[무작정HTML] Week1. Lesson4. 목록을 만들어보자 - <ol>태그, <ul>태그
문단까지 태그로 다루는 법을 알아 봤으니 오늘은 목록을 만들어보자. 오늘 출력하고 싶은 내용은 이거다.
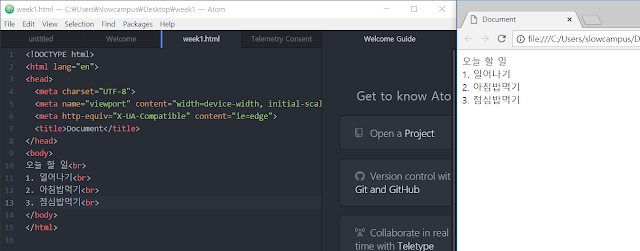
오늘 할 일
1. 일어나기
2. 아침밥먹기
3. 점심밥먹기
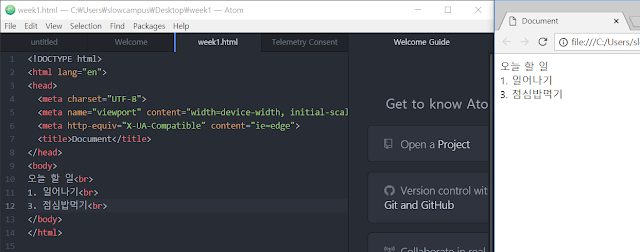
하나하나 <br>태그를 이용해서 치면 만들 수 있다. 우리가 보기에는 분명 목록이지만 컴퓨터가 보기에 이건 단순한 텍스트의 나열이다. 저 목록에서 아침밥 먹기 줄을 지우면 다음과 같이 출력된다.

이 말은 무슨 말이냐면 만약 100개의 항목이 있는 목록을 만들고 중간에 몇 개를 지우면 하나하나 숫자를 바꾸는 노가다를 해야한다는 걸 의미한다. 따라서 이렇게 목록을 만들어서 표현하고 싶을 때, html에서는 <ol>태그와 <ul>태그를 쓴다.
1. <ol>태그
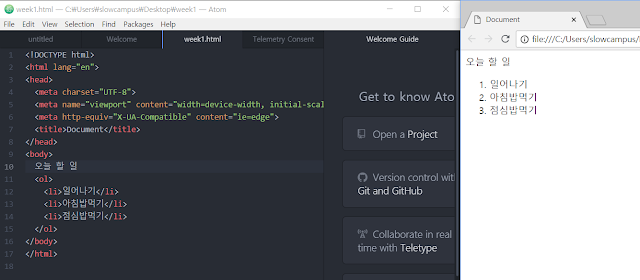
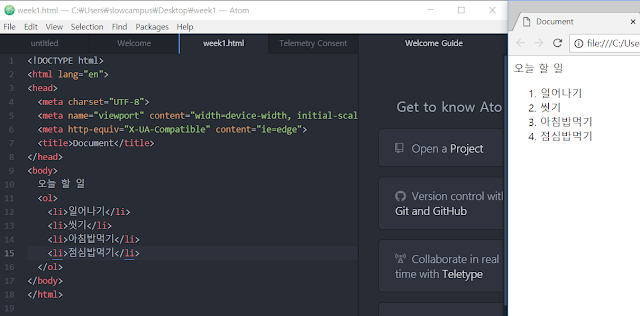
<ol>태그는 orderd list의 약자로 순서 있는 목록이라는 뜻이다. 이걸 이용해서 목록을 만들면 자동으로 숫자가 앞에 써진다. <ol>태그의 사용법은 다음과 같다. <ol>태그를 쓰고, 그 안에 넣고 싶은 항목들을 각각 <li>태그로 감싸 집어 넣는다.
그러면 저렇게 표현할 수 있다. 일어나서 씻는걸 깜박했으니 추가해보자. 일어나기와 아침밥먹기 사이에 씻기를 넣으면…
저절로 아침밥먹기와 점심밥먹기의 앞의 숫자가 변경된다.
2. <ul>태그
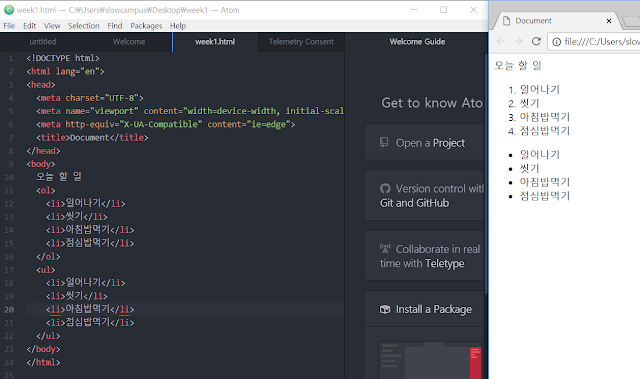
<ul>태그는 unordered list의 약자로 순서 없는 목록을 의미한다. <ul>태그의 사용법은 <ol>태그와 같다. 새로 목록을 만들기 귀찮으니 복사 붙여넣기 하고.. <ol>태그를 <ul>태그로 바꿔보겠다.
숫자였던 부분이 전부 까만 동그라미로 바뀌었다. 이런걸 언제 쓰나 싶겠지만… 종종 쓴다. Css와 함께 활용하면 멋진걸 만들 수 있으니 지금은 좀 허접해 보여도 ‘응, 그렇구나’ 하고 넘어가길 바란다.
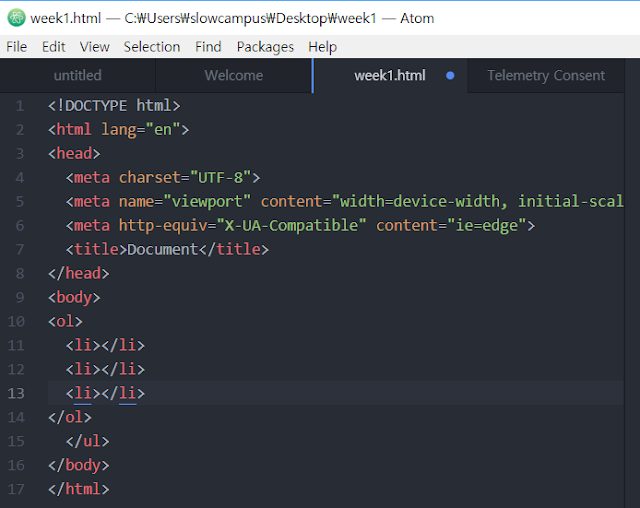
Tip. ol>li*3 을 입력하고 탭을 눌러보면
편하게 태그들이 짜잔 하고 완성된다. 이게 안된다면 emmet이 설치 안된거다. 어서 설치해라.
---------------------------------------------------
본게시글은 초중생 대상으로 작성되는 콘텐츠이므로...
html이나 css, javascript에 관심이 있다면 아래 링크들로 학습하길 권합니다.
인프런 - https://www.inflearn.com/
코드카데미 - https://www.codecademy.com/






글을 읽고 있으니 예전에 html와 css를 배웠던 기억이 납니다 :)
html은 그래도 할만했던 것 같은데 css가 정말 어려워서 어휴...ㅋㅋ 중간에 포기했던 기억이 나네요
저도 처음 배웠을때 그랬던것 같아요. 그래도 요즘은 구글링만 하면 좋은 자료가 쏟아져서 ㅎㅎ 도움 많이 받고 있어요