[무작정HTML] Week1. Lesson5. 이미지를넣어보자 - <img>태그
목록 만드는 태그도 배워보았으니 이제 이미지 파일을 웹페이지에 넣어보자.
그럴 때 사용하는 태그가 <img>태그이다. 사실 img 태그를 사용하기 위해서 태그 안에 들어가는 속성(attribute)에 대한 설명이 있어야 하지만.. 뒤로 미루겠다. (이해하고 싶은 사람들만 글 마지막에 있는 내용을 읽어보면 된다.)
1. <img> 태그 사용하기
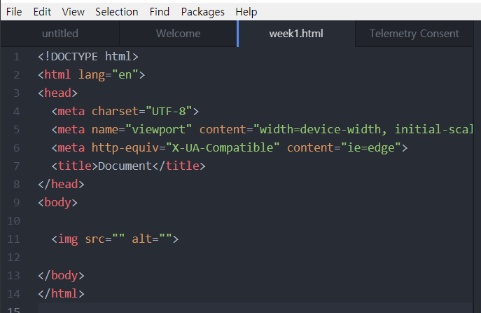
맨땅에 <img>태그를 사용하려고 하면 막막하다. 하지만 우리는 emmet을 깔았으니 아톰에서 img를 치고 탭키를 눌러준다.
그냥 태그만 생긴게 아니라 안에 src="" alt="" 라는 이상한 것도 생겼다.
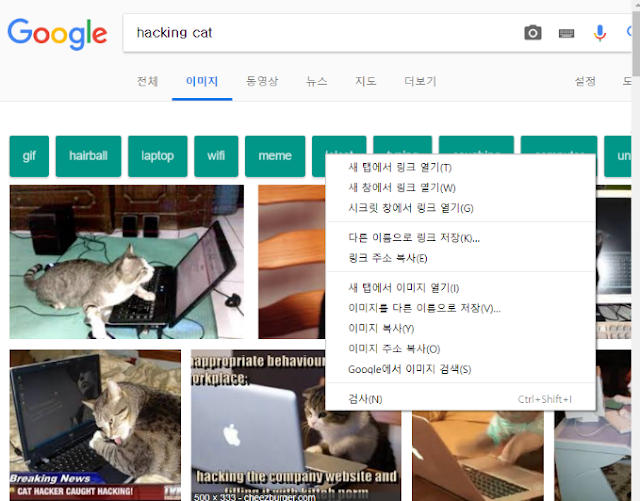
Src는 source의 약자로 이미지 주소를 적으라는 말이다. 구글에서 아무 이미지나 찾아서 넣어보자. 원하는 이미지를 찾아 마우스 오른쪽 버튼을 클릭하면..
이미지 주소 복사라고 보인다. 클릭해서 이미지 주소를 복사한 후 src =”” 의 쌍따옴표 안에 붙여넣기 한다.
(이게 뭐람..징그러워…)
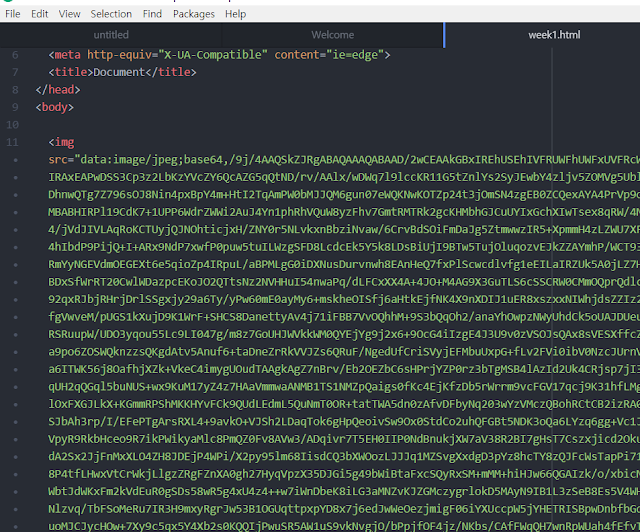
이미지를 잘못고르면 저렇게 거지같이 긴 이미지 주소가 복사된다. 이 상태에서 저장하고 파일을 열어보면…
다행이다 그림이 나온다. 망가진게 아니였다.
하지만 이미지 하나 넣을 때 마다 저렇게 되면 누가 무서워서 html 파일 만들겠는가. 다른 방식으로 넣어보자. 원하는 이미지를 찾아 다른이름으로 저장한다. 중요한건 우리가 만들고 있는 week1.html 파일이 있는 폴더 안에 같이 넣어줘야한다. 이렇게.
나는 week1이라는 폴더 안에 고양이사진과 html파일을 넣었다.
그러면 징그러운 이미지 주소는 지워버리고, 다시 img 탭. 그리고 src=""의 쌍따옴표 안에 우리가 다운 받은 이미지의 이름과 확장자를 넣어준다.
사진이 나온다. 사실 src는 이미지가 있는 경로를 적어줘야하는 부분인데 지금은 html이 있는 폴더에 넣고싶은 이미지파일을 같이 넣고 이름과 확장자를 치면 이미지를 넣을수 있다고 기억하자.
Alt는 뭐하는건가요? 설명을 생략한다. 구글에 검색해보면 된다.
Img 태그 alt 로 검색해서 알아봐라.
심화1. 태그의 속성(Attribute)
태그의 속성은 태그 안에 사용되는 명령어다. 써도 되고 안써도 되는 선택적인 부분이 많지만 쓰게 되면 태그를 조금 더 구체적으로 다룰 수 있다. 예전에 봤던 <html lang="en"> 여기서 진하게 표시된 부분도 속성이다. <img>태그의 경우 html에 이미지를 넣기위해서 src라는 속성을 필수적으로 써야하는 것이다.
심화2. 이미지 사이즈 조절하기
Img 태그의 속성 중에는 width와 height가 있다. 이걸로 이미지 크기를 조절할 수 있다. 지금은 둘다 500이라는 숫자를 넣어보자.
올.. 이미지가 커졌다.
---------------------------------------------------
본게시글은 초중생 대상으로 작성되는 콘텐츠이므로...
html이나 css, javascript에 관심이 있다면 아래 링크들로 학습하길 권합니다.
인프런 - https://www.inflearn.com/
코드카데미 - https://www.codecademy.com/








이미지 태그를 배우고나면 html이 더 재미있어져요~~ㅎㅎ