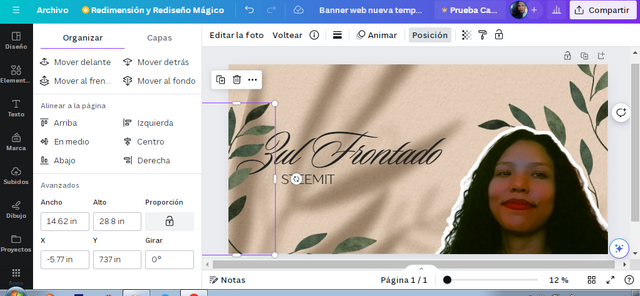
Ahora vamos a "elementos" allí podremos encontrar algunas formas interesantes que complementen nuestro banner.
En el buscador colocaré la palabra "ramas", porque quiero añadir otras para llenar espacios que siento que quedan vacíos. Vamos "elementos gráficos" donde suelo encontrar imágenes en PNG perfectas para colocar. Elijo la que me gusta.
El elemento que elegí voy a moverlo, girarlo y también a cambiar su tamaño de acuerdo a como me agrade.

(captured de mi PC)
Resultado final:

(captured de mi PC)
Este es un banner que podría definirse como un poco sencillo, sin embargo, de él se pueden explorar muchas posibilidades para hacerlo un banner pro. Pero, ¿quieres ver su potencial? Ve a la portada del post, donde lo use como base.
Aquí vamos a ser arriesgados y hacer un banner desde cero. Y esta vez te enseño a hacer el banner que uso al final de mis post, con movimiento, y muy fácil.
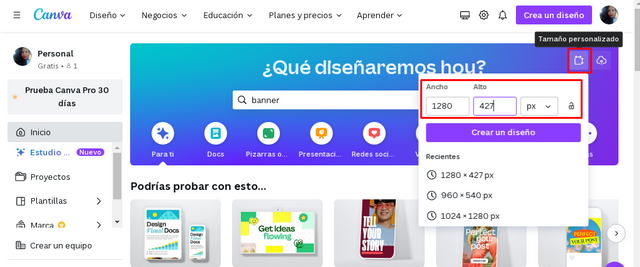
Tamaño del banner:

(captured de mi PC)
Empecemos por el tamaño, voy a usar 1280px x 427px. Y clic en "crear diseño".
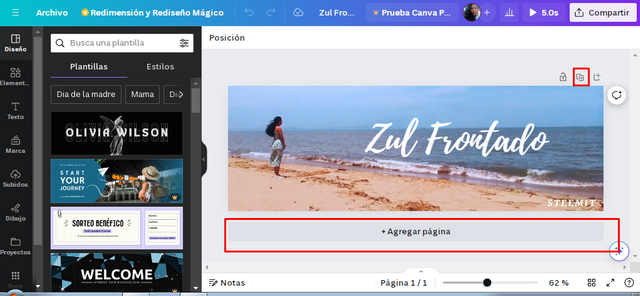
Yo ya tengo mi banner creado, así que usaré el mismo espacio de trabajo, para generar el banner desde cero, y así aprovecharé de enseñarte otras opciones que aún no exploramos.
Para ello agregaré una nueva página en blanco, eso se hace en la opción en rojo que te marco.

(captured de mi PC)
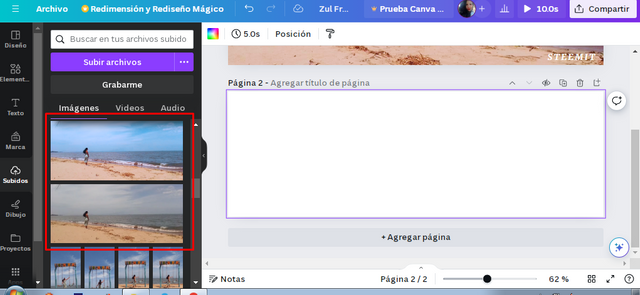
Usa la imagen de tu preferencia para el fondo, si es una propia, te enseño a como editarla.
El fondo de mi banner es una foto que me tomo mi hermana en la playa. Yo estaba inspirada porque vi a una señora a lo lejos, y también quise una así. Por suerte mi hermana hizo varias tomas horizontales, de todas mi favorita fue esta.
Puedes tomar muchas fotos y cambiar tu banner todas las veces que sientes que sea necesario. En este punto me siento bastante satisfecha porque quería un banner que me representará y este ha sido único para mí.
Para ello subí la imagen a Canva. Pero, allí un pequeño detalle, la imagen original tiene tono de azul un poco opaco. Así que, la editaremos un poco para resaltarlos.

Allí puedes ver la diferencia entre la original y la editada, también la importancia de editar algunas imágenes, le da un buen toque visual (captured de mi PC)

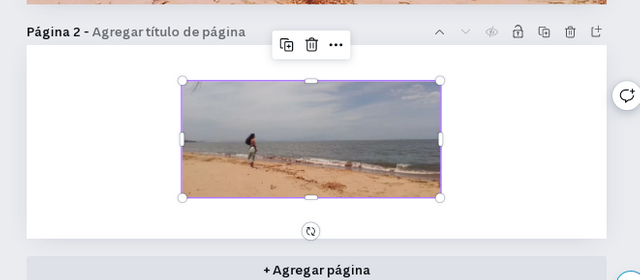
Movemos y estiramos la imagen hasta que quede como queremos (captured de mi PC)
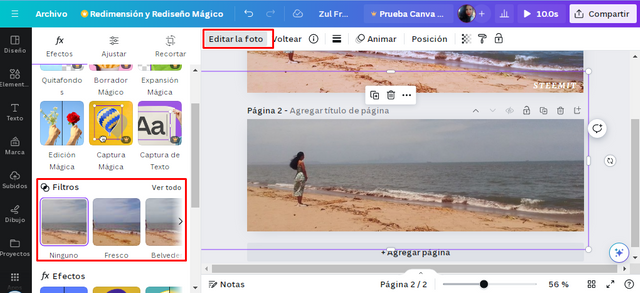
Hacemos clic en la imagen, y luego en "editar foto", una vez allí nos vamos a la opción de "filtros". Y elijo el filtro "fresco" y le bajo un poco la intensidad.

(captured de mi PC)
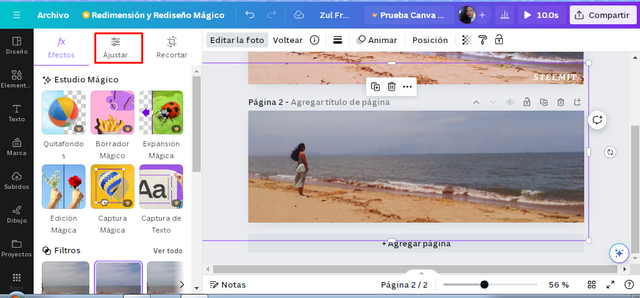
Aún no queda como quiero, así que voy a atrás, y hago clic en "ajustar", allí podemos cambiar la saturación, sombras, luces y otros detalles a nuestro gusto.

(captured de mi PC)
Añadiendo texto al banner.
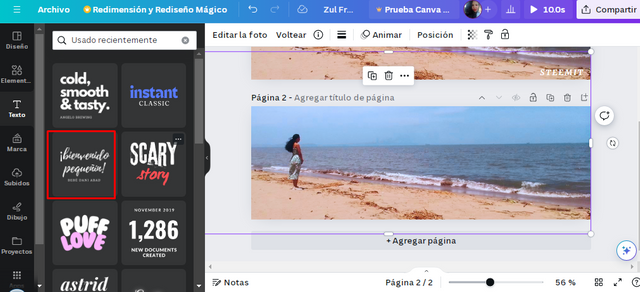
Por último, vamos a añadir el texto, en la opción llamada de la misma manera "texto". Yo elegí una plantilla que me gusto.

(captured de mi PC)
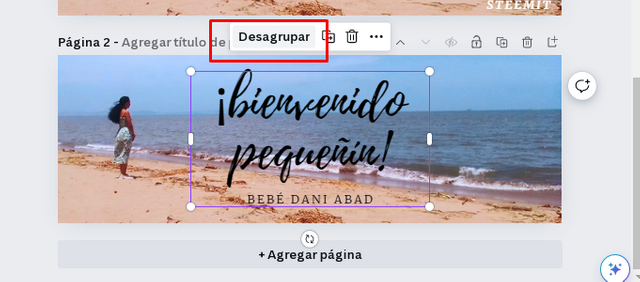
Estas plantillas a veces traen dos tipografías distintas, y como no las quiero usar juntas las separo dándole clic al elemento y luego a la opción que me proporciona de "desagrupar"

(captured de mi PC)
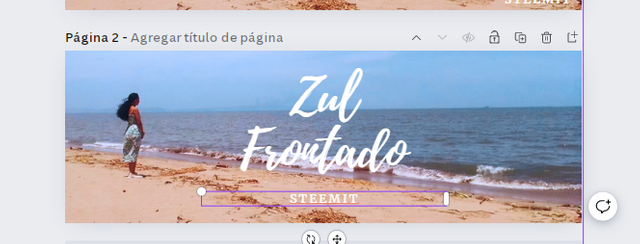
Con la letra cursiva escribiré mi nombre, y le cambiaré el color a blanco. Y con la otra, colocaré el nombre de la plataforma, en este caso "Steemit". También usaré el mismo color. Una la colocaré sobre el mar, y la otra en la esquina inferior derecha.
Es bueno jugar un poco con el tamaño y la posición de las letras, porque hace que se vea bien.

(captured de mi PC)
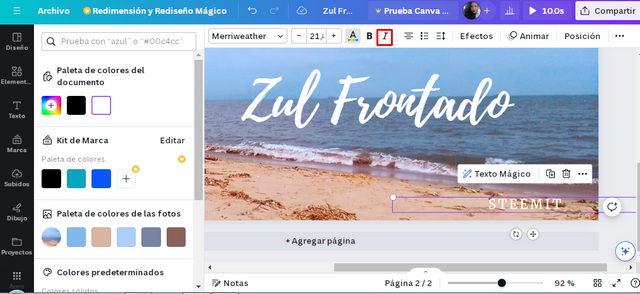
A la palabra "Steemit" le di otro toque colocándolo en letra cursiva.

(captured de mi PC)
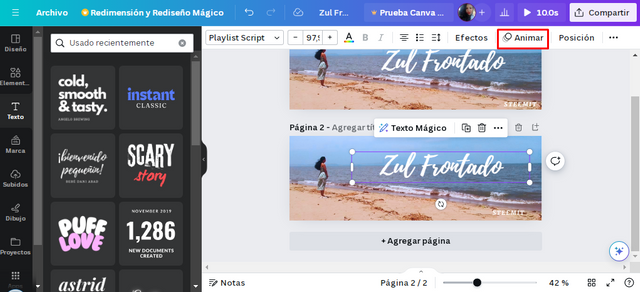
¡Ahora vamos a hacer que se mueva!
Seleccionamos el elemento que queremos que tenga movimiento, en este caso las letras, y damos clic en "animar".

(captured de mi PC)
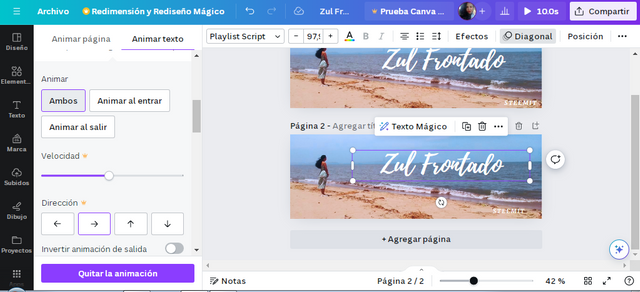
Podemos dar clic en cada opción para ver que tal se muestra. Yo elegí la opción "diagonal" solo para mi nombre.

(captured de mi PC)
Pero, ¿cómo hacemos para que se mantenga el movimiento?
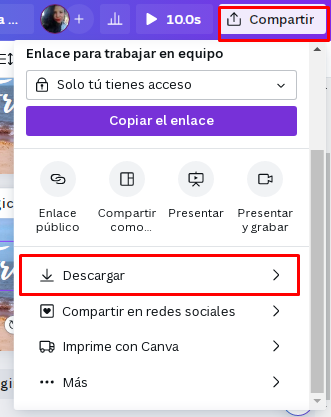
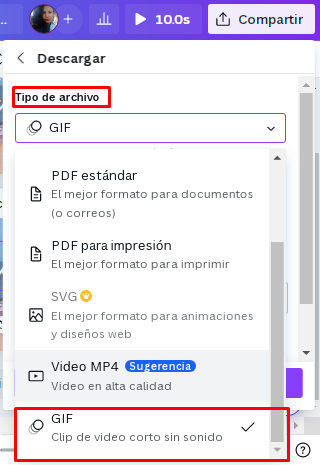
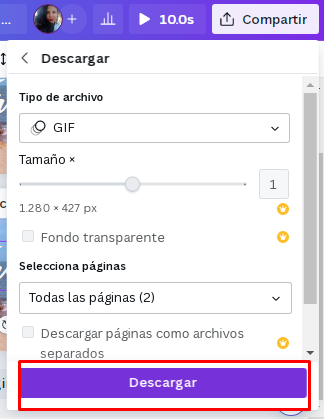
La descargamos como GIF, vamos a "compartir", luego a "descargar", y en "tipo de archivo" bajamos y encontraremos la opción de descargar en formato "GIF". Damos clic "descargar". Y tendremos nuestra imagen lista para usar.
 |  |  |
|---|
Captured de mi PC.
15% para @cotinaThanks for reading, and may your day be beautiful. ❤️
Texto e imágenes de mi autoría. Portada editada en Canva.

Zul Airan Mujica Frontado (@zulfrontado) | Venezuela
❤️Hecho con amor❤️
Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Upvoted! Thank you for supporting witness @jswit.
Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!