Créer son site avec WordPress #2 - Premier démarrage
Vous voulez créer un site avec Wordpress mais vous ne savez pas comment vous y prendre ? Grâce à cette série de tutoriels vous allez apprendre pas à pas de façon complète comment créer un site, avec comme exemple le mien que je vais construire en même temps que vous.
In this article I show how to install wordpress for the first time, how to do the first startup, I give advice and I show the basic settings.
Sommaire de la série :
Aujourd’hui nous allons démarrer WordPress pour la première fois et faire les paramétrages de base. Je vais pour cela réinitialiser mon site web, rien que pour vous ^^.

Premier Démarrage
Installation
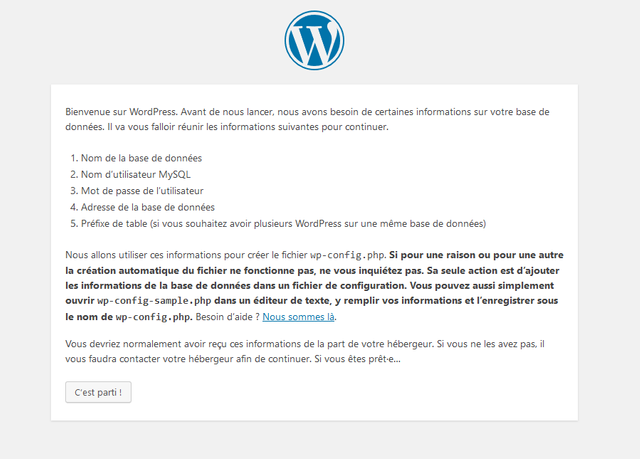
Allez sur votre site. Vous devriez tomber sur cette fenêtre :

Si jamais ce n' est pas le cas, vérifiez que l' url ressemble à celle-ci :

Réunissez ensuite comme indiqué les informations nécessaires sur la base de donnée.
Cliquez sur C'est parti !.
Vous vous retrouverez ensuite sur cette page :

Je ne vais pas m' attarder sur les 3 premiers champs, car c'est assez simple.
Dans adresse de la base de donnée, laissez localhost.
Le préfixe, un point sécurité important mais oublié
Le préfixe de la base de donnée c'est un texte qui va se placer avant toutes les tables de la base de donnée. Vous pouvez ainsi avoir une table avec les mots de passe, elle sera alors nommée wp_motdepasses.
Souvent les gens laissent wp_ comme préfixe de base, mais le laissez tel quel peut représenter un certain risque de sécurité. Je vous recommande donc de choisir un autre préfixe simple à 2 lettres dont vous vous souviendriez.
Ex : aa_ / bd_ ,...
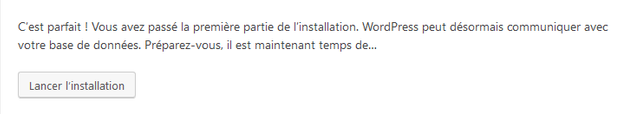
Une fois ceci fait, vous devriez arriver sur cette page si tout c'est bien passé :

Cliquez donc tout bêtement sur Lancer l' installation
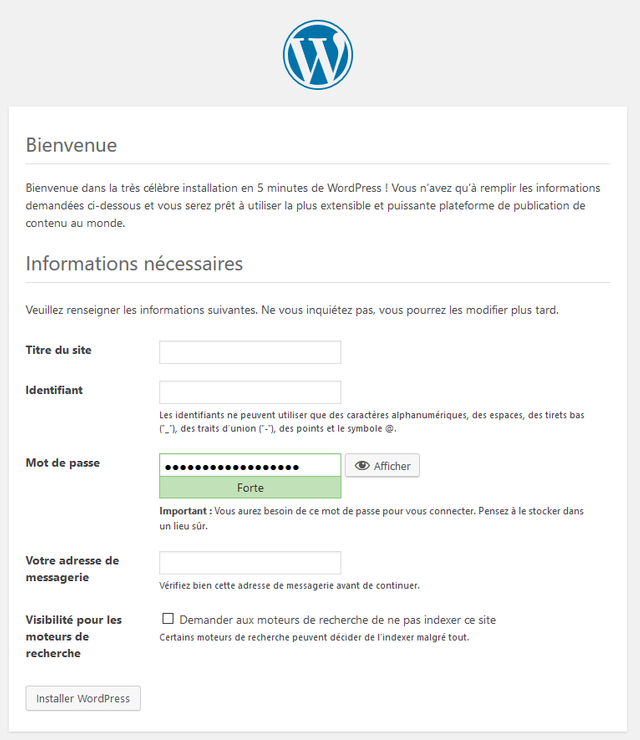
C'est ici que nous arrivons sur la véritable installation :

Explication des champs :
- Dans titre du site, mettez le titre souhaité de votre site.
- Dans Identifiant, mettez le nom d' utilisateur que vous utiliserez pour vous connecter à wordpress.
- Dans Mot de passe, choisissez le mot de passe pour vous connecter à wordpress. Il vous en génère un automatiquement lorsque vous arrivez sur la page, mais libre à vous de le changer. Choisissez un mot de passe sécurisé, car il est très important.
- Dans addresse de messagerie, mettez votre email. Il vous sera utile pour certaines fonctions. Vous pouvez aussi créer un mail chez votre hébergeur si c'est compris dans l' offre, par exemple moi j' aurais pu mettre [email protected].
- Dans le dernier champ, choisissez si vous voulez que l' on puisse retrouver votre site en cherchant dans google, ... ou pas.
Cliquez ensuite sur installer wordpress
Et voilà ! Si tout c'est bien passé, vous arriverez ici, cliquez ensuite sur Se connecter :

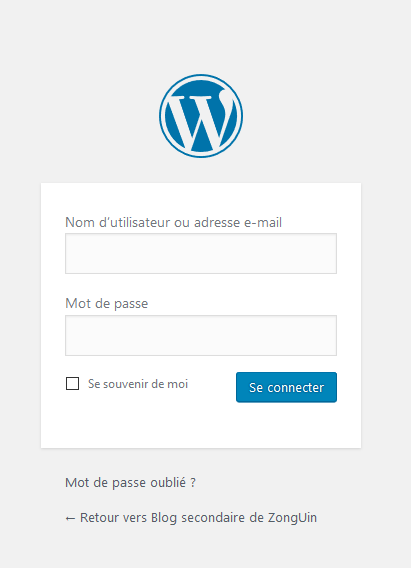
Vous arrivez ensuite sur l' interface de connexion de wordpress :

Mémorisez l' url, car c'est celle qui vous permettra de vous connecter à votre site :

/wp-login.php
Il ne vous reste plus qu' à vous connecter avec les identifiants précédemment créés. N' hésitez pas à cocher la case Se souvenir de moi.
Paramétrage de base (partie 1)
Dans le prochain tutoriel je vous montrerez chaque catégorie, mais en attendant nous allons paramétrez quelques points importants de votre site.
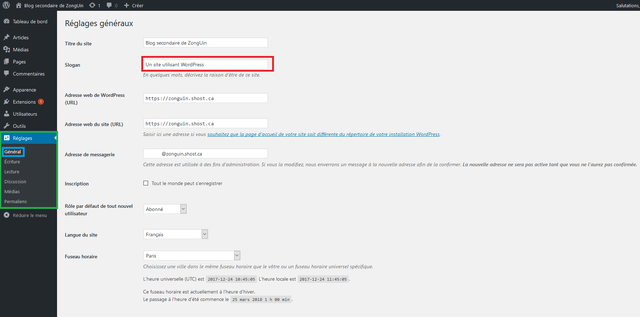
Allez ainsi dans Réglages > Général Dans le menu de gauche :

Les différents champs :
- Titre du site : Le nom de votre site, précédemment créé, est modifiable ici. Néanmoins je ne vous conseille pas de le changer trop souvent pour le référencement.
- Slogan : Je l' ai mis en rouge, car il faut le modifier. C'est le slogan du site, ou le sous-titre si vous préférez. Vous pouvez mettre une courte phrase nominale expliquant votre site.
- Les addresses : rien à modifier ici, sauf si vous avez installé wordpress indirectement (ex : monsite.com/wordpress).
- Adresse de messagerie : C'est ici que vous pouvez modifier l' adresse de messagerie du site, précédemment configurée.
- Inscription : Laissez la case décochée, nous verrons peut-être dans un autre tutoriel comment s' en servir.
Voilà, les autres champs sont assez simples à comprendre.
Une fois tout ceci fait, n' oubliez surtout pas de cliquer sur Enregistrer les modifications ! :

Voilà ! J' espère que cet article vous aura plu ! Dans le prochain tutoriel, nous verrons la partie 2 du paramétrage de base ainsi que les fonctions de base.
A bientôt !
N' hésitez pas à upvoter, commenter, resteemer !
Posted on Utopian.io - Rewarding Open Source Contributors
Super tuto, mais avec Steemit, plus besoin de WordPress 😉
Je partage cet avis. Pourquoi continuer d’utiliser WordPress alors que Steemit est désormais présent et avec une notoriété, chaque jour grandissante 😉
Ah les bugs de esteem... Je t' avais répondu pourtant.
Bon, revenons à nos moutons :
c'est bien pour faire des formulaires, des sondages, d' autres trucs cools que steemit ne permet pas.
C'est vrai et puis avoir son propre site c'est quelque chose de génial aussi. J'avais entendu parler d'un plugin Steem pour WordPress, s'il existe alors combiné Steem et WordPress est vraiment la meilleure des solutions.
Oui je vais en parler. Il y a pour envoyer de wordpress à steemit, mais malheuresement pas de steemit à wordpress.
Très bon ce tutoriel à mon sens.
Aujourd'hui je n'en vois pas l'utilité mais si un joir cela arrive je me souviendrez de ce que tu as fait qui semble des plus pratique et des plus simple à comprendre pour tous. Je te resteem pour ne pas perdre non plus le lien.
Prends soin
P&U
Merci beaucoup ! A bientôt pour le prochain épisode :-)
Hâte de te lire très prochainement
P&U
Hey @zonguin I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly – Featured Posts are voted every 2.4hrs
Join the Curation Team Here
Bien détaillé, la procédure d'installation.
Merci beaucoup ;-) !
Excellent boulot !
Merci beaucoup !
You have collected your daily Power Up! This post received an upvote worth of 0.7$.

Learn how to Power Up Smart here!
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
@originalworks
The @OriginalWorks bot has determined this post by @zonguin to be original material and upvoted it!
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!