"Das ist mir zu mühsam" 💬 Tipps, wie du deine Online-Kommunikation verbessern kannst (3/5)
Wer kennt das nicht: Du hast noch eine Station in der U-Bahn und überlegst dir, ob du den Artikel noch am Handy lesen sollst, oder nicht.
Wenn du so bist wie ich, fängst du an und vergisst dann auszusteigen :)
Bisherige Teile der Serie
- Teil 1 - "Sei nicht so anspruchsvoll"
- Teil 2 - "Du verstehst mich nicht"

Mobile Fakten
Unser Auffassungsvermögen sinkt mobil nochmal um die 📉 Hälfte. Auf andere Probleme der Onlinekommunikation bin ich in den vorigen Teilen (siehe oben) eingegangen. Goldfisch und so :)
Dh. jede Tätigkeit, die uns, speziell mobil zu mühsam und anstrengend erscheint, machen wir nicht mehr, wenn wir zu wenig Anreiz haben. Wir schauen uns dann das Video nicht mehr fertig an, lesen den Blogpost nicht zu Ende, oder brechen den Checkout im Onlineshop ab.

Die Grafik im Bild ist nicht auch noch das Auge Saurons, sondern eine Infografik über Roger Federer. Nicht erkennbar, zu mühsam :)
Ein paar Tipps
✔ Schaut euch jedes Foto zuerst auch am Handy an (speziell Bilder mit Text).
✔ Besonders wichtig ist auf Steemit natürlich das erste Bild.
✔ Inhalte auf Steemit werden in der App und auf der mobilen Website anders angezeigt (ich schätze das @quicktipps Team, wird da bald was dazu liefern :).
✔ Die Textstruktur und Länge sind sehr wichtig.
✔ Bilder, Tabellen usw. lockern den Text auf.
✔ Gebt zu Beginn einen Anreiz, warum man weiter lesen soll.
✔ Auch die die Angabe der Lesezeit kann wichtig sein.
✔ Es heißt nicht umsonst: "Mobile first" ist out. "Mobile only" ist in :)
Der "gefühlte" Aufwand
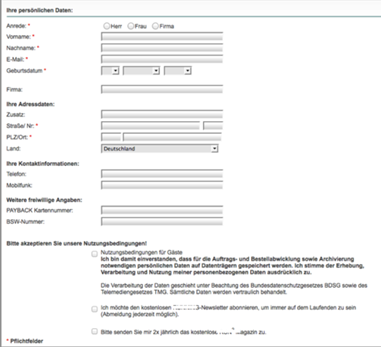
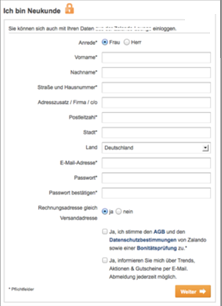
Wichtig ist auch der gefühlte Aufwand. Das Beispiel unten zeigt zwei Formulare:
- Das 2. Formular ist etwas hübscher gestaltet und wirkt aufgeräumter.
- Obwohl es mehr Pflichtfelder (=mehr Aufwand) hat, hat es besser performt als Formular Nummer 1.
Das Gleiche gilt für Blogposts: Eine Textwurst ohne Absätze wird eher weniger zu Ende lesen, als ein schön formatierter Text.
| Formular 1 | Formular 2 |
|---|---|
| 7 Pflichtfelder | 9 Pflichtfelder |
 |  |
Ui, ist das spannend. Ich will gleich weiterlesen:
- Teil 4 - "Kann es sein, dass du heimlich trinkst?"
- Teil 5 - "Ich bin gelangweilt"
Finde es sehr stark, dass ihr euch so aktiv hier auf Steemit einbringt 👍
Schön strukturierter Post, außerdem in einer perfekten Länge, ein Tutorial wäre lassig. <3
Also den Vergleich der zwei Formulare finde ich sehr einleuchtend!
Interessant wäre es, die Designprinzipien des zweiten Formulares explizit zu machen. Wenn ich es richtig sehe, sind die durch die Formulare erhobenen Daten unterschiedlich. Wäre interessant, ob man das auch mit den gleichen erfragten Informationen hinbekommt, dass das eine so viel ansprechender ausschaut.
Frag mich auch, ob das grau in den Input-Feldern einen Effekt hat. Rechts ist es ja weiß. Spannend auf jeden Fall!
Ich beschäftige mich beruflich gerade extrem viel mit Dialogen/Formularen von Web Applikationen. Es ist schon teilweise absurd, wieviel Konzeption man in so ein Formular hineinstecken kann. Aktuell experimentieren wir bei einem Projekt mit flexiblen Formularen. Wir zeigen so wenig Felder wie möglich an und das Formular verändert sich abhängig von der Eingabe und leitet den User so durch. Man darf es auch hier nicht übertreiben aber ich stelle schon mal die Hypothese auf, dass man auf diese Art (wenn richtig gemacht) mehr Informationen abfragen kann, bevor es dem User zu viel wird.
Coole Sache! Ein Effekt, der eventuell negativ sein könnte, wäre, dass die User sich ärgern, wenn plötzlich mehr Felder auftauchen, als vorher noch vorhanden waren.
Ja übertreiben darf man es nicht. So wie in schlecht gemachten Umfragen, die "nur 5 Minuten" dauern und nach 15 Minuten noch kein Ende finden. Da steigt die Abbruchrate auch enorm.