My Daily learning - How to Code Day 3 of HTML: Attributes
Hi everyone,
This is the continuation of prep for my honorable discharge from my Military Service. I'm going back to school for computer science. For my prep @richatvns is mentoring me in Calculus and the field of computer science. I'm taking online video classes on Calculus 3, learning HTML, then CSS, followed by Javascript on W3Schools As well as learning blockchain technology through Steem.
Everyday rich is requiring me as a "proof of work" to show what I learned that day to him.
So we decided why not help others, and make an easy to follow tutorial by posting what I learned that day.
Since I'm only doing 1 short tutorial a day, it's easy to follow along and learn.
I get the added bonus of repeating the material, such that I truly understand it.
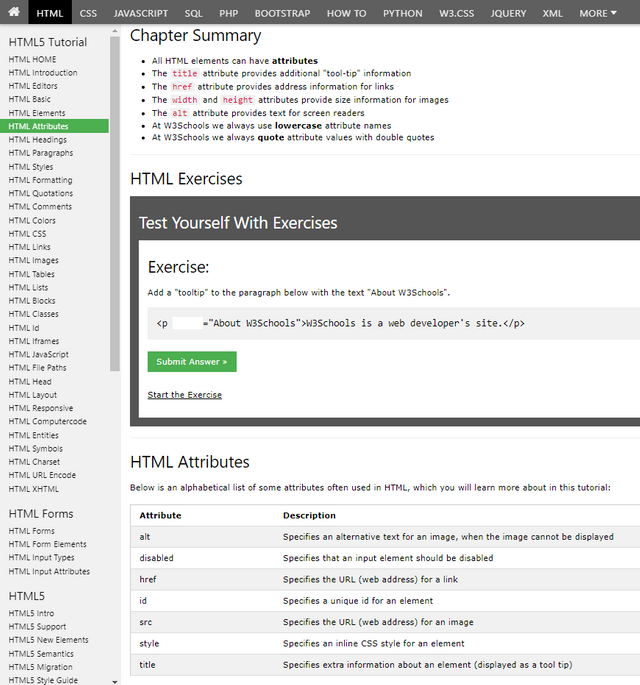
Today I studied attributes. Attributes work to enhance and accessorize the web page. The description of each type of attribute is below:
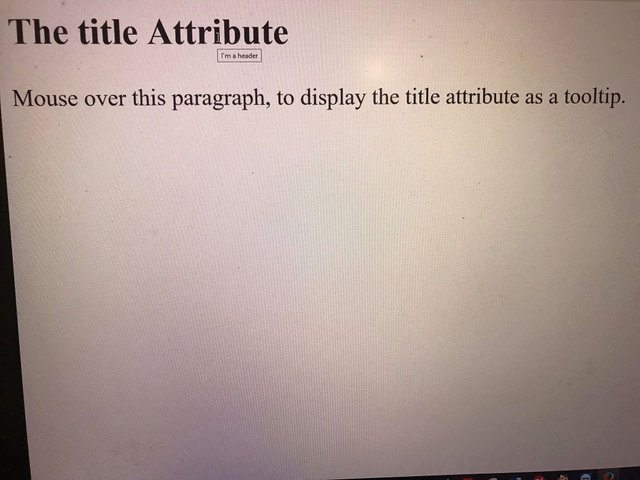
The attribute I played with is a "tooltip". Basically when you hover over a link, picture or text box with your cursor, a block of text appears, offering information.
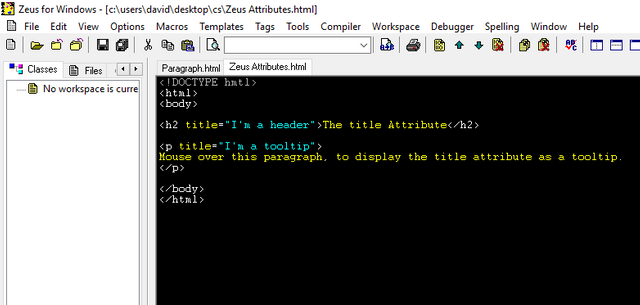
This is how the coding looks in Zeus:
Finally, we open the zeus document in a web browser, and it looks like this: (notice the "I'm a header" tag in yellow hovering over the black text


Just found this Post and want to start from the beginning here are the earlier posts in the series:
Introduction to my journey
Day 2 of HTML
You want to learn, Just remember the Nike Slogan:

*** Thank you to @richatvns for setting up this template for posting and base artwork





I recommend W3schools or codeacademy websites to learn this stuff
Posted using Partiko iOS
Congratulations @nolimit909! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Vote for @Steemitboard as a witness and get one more award and increased upvotes!
Defended (86.96%)
Summoned by @nolimit909
Sneaky Ninja supports @youarehope and @tarc with a percentage of all bids.
Everything You Need To Know About Sneaky Ninja
woosh
Thanks for using @edensgarden!
You got a 60.42% upvote from @joeparys! Thank you for your support of our services. To continue your support, please follow and delegate Steem power to @joeparys for daily steem and steem dollar payouts!