How-to Screen Record Animated Gifs with LICEcap - The Scipio Files #2

How-to Screen Record Animated Gifs with LICEcap - The Scipio Files #2
For my forthcoming tutorial series, I was looking for a way to show visual effects achieved via animation development. Using animated gifs, embedded into an article, seems most appropriate. However I needed a screen recorder to do so, and because at @Utopian-IO we are all for Open Source software, I decided to do a tutorial about how to use an Open Source Screen Recorder that outputs gifs!
Inspired by @stoodkev, who recently covered how to use the Linux-based Peek screen recorder, I decided to do a tutorial about "LICEcap screenrecorder", to be natively used on both Windows and Mac! For this tutorial, I'll be covering installing and using the Mac-version.
Installation of LICEcap for macOS:
- first download the latest version LICEcap for OSX/macOS DMG installer here, then double-click the DMG file, follow the installer instructions, and put the LICEcap.app file in
/Applications/; - or
git clonethe source from the Official GitHub repository and compile from there.
How to use LICEcap on macOS:
- open LICEcap by either double-clicking via the Finder, single-clicking if found in the Dock, or use a terminal with the command
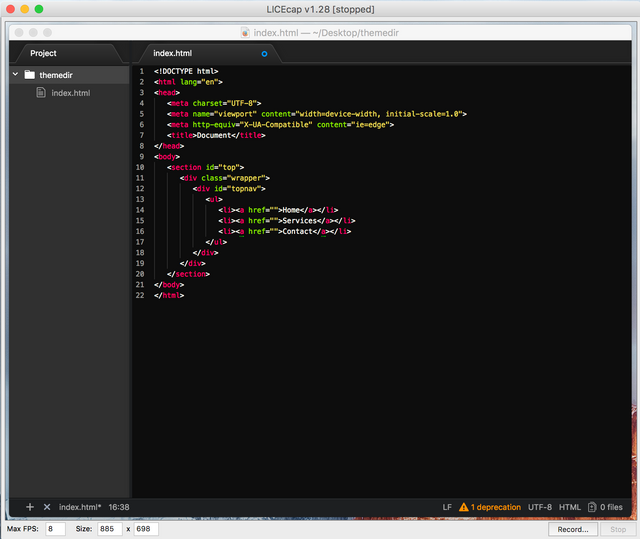
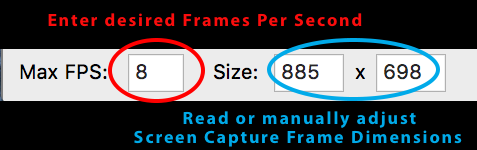
open -a /Applications/LICEcap.app/; - a screen recorder window will open, allowing you to change its size either by dragging the screen dimensions to an appropriate size via the mouse / trackpad, or by manually filling out the horizontal and vertical dimension values (displayed in pixels);


- you can also set the "FPS rate", the Frames Per Second, however, the more frames you record every second, the bigger your animated gif's file size will become

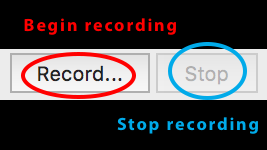
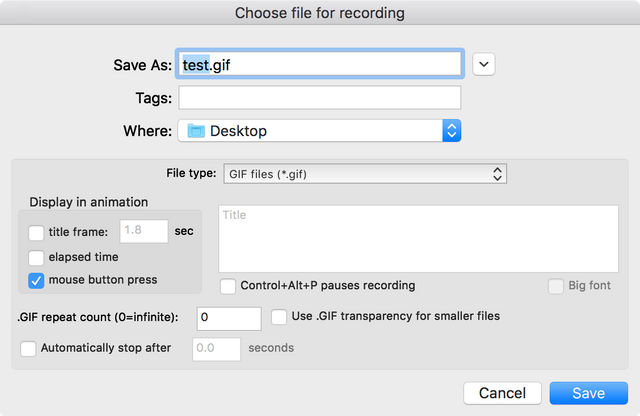
- when ready to record, hit the "Record" button. Then a dialog box pops up:

-a- Save As a suitable file name (in the example test.gif),
-b- Choose a folder where to save the gif (in this case ~/Desktop/)
-c- Choose .gif as the output file format,
-d- In case you want to record mouse movement, check 'mouse button press',
-e- set '.GIF repeat count' to a value of 0 for infinite animation looping
-f- hit 'Save' when ready to record,
- after a three seconds countdown, the recording will start,
- click 'Stop' when you are done recording.
As a result, your animated gif containing the captured screen recording is saved and ready to add to your contribution by just placing it like any other image.
I hope you'll like and want to use LICEcap for your animated gifs / screen recordings!
Posted on Utopian.io - Rewarding Open Source Contributors
Great! People now have the means to do that regardless of their OS!
Thank you for the contribution. It has been approved.
Keep the scipio files coming. So much to learn & is appreciated by many. :}
You can contact us on Discord.
[utopian-moderator]
Thank you! Bleep! Bleep!
Nice, screen recording and file conversion can be a really tedious process. I used to do everything with FRAPS, but the storage each recording took and how it made my PC lag made me to just stop doing anything screen recording related. (untill i get myself a better PC)
Works on Windows and Mac, no conversion needed, has a lossless file output option as well!
Very usefull!! I will be using it for sure :D
Thanks Mr. Scipio!
It's all built-in! Cool huh!
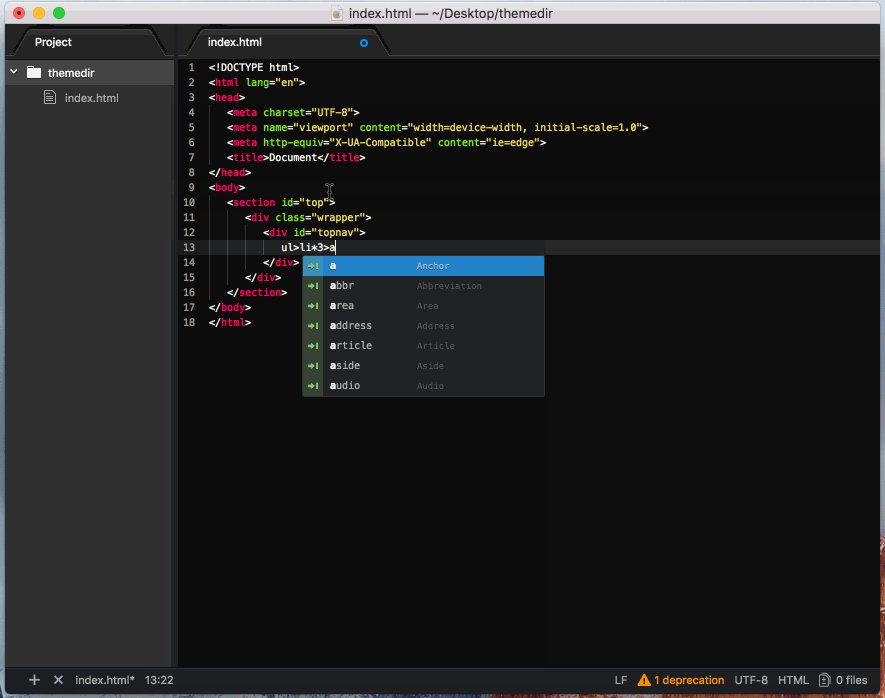
By the way, did you see how I speed-coded the index.html file in the animation? :P
That's a handy-dandy little extension called "Emmet". Do you want a small tutorial on using Emmet as well? It uses CSS selectors to auto-collapse HTML!
I have no idea what you are talkinh about, so, YES. XD
Okidoki! Will do! :-)
(It means you don't have to type all the HTML, but just type in the CSS selectors, like
div.wrapperand when you press TAB, it prints out your statement. See how I do the top navigation in 1 line and hit TAB? Boom! Done! ;-)It is amazing how web dev has evolved since tables with in line styles to THIS! It is an awesome world, isn't it?!
So I only need to write the CSS first :o great!! Does it work with dreamweaver? Nonono better recommend me an amazing open source software to do my next dev project!:D
cheers brother... opening minds to creation since day one... :}
We should form a band, "The Zen Brothers or something"
This remind me of
IT.everybody{
Float: left;
}
LOL
Hey @scipio I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x