Bulma Lightweight CSS (Simplified)
What Will you Learn?
- Lightweight responsive css use.
What is bulma ?
Get Started
Requires single CSS file only.
There are several ways to integrate BULMA framework on your project. You can :: :: :::
• use npm
npm install bulma
• use the cdnjs CDN to link
https://cdnjs.com/libraries/bulma
• use the GitHub repository
https://github.com/jgthms/bulma/tree/master/css
Requirement
• HTML5 doctype
• Responsive viewport meta tag
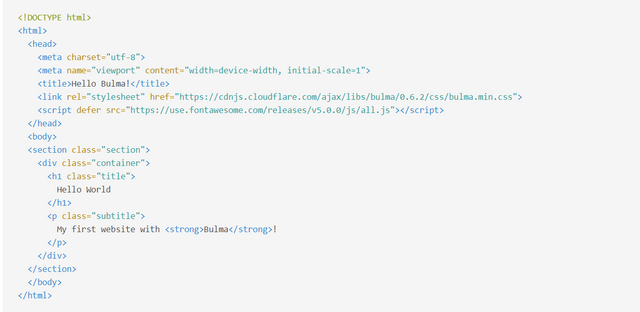
Starter template

For more source :: <a href=” https://bulma.io/documentation/overview/start/”> Go to official documentation for starter template
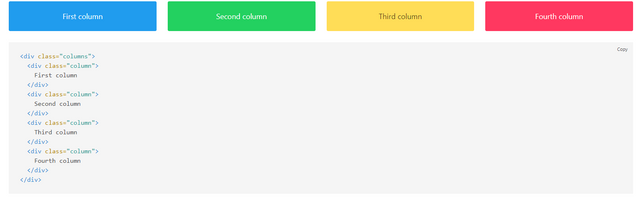
Responsive Columns
• Add .columns class container
• Add as many .column element as you want.
- auto adjusts the column according to screen size.
- Each column will have an equal width, no matter the number of columns.

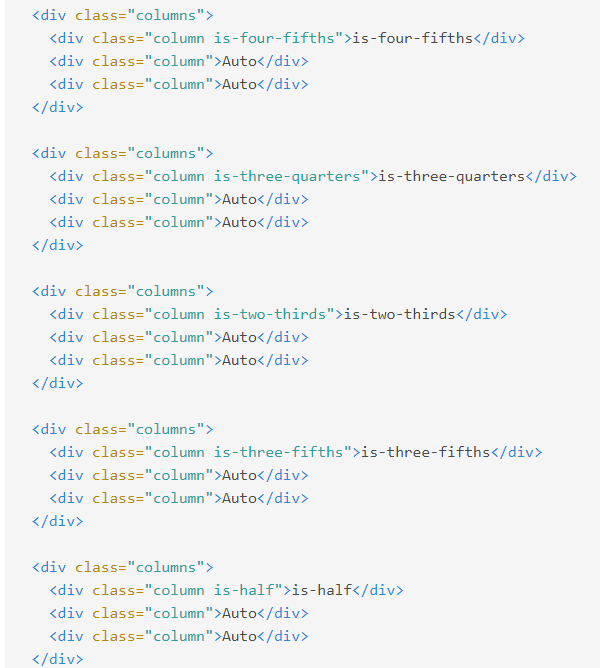
Defining the width of columns
You can easily adjust the size of the column on quarter
• is-three-quarters
• is-two-thirds
• is-half
• is-one-third
• is-one-quarter

The other columns will fill up the remaining space automatically.
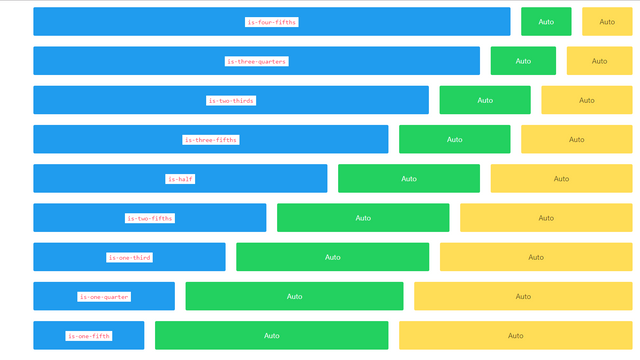
New version make you available the column width according to multiple 20% of screen width.
• is-four-fifths
• is-three-fifths
• is-two-fifths
• is-one-fifth

**Example **

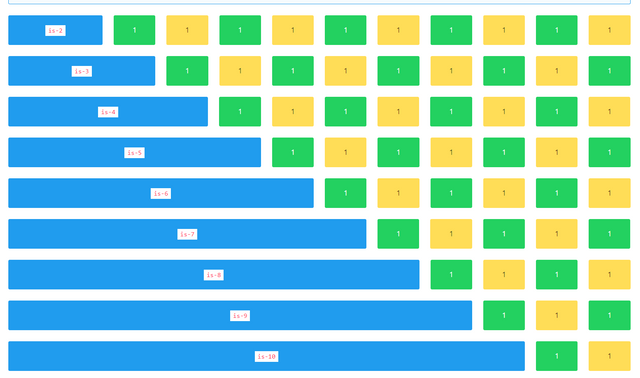
12 columns system
As the grid can be divided into 12 columns, there are size classes for each division:
• is-2
• is-3
• is-4
• is-5
• is-6
• is-7
• is-8
• is-9
• is-10
• is-11
**Example ::: **

Source ::: For column sizes and responsiveFor more you can visit official documentation
Source :: Official Documentation
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
Your tutorial is far too trivial to be accepted.
You can contact us on Discord.
[utopian-moderator]
Congratulations @sanjay.adhikari! You received a personal award!
Click here to view your Board
Do not miss the last post from @steemitboard:
Congratulations @sanjay.adhikari! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!