Graphic Design made Simple (G101) #lesson 8
 |
|---|
Hello guys welcome once again to our graphic design class for beginners. I have no doubt that you're enjoying every bit of the lesson. I promise to keep dishing out the best. Am sorry I dropped this a bit late this week, I had a little challenge publishing it yesterday... anyways am glad it finally ready today
So last week we looked at colour theory, although we were not able to finish it. I had to break up the lesson into two parts and just like I promised, I will be dishing out the concluding part in this post. Permit me to use the tag "part 2".
Let's get into the business of the day.
- Introduction
- Colour Hex Code
- Common Colour Combination
The subject of colour in graphic is very broad, sometimes is quite difficult to capture all completely because it's dynamic. Our focus today is will be how to identify and choose colours we would love to use for our projects.
Sometime it can be very difficult to pick our colours from the colour wheel especially when you're a novice. What we then do is to look out for already proven colours that works hand in hand. I have quite a number of them and I will be sharing they with us in the sections below.
We will also be looking at what we call Hex Code in colour theory. This part is very important as it has a lot to do with this subject. Understanding it will do you a lot of good.
Hex code in colour can be referred to as a six digit code comprising of alphabet, numbers and characters like #. This code is used to represent colours. It is distinct and unique such that the hex code of a particular colour cannot be the same code for another. It's just like our finger print, it's so unique and particular to us.
You will agree with me that a particular colour such as red can have different forms or shade and all of those shade are distinct. To easily find and located them, you will need to get their hex code which is usual in this form #edF103.
Have you seen a beautiful design with a very nice colour combination and then you tried to reproduce it, but at the end yours came out with a slight difference in colour... although you saw yellow and picked yellow but your output (yellow) didn't come out like that of the one you saw. What was lacking was the exact colour code. You need to get the hex code (unique colour code) before you can get the same result.
In this section, I have put together common colour combinations you could use for your next project. This will save you the stress of figuring out by yourself colours from the colour wheel. However do not limit yourself to these colour, there are thousands of colour combination you can explore online.
To make it very comprehensive, I highlighted the names of the colour and their hex code you can can get the exact colour from your design app if you input the same hex code. So let's go...
Just before we go into the various colour combination, I will like to show us how to input the colour code.
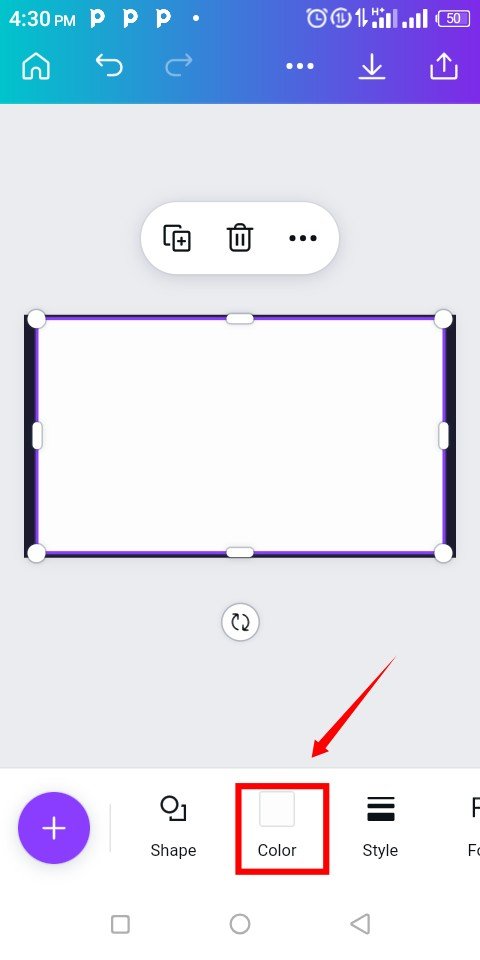
Step 1: locate the colour icon and click on it
 |
|---|
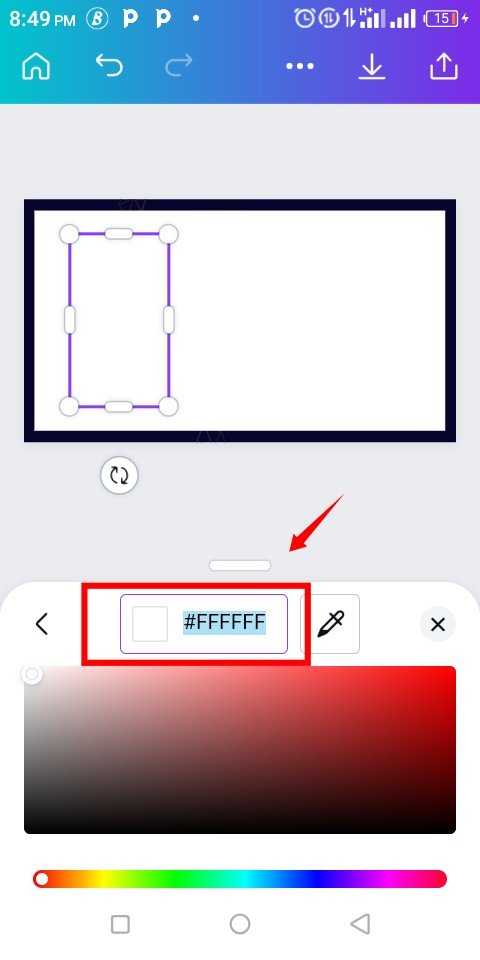
Step 2: Highlight and edit the six digit code with your preferreded colour code.
 |
|---|
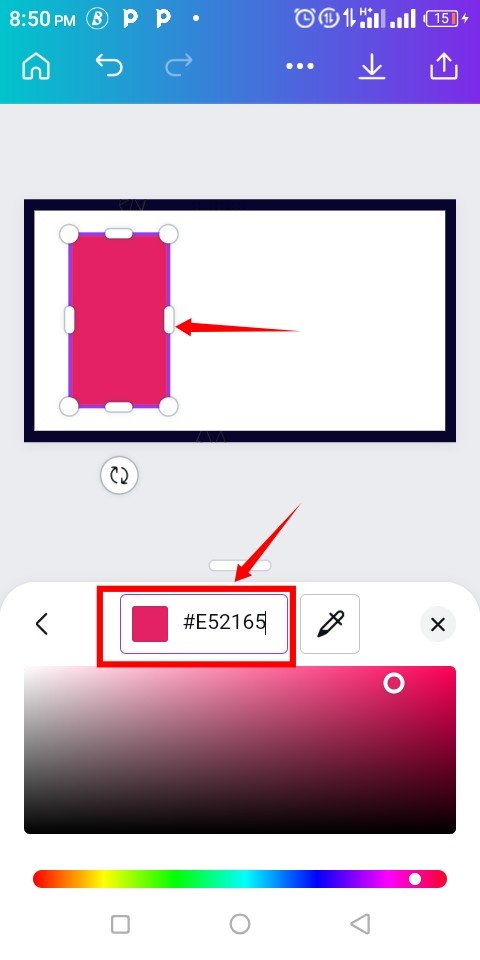
Step 3: Your colour automatically appears.
 |
|---|
| Colour | Hex code |
|---|---|
| Mustard | #f3ca20 |
| Black | 000000 |
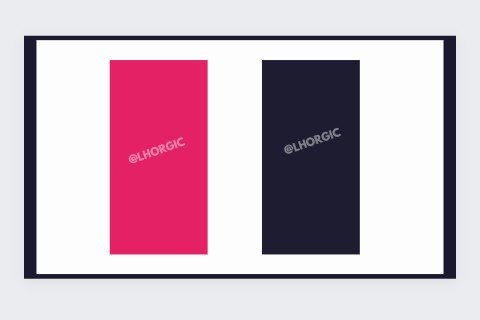
| Colour | Hex code |
|---|---|
| Pink | #e52165 |
| Raisin | #0d1137 |
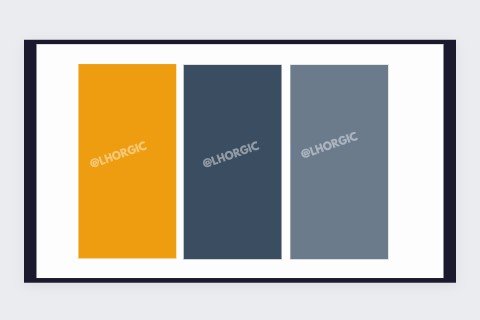
| Colour | Hex code |
|---|---|
| Gold | #ef9d10f |
| Charcoal | #3b4d61 |
| Grey | 6b7b8c |
| Colour | Hex code |
|---|---|
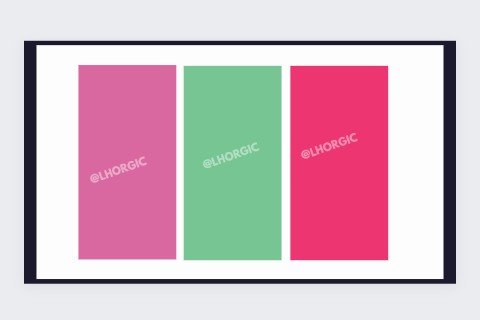
| Rouge | #da68a0 |
| Green | #77c593 |
| Magenta | #ed3572 |
| Colour | Hex code |
|---|---|
| Yellow - green | #e1dd72 |
| Olive | #a8c66c |
| Forest green | #1b6535 |

| Colour | Hex code |
|---|---|
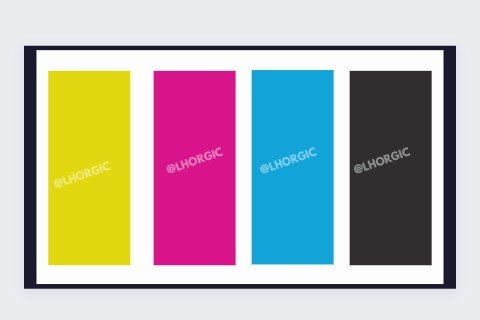
| Yellow | #e2d810 |
| Magenta | #d9138a |
| Cyan | #12a4d9 |
| Black | #322e2f |

| Colour | Hex code |
|---|---|
| Magenta | #cf1575 |
| Goldenrod | #e8d21d |
| Turquoise | #039fbe |
| Brick | #b20238 |

| Colour | Hex code |
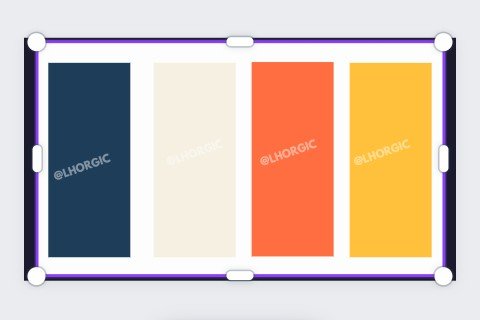
|---|---|
| Navy | #1e3d59 |
| Almond | #f5f0el |
| Red - Orange | #ff6e40 |
| Mango | #ffc13b |

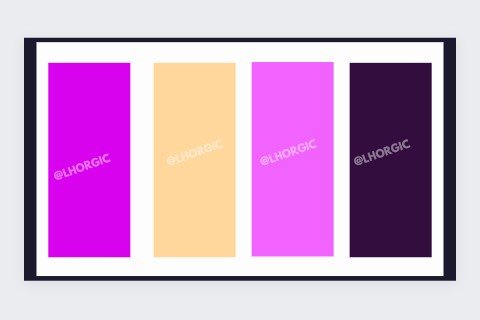
| Colour | Hex code |
|---|---|
| Fuchsia | #d902ee |
| Sepia | #ffd79d |
| Hot pink | #f162ff |
| Dark Violet | #320d3e |

I hope these colour combination help you in your next project. Also do well to explore more. There are thousands of material on colour online which will also be of great benefit to you.
This is where I will be wrapping up our lecture for today. I really appreciate you for coming this far with me. I trust you got value from this post. Feel free to share your thought on today's lesson. If there is anything you would love me to add to improve the lesson, be free to share.
If you missed the previous posts on this beginners class, kindly check them out here.
G101 introduction post
Lesson 1
Lesson 2
Lesson 3
Lesson 4
Lesson 5
Lesson 6
Lesson 7
Graphic Instructor
@lhorgic♥️
Cc: @ubongudofot.




We support quality posts anywhere and any tags.
Curated by : @lhorgic