[무작정HTML] Week1. Lesson3. html에 대해 알아보자(2)
지난 시간에 head와 body 태그에 대해 들었고 body태그 안에 들어가는 내용들이 브라우저에 보여진다는걸 알았다. 이번에는 Body 태그안에 내용을 채워넣을 때 사용하게 되는 태그들을 알아보자.
1. <br> 태그
이번에도 ‘hello world’와 ‘안녕 세상’을 넣어보자.
보기 좋게 Hello world치고 줄을 바꿔서 안녕 세상을 치고 저장한 후, html 파일을 실행하면…
Hello world 안녕 세상
거지 같은 컴퓨터가 나의 깊은 뜻을 이해하지 못해 그냥 한 줄로 표현해버린다.
사실 브라우저는 html파일을 읽어와 정해진 규칙대로 해석해 보여준다. 줄을 바꾸기 위한 규칙이 따로 있다는 말이다. 이때 쓰는 태그가 <br> 태그이다.
줄바꿈을 하고 싶은 위치.. 그러니까 엔터를 치고 싶은 위치에다가 <br>을 써넣자.
그러면 줄이 바뀐다.
사실 <br> 태그는 좀 독특하다. 다른 태그들은 <>로 시작해서 </>로 끝나는데 이 녀석은 단독으로 쓰인다. 그래서 <br>로 써야하는지, <br />로 써야되는지 <br/>로 써야되는지 <br></br>로 써야되는지 논의가 있지만 그냥 <br>로 쓰자. 뭐가 다른지 지금은 알 필요 없다. 줄만 바꿀 수 있으면 된다.
2. <p> 태그
<p>태그는 문단을 만들어주는 태그이다.
이 글을 읽고 있는 친구들이 ‘문단’이라는 단어를 알면 좋겠다. 단어가 모여 문장이 되고, 문장이 모여 문단이 된다. 잘모르겠으면 여러 개의 문장이 붙어 있는거라고 생각하면 된다. <p>태그는 문단을 위한 태그이다. 문단의 시작에 <p> 문단의 끝에 </p>를 붙인다.
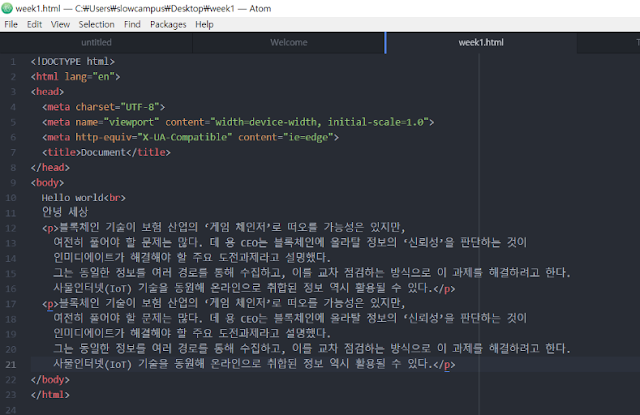
<p>태그가 어떻게 작동하는지 보여주기 위해 네이버 뉴스의 일부를 긁어왔다.
(따라하는 친구들은 그냥 아무말이나 상당히 많이 주절주절 적으면 된다.
ㄴ어ㅏ러ㅣㅏㅠㅎ비ㅏ히ㅏ누이후니ㅏㅣㅏㄴ우치ㅏㅜ니ㅏㅇ퓌ㅏ누피ㅏㅜ이ㅏ렁나ㅣ렁니ㅏ러니ㅏㅇ루비라ㅜ파뉘ㅏㄴㅍㅇ 이런식으로 5~6줄 치는 것도 괜찮다.)
어쨌든 위 화면 처럼 엔터를 막쳐놨지만 <br>태그가 없기 때문에 브라우저는 저 엔터들을 이해하지 못한다. 문단 하나보다는 두개가 나을 것 같아 똑같은 글을 두 번 썼다.
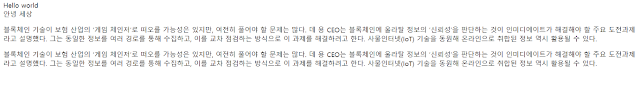
저장하고 브라우저로 열면…
<p>태그로 묶은 부분들이 덩어리져서 나온다. 따로 <br>태그를 쓰지 않아도 </p>태그의 시작과끝은 자동적으로 줄바꿈이 된다.
Tip1. 지난번에 emmet이라는 확장도구를 깔았기 때문에 일일이 <> 이 기호를 쳐가며 태그를 열고 닫을 필요 없다. P를 입력하고 탭을 눌러보자. 자동으로 <p></p>가 쳐진다.
Tip2. lorem
p태그를 설명하기 위해 굳이 네이버 뉴스를 긁어왔는데 사실 그럴 필요 없다. lorem이라 쓰고 탭을 누르면, 어거지로 만들어진 문단이 형성된다. 무슨 뜻인지 해석하려고 하지 않아도 된다. 아햏햏해해해햏 하고 의미없는 글을 쭉 써놓은 거랑 똑같다. 그냥 긴 줄 글을 넣으면 화면이 어떻게 되나 궁금할 때 실험해보기 위해 쓰는 방법이다. 앞으로 쓸 말이 생각 안나는데 뭔가를 적어서 화면에 나오는지 확인해야 한다면 써보자.
처음 보는 태그라면 직접 입력해서 가지고 놀아보는걸 추천한다.
----------------------------------------------
본게시글은 초중생 대상으로 작성되는 콘텐츠이므로...
html이나 css, javascript에 관심이 있다면 아래 링크들로 학습하길 권합니다.
인프런 - https://www.inflearn.com/
코드카데미 - https://www.codecademy.com/