[무작정HTML] Week1. Lesson2. html에 대해 알아보자(1)

Html은 Hypertext markup language의 약자이다. 누가 html이 뭐냐고 물어보면 이거라고 답해주고, 그게 뭐냐고 물어보면 그건 검색해보라고 해라.
Html이 무엇을 의미하는지는 지금 수준에서 중요하지 않다. 지금 중요한 건 html을 사용해서 내가 표현하고 싶은 웹페이지를 표현하는 것이다. Html은 기본적으로 태그로 구성되어있다. <>이런 기호로 표현되며 기본적인 셋팅을 하고 계속 이야기하자.
1. Emmet 설치하기

먼저 Atom을 켜서 우리를 도와줄 프로그램을 설치하자. 쓸데없이 타이핑에 들어가는 시간을 줄여주는 프로그램을 설치한다고 생각하면된다.
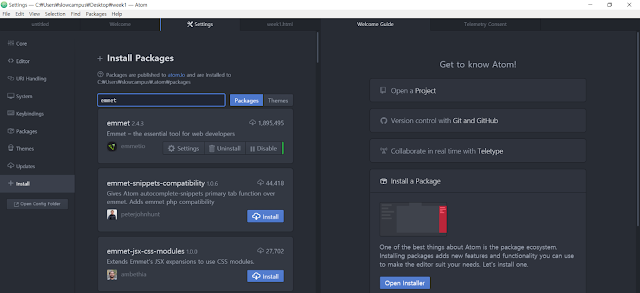
저기 보이는 install a package를 클릭한다. 저게 안보인다면 file → setting → install 로 찾아 들어간다.

그러면 저런 창이 뜰텐데, 저기 검색창에 emmet이라고 검색한다. 귀찮은 타이핑을 획기적으로 줄여줄 친구이다. 검색해서 나오는 맨위의 emmet에 있는 install 버튼을 눌러서 설치한다. 위 사진은 설치가 되어 있는 관계로 install 버튼이 안 보인다.
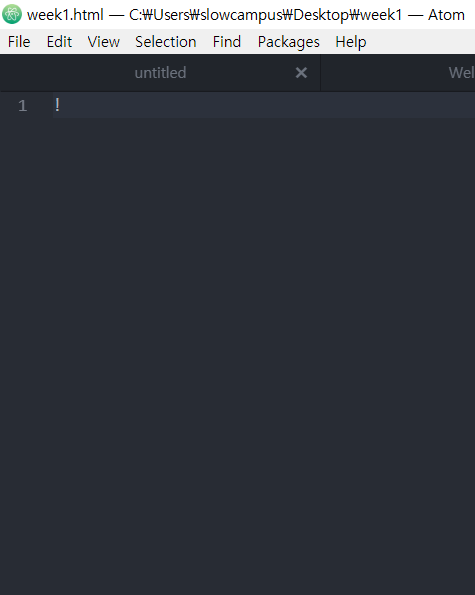
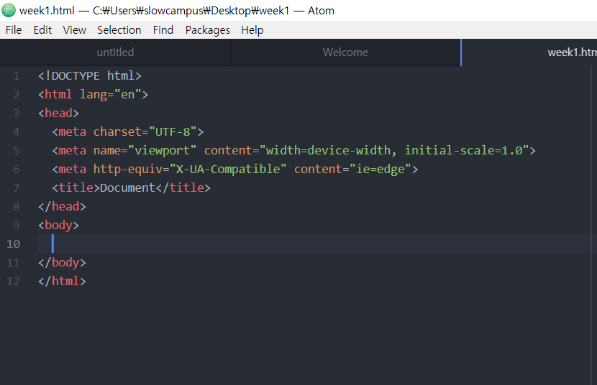
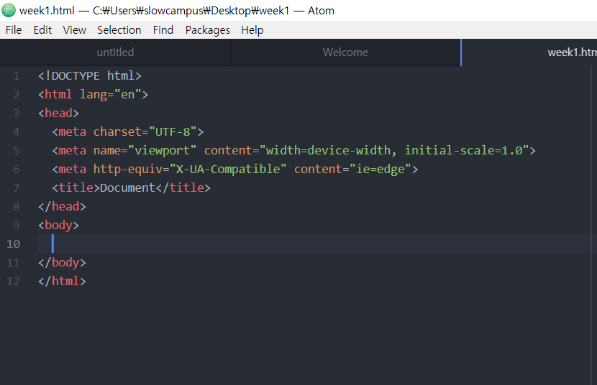
설치가 됐으면 즐거운 마음으로 지난번에 만들었던 week1.html을 연다. ‘Hello World 안녕 세상‘ 이라고 적혀있다. 깔끔하게 지워준다.

그리고 느낌표를 친다.
그 상태에서 tap키를 누른다.

짜잔, 순식간에 이상한 것들이 완성되었다. 지금은 이해 못해도 괜찮다. 어차피 다 알게된다. 이해해야 할 부분은 지금부터 설명한다.
2. 기초 html 문법
기본적으로 html의 태그는 열고 닫음이 있다.
<html>로 열고, </html>로 닫는다.
태그를 통해 효과를 주고 싶으면 효과를 주고 싶은 내용을 태그 안에 묶으면 된다.
Ex) 나는 이 부분을 <b>진하게</b> 표현하고 싶어
무슨말인지 모르겠다면 위의 예제를 복사해서 week1.html에 붙여넣어봐라.
이번 포스팅으로 꼭 알았으면 하는 부분은 head와 body이다.
<html>
<head>
여기가 head 영역이고
</head>
<body>
여기가 body 영역이다.
</body>
</html>
일단 페이지에 들어가는 모든 태그는 html태그로 묶이고, html태그 안에서 크게 head와 body로 나누어진다.
Head 태그 안에는 페이지와 관련된 다양한 설정정보들이 들어간다. Title, meta, script, style 등 다양한 태그가 오는데 이게 뭘 말하는지 지금은 몰라도 된다.
Body 태그 안에는 브라우저로 파일을 열었을때 웹페이지에 나와야할 내용이 들어간다. 자 오늘도 hello world를 집어넣어보자.
저장하고 실행해보면 잘나올꺼다.
꼭 알아야 할 것
Q. 태그가 어떻게 쓰이는가?
A. 태그랑 태그사이에 내용을 넣어서 사용함
Q. Html, head, body 태그안에는 무엇을 넣어야하는가?
A. Html 태그는 모든 태그를 감싸고, head 태그 안에는 페이지 설정과 관련된 정보, body에는 웹페이지에 나와야할 내용이 들어간다.
심화

<!DOCTYPE html> - 이건 이 문서는 html입니다 라고 알려주는 부분이다. 있어도 되고 지워도 작동하는데 상관없다. 그냥html로 파일을 만들 때 기본적으로 하는 인사라고 생각하면 된다.
<html lang=”en”> - html은 문서의 맨 처음과 끝에 나온다. 이것도 그냥 약속 같은 거다. 여기에서는 html 다음에 lang=”en”이런게 붙었지만, 그냥 <html>이렇게 써도 괜찮다.
Lang=”en”은 브라우저에 표시되는 기본언어(주언어)를 영어로 쓰겠다는 말이다. 영어가 싫다면 en을 지우고 ko를 써준다. 그러면 기본언어가 한글이 된다.
Q. title은 뭐하는 태그인가요?
A. html문서를 크롬을 통해 열어보면 이전과 달라진 부분이 있다.


한번 원하는 글씨가 들어가게 고쳐보자.
----------------------------------------------
본게시글은 초중생 대상으로 작성되는 콘텐츠이므로...
html이나 css, javascript에 관심이 있다면 아래 링크들로 학습하길 권합니다.
인프런 - https://www.inflearn.com/
코드카데미 - https://www.codecademy.com/
읽고 배우기 쉽게 글을 잘쓰시네요. 잘보고 갑니다.~^^