Créer un post sur Steemit: comment donner la même taille à toutes ses photos et les ajuster au texte? Tutoriel

L’euphorie des 2 premières semaines sur Steemit passée, j'ai consacré la troisième semaine à l'exploration du milieu:)
Et voici une observation que j’ai faite en surfant sur la plateforme et en lisant des posts un peu sur tout.
Le succès des meilleurs posts se fait en général avec 3 composantes: le contenu, la mise en page et la qualité des images. Les deux dernières sont liées entre elles: quand les photos de tailles différentes sont jetées en vrac sur la page, l’oeil se perd et ça peut gâcher l’impression laissée par le post et empêcher sa lisibilité.
Par contre quand les photos s’inscrivent parfaitement dans les marges du texte, le post est plus reposant pour les yeux et se lit plus facilement.
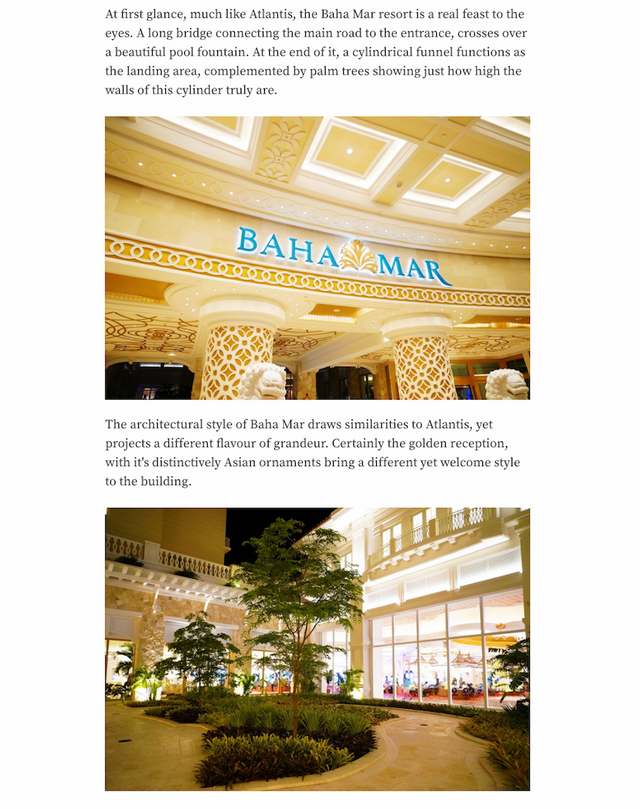
Regardez ces extraits des posts choisis au hasard parmi les Steemers qui ne quittent pas les rubriques “hot” et “trending”:
@sweetssj

ça, c'étaient des exemple à suivre:)
Pour vous donner un exemple de mauvaise mise en page, voici le lien sur un de mes posts publié la semaine dernière. Avant de publier sa traduction en français, je me suis dit qu’il fallait faire quelque chose avec toutes ses photos de taille différente… Je suis d’abord allée sur Photoshop et j’ai ajusté la taille de toutes les 20 photos, une à une, espérant que le temps passé à le faire ne serait pas perdu pour rien… Déception. Pour une raison qui m’a échappée, les photos n’étaient toujours pas de même taille et ne correspondaient pas à la largeur de mon texte.
J’ai crié help à mon copain qui travaille dans le web design même si nous avons un accord: le Steemit c’est mon territoire où je m’y débrouille toute seule, comme une grande. Mais bon, là, c'était un peu ça:

Alors il m'a accordé 10 secondes pour montrer comment faire. Et en 20 autres secondes j’ai ajusté toutes mes photos. Youhoooooo!
Voici le procédé, pour le Mac.
Etape 1: trouver la largeur de votre texte
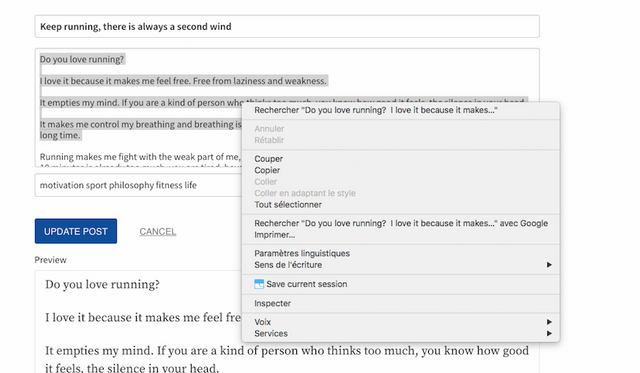
Quand vous avez écrit le post, vous sélectionnez un paragraphe dans la fenêtre “submit a story” (pas dans celle où vous avez la preview)
Clic droit de la souris sur le paragraphe sélectionné.
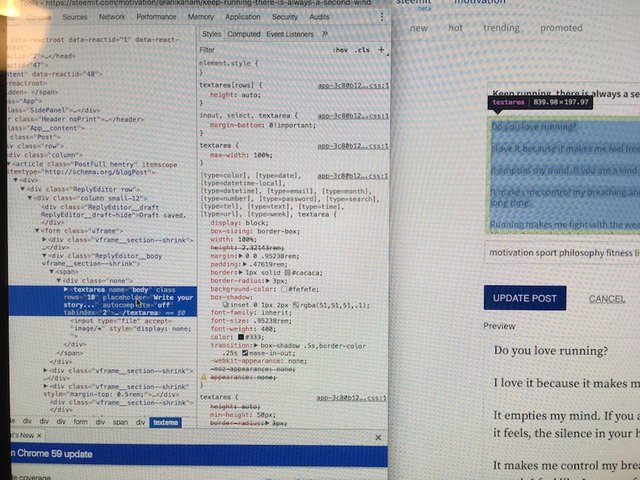
Vous choisissez “inspecter” et une page avec le code va s’ouvrir

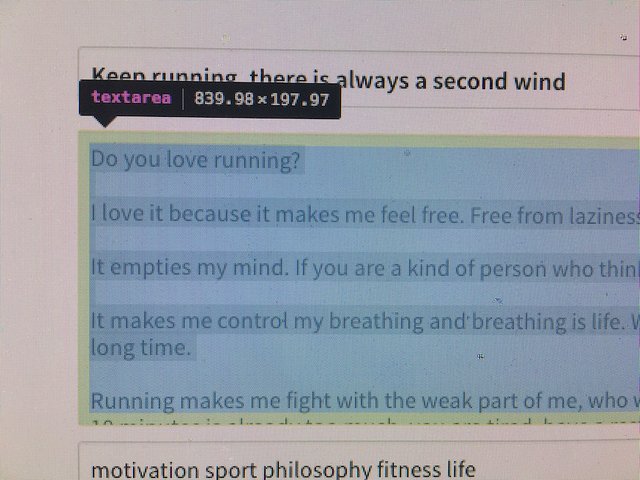
Dans cette page avec le code vous mettez le curseur de la souris sur le paragraphe sélectionné.

Vous verrez apparaître au-dessus du texte dans la fenêtre “submit a story” une ligne “textarea 839.98*197.97”. Les chiffres peuvent être différents, bien sûr, ceux-ci correspondent à mon paragraphe.

Vous notez le premier chiffre, 839.98 que nous allons arrondir jusqu’à 840.
Etape 2: ajuster les photos.
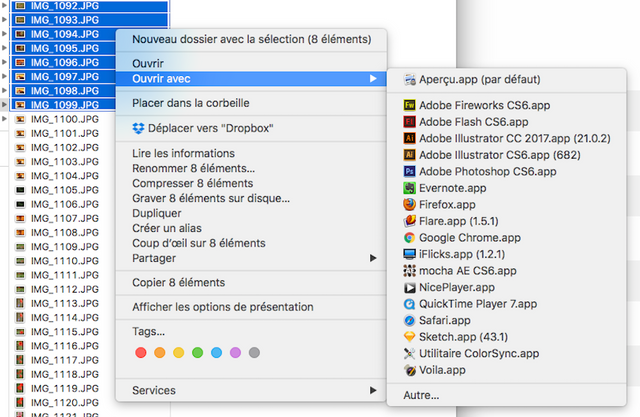
Vous sélectionnez toutes les photos que vous allez utiliser dans votre post.
Clic droit de la souris, option ouvrir avec ➜aperçu (ou preview)

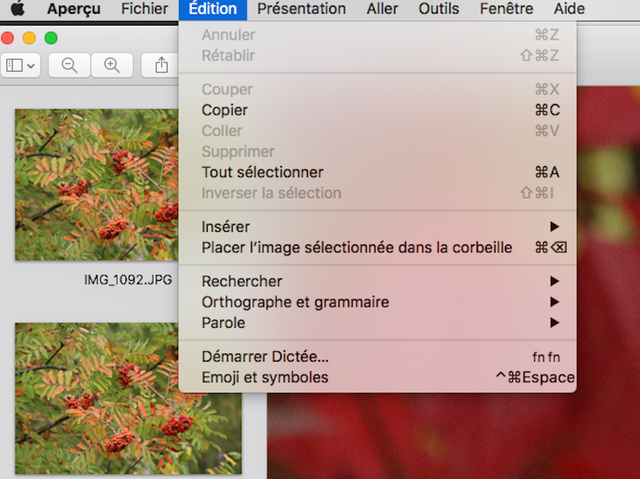
Dans la barre de l’aperçu vous choisissez édition➜tout sélectionner.

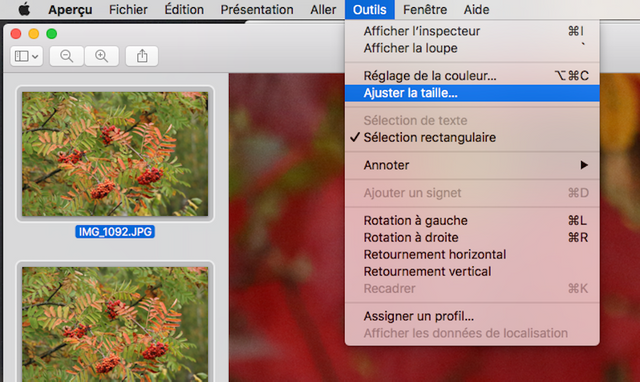
Vous allez ensuite dans outils➜ajuster la taille

Vous tapez 840 pixels (la largeur de votre texte), sans oublier de cocher “échelle proportionnelle” et vous confirmez.
(Attention! La largeur originale en pixels doit être plus grande que celle de votre texte)
![]()
Et voilà, toutes vos photos sont ajustées à la largeur de votre texte en 1 minute. En les insérant dans le post, vous n’avez même pas à les centrer, parce qu’elles prennent automatiquement toute l’espace de la page.
Vous pouvez voir à quel point cela change l’aperçu du post en comparant mes deux versions du même contenu, en anglais que j'ai déjà cité plus haut (qui est moche mais que j’ai gardé tel quel pour montrer comment il ne faut pas faire) et en français qui est beaucoup plus lisible à mon avis.
Voilà, j’espère que ce petit tutoriel a été utile pour quelqu’un d’entre vous.
N’hésitez pas à le resteemer pour de nouveaux francophones de la plateforme.
Excellente journée à tous!


Bonne idée ca ! Merci pour cette astuce :-)
De rien:) Ravie que ce soit utile.
Utile et instructif ! Merci !
Merci de ton commentaire! Si ça peut aider, je suis très contente:)
Oh cool :-) C'est vrai que la mise en page est extrêmement importante ! Si jamais, j'ai écrit toute une série d'article similaire qui sortent cette semaine ;-) ! sur @roxane ! :) On sait jamais que ça puisse t'inspirer aussi.
Visité, upvoté et commenté :)
Salut , je n'ai pas l'habitude de spam sur Steemit mais la c'est pour la "bonne" cause. Je viens de crée un groupe Facebook dans le but de s’échanger les upvotes entre nous , les francophones.
j'explique tout ici : https://steemit.com/fr/@fl32biz/groupe-steemit-sur-facebook-d-echange-d-upvotes
Génial! Dommage que Steemit n'ait pas son éditeur intégré, ca faciliterait bcp les choses.
Ça viendra certainement! Pour le moment on s'en sort comme on peut:)
Super merci ça ne me plaisait vraiment pas que toutes les photos soient de tailles différentes mais ne savais vraiment pas comment faire. Merci beaucoup.
Christel @corsica
Je suis super contente que ce soit utile. On ne fera que de beaux posts maintenant))😉
Je m'améliore 😉😉
Youpi c'est bon j'ai réussi je pense. J'ai un peu galéré, probablement car je n'ai pas un MAC...mais ça y est. Si tu as un peu de temps, tu peux jeter un coup d'oeil stp.
https://steemit.com/fr/@corsica/exemple-a-suivre-precurseurs
Ouiiii, ça a marché)) Je pense qu'il n'y a pas de grande différence pour le procédé entre le PC et le Mac. La première fois on galère toujours un peu, après ça s'accélère. Tu verras, bientôt tu le feras en moins d'une minute. Bonne chance!