My Daily learning - How to Code Day 10 of HTML: Block and Inline Elements

Good Evening everyone,
This is the continuation of prep for my honorable discharge from my Military Service. I'm going back to school for computer science. For my prep @richatvns is mentoring me in Calculus and the field of computer science. I'm taking online video classes on Calculus 3, learning HTML, then CSS, followed by Javascript on W3Schools As well as learning blockchain technology through Steem at the same time.
Everyday rich is requiring me as a "proof of work" to show what I learned that day to him.
So we came up with the great idea why not help others, and make a quick easy to follow tutorial by posting what I learned each day.
Since I'm only doing 1 short tutorial a day, it's so easy to follow along and learn (should be under 5 min).
I get the added bonus of repeating the material, such that I truly understand it.

Today's topic is Block and Inline Elements. Most HTML pages have their default display as block or inline. A block level element starts on a new line and expands horizontally as far out as possible. Block level elements have < div > and < / div > tags around their text.
You can learn more about this topic here: https://www.w3schools.com/html/html_blocks.asp
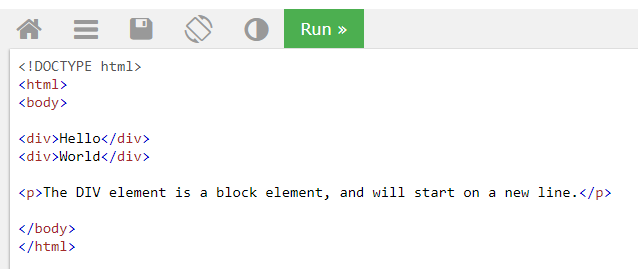
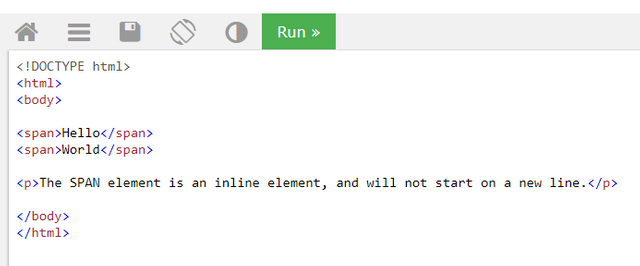
The coding will looks like this:
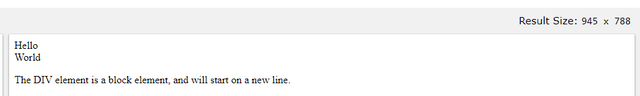
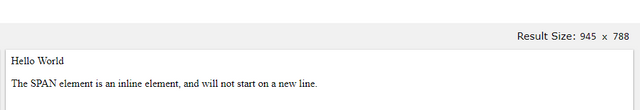
When we open the file in safari, it looks like this:
The important rule is that the words Hello and World are on their own line.
On the other hand, we have an inline element. The key part here is that the second element is on the same line as the first element.
Check out the coding:
Inline coding is represented by < span > tags before and after each line of text. Notice in the finished product "hello" and "world" are both on the same line.
If you just found this Post and want to start from the beginning here are the earlier posts in the series:
Introduction to my journey
Day 2 of HTML
Day 3 of Attributes
Day 4 of HMTL Background and Text Colors
Day 5 of HTML Fonts
Day 8 of HTML Fonts
Day 8 of HTML Images
Day 9 of HTML Tables
Day 9 of HTML Lists
You want to learn, Just remember the Nike Slogan:

*** Thank you to @richatvns for setting up this template for posting and base artwork






Congratulations @nolimit909! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
great post David keep it up....

definately worth of this:
This post has received a 55.05 % upvote from @boomerang.
You got a 86.96% upvote from @spydo courtesy of @cowboys1071! We offer 100% Payout and Curation.
Defended (89.13%)
Summoned by @cowboys1071
Sneaky Ninja supports @youarehope and @tarc with a percentage of all bids.
Everything You Need To Know About Sneaky Ninja
woosh