[무작정HTML]Week1. Lesson6. 링크를 걸어보자 - <a>태그
웹은 검색과 클릭 몇 번으로 손쉽게 이용할 수 있다. 여기서 클릭 몇 번을 가능하게 하는 게 바로 ‘하이퍼링크(hyperlink)’ 기능이다. 정의 그런거 몰라도 된다. 클릭해서 다른 페이지로 넘어가거나, 다른 창을 띄우거나, 다운로드를 받거나하게 만드는 그 기능. 그게 바로 하이퍼링크고 html에서는 <a>태그로 구현된다.
1. <a>태그
또 다시 탭의 마법을 부려보자. 아톰에서 a를 입력한 후 탭을 누르면…
<a href=""></a>
이렇게 완성된다. href="" 여기에 이미지 태그 때 이미지의 경로를 집어넣듯이 넣고 싶은 웹사이트 주소를 긁어와 붙여넣기 하면 된다. 알아서 클릭으로 가고 싶은 사이트 주소를 집어넣어라. 나는 국민포탈 네이버 주소를 집어넣었다.
저장 후 html파일을 열어보면… 아무것도 안뜬다.
왜냐면, <a>태그의 href 속성값도 집어넣었지만, <a>태그를 적용시킬 내용을 적지 않았기 때문이다. <a>태그 사이에 ‘여기를 클릭’이라고 써넣자.
<a href="https://www.naver.com">여기를 클릭</a>
그리고 다시 html창을 열면 이제 링크가 보인다.
이 기능을 활용하면 우리는 이제 어디로든 갈 수 있는 버튼을 만들 수 있다.
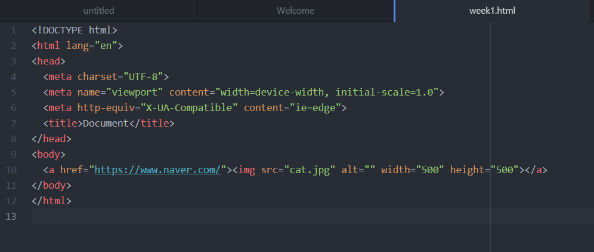
2. <a>태그 응용하기 단순히 글자에다가 링크를 걸 수도 있지만 이미지에다가 링크를 걸 수도 있다. 방법은 단순하다. 지난 시간에 다뤘던 <img>태그를 <a>태그로 감싸주면 된다. 이렇게 하면 이미지에 링크를 걸 수 있다.
자 이제 아무말 대잔치다. html파일을 새로 하나 만들어서 아무 말이나 써넣고, 아무 이미지나 넣어보고, 아무 링크나 걸어보자. 굳이 이쁘게 만들려고 할 필요는 없다. 지금 우리가 다루었던 html의 촌스러움은 css가 해결해줄 문제다. 그러니 지금은 촌스러워도 괜찮다. 배치를 어떻게 이쁘게하지보다, 예쁜 사진 고르는데 시간을 쓸 것을 추천한다.
Week1. 다루었던 내용
- Atom설치, html파일만들기 https://steemit.com/kr/@could0222/html-week1-lesson1-html
- emmet설치, html태그 이해 https://steemit.com/kr/@could0222/html-week1-lesson2-html-1
- <br>, <p> 태그 https://steemit.com/kr-dev/@could0222/html-week1-lesson3-html-2
- <ol>, <ul> 태그 https://steemit.com/kr-dev/@could0222/html-week1-lesson4-ol-ul
- <img> 태그 https://steemit.com/kr/@could0222/html-week1-lesson5-img
- <a> 태그 – 이번 포스팅!
본게시글은 초중생 대상으로 작성되는 콘텐츠이므로...
html이나 css, javascript에 관심이 있다면 아래 링크들로 학습하길 권합니다.
인프런 - https://www.inflearn.com/
코드카데미 - https://www.codecademy.com/



could0222님 포스팅만 쭉 봐도 html이 어느정도 기본정리가 될 것 같네요ㅎㅎ 역시 지식이 많으면 만들 수 있는 컨텐츠도 많은 것 같아서 부럽습니다 ㅜ
과분한 칭찬이십니다 ㅎㅎ 저도 아는게 많이 없어서 이것저것 더 공부하려고 하는걸요! 좋게봐주셔서 감사합니다 : )