Achievement 4 by @kingporos Task : Applying Markdowns
Hello Fellow Steemians!
Wish you a very good evening/morning. I hope you have/had a good day. I have been through three achievements as of now and writing this post to complete my Achievement 4.
I am Nirmalya, if you want to know me better here is the link to my Introduction-Achievement 1 . If you want to look into my other Achievement tasks then here it is- Achievement 2 and Achievement 3.
Markdown - The Styling Guide:
In this post, I am gonna share 5 easy commands and tags to style your presentation.
Why learning Markdown is important?
A tedious, default presentation doesn't look appealing and presentable. With learning markdowns, we can make it more engaging for the reader.
Presentation is important!
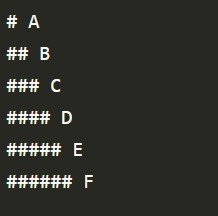
1. Heading:
Tip: As the number of "#" increases, the size of Heading decreases.
Instance:
A
B
C
D
E
F
Here the code looks like this:

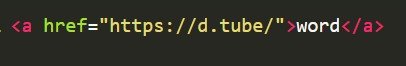
2. Hyperlink:
We often see that some words in the article are clickable and they redirect us to some other webpage. This feature is known as Hyperlink.
For instance: Clicking on this word will take you to dtube's frontpage.
To embed a link beneath a word/image or video, we use <a> tag and "href" attribute.
See the code-

Remember when we open a tag with <> we have to close it with </> .
Also, DELETE the file name along with the exclamation mark and parenthesis when you upload an image in the text editor before adding code.
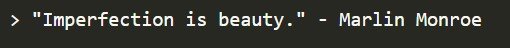
3. Blockquote
We often add popular quotes or words from some other source or personality. In that case, we can make our article look better by emphasizing the quote separately.
In Steemit text editor, we add ">" in front of the text to make it appear different from the rest.
for instance:
"Imperfection is beauty." - Marlin Monroe
Code to do it :

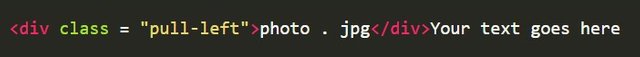
- Alignment of Text/Image:
We can align text or images to the center, left or right side of the document.
To align the text/image to the center, we use <center> tag, to align text to the right/left we use <div class = "pull-left"> and <div class ="pull-right"> tags.
For example:

We can add text on the other side.
This is how we do it-

5. Ruler:
If you want to separate to distinct topics in your article then you can use ruler.
You can use "***", "===" or "---" for this. '
we also use the <br> tag for creating a break between text snippets.
This is for now. I would like to thank the Greeter/helpers, country representatives and veteran Steemians for guiding newbies like us.
All the images are my original production and belong to me. Thank you so much for reading this far. Steem on!
CC:
@cryptokannon
Good day, @kingporos!
If you may, I would like to invite you to join a relatively new community called Inspire People, where you may find and post inspiring and uplifting content. It's for everyone who wants to write or read inspirational stories. May the community feed the soul.
Please do visit if you are interested. We're currently recruiting members help build and join the community.
I stop by to inform you that I have successfully verified your achievement. You can now continue with the program and perform your achievement #5, which is called understanding the Steem tools. Here is the link to a post about it, so you can develop your next activity. Remember that the achievements' posts must be posted within the Newcomers' Community. Success for you.
Important information: congratulations for making it this far and performing your achievements. From now on, you may be eligible to be part of the support program for newcomers called 500SP Minnowsupport. I invite you to continue performing your other achievements.
Notes: none.
Thank you @psicoparedes for verifying my post.
I have one favour to ask though, my friend posted her Achievement 1 - Introduction but her post didn't get upvoted by @steemcurator03, can you please her!
Hello. Post that have already been paid out can't be upvoted. Upvotes are for pending posts only
Thanks for replying @psicoparedes.
If her post has been paid out can she get an upvote for her any recent posts? I have read it in Attention Newcomers
@kingporos I will grab her unupvoted post and send it to the curators of Steem Greeter to see what we can do on the matter. Regards.
Thank you 😊🙏🏾
You are welcome 😊
Hi, @kingporos,
Your post has been supported by @boss75 from the Steem Greeter Team.