WebVR Rant
This is simply a short rant about the lack of vision by programmers and companies that get 90% right but then stall at the 10% mark when creating a software product for WebVR. How does Adobe distribute their software? Online. But the online software DOWNLOADS to your desktop.
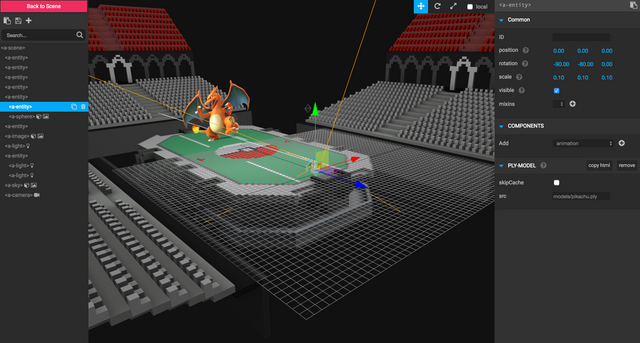
AFrame has a JavaScript-based program that looks like a 3D program and with a keystroke, you can view a webpage in a program that shows everything visually.
All the other programs have taken the free software from Mozilla and built a PHP backend online. So, if I want a more robust version of the Inspector I have to pay to access through a paywall and everything is stored on someone else's server and they then give me the opportunity to pay them for storage.
I want my software available offline and I want to own it meaning it's on my desktop and available offline. I have been waiting now for someone to take AFrame Inspector code and marry it with C for a desktop app that is downloadable for three years now. I want an animation timeline built in. If anyone remembers Flash - that's how it should work. Click on an object and that object has it's own timeline available to animate. The camera would be included.
Plugins could be JavaScript based and should be. All of the code should output as HTML based on an opensource codebase. You could build a website powered with PHP and a database with this program that could also include VR and 2D/3D mode output similar to web design and responsive design using viewport sizes.
Right now Google has code for webvr but it is proprietary and isn't part of any web standard. Facebook does the same. All of them act as if the code is simple to use and it is until you want to do something specific and then you're forced to learn everything about their language when it may be obsolete in as little as three years. AFrame built on top of WebGL using what looks like simple HTML for this very reason. Yes, it gets difficult when trying to do complex things or when using multiple JS plugins that may or may not conflict with each other but it is still in my mind open and has a very easy barrier to entry.
That's it. I guess I'll sit here and wait another three years until someone does it right.
Crap.
https://aframe.io/docs/0.8.0/introduction/visual-inspector-and-dev-tools.html

Congratulations @luiting57! You have received a personal award!
Click on the badge to view your Board of Honor.
Do not miss the last post from @steemitboard:
Congratulations @luiting57! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!