Make social media applications with Flask #10: Stream tweets and Feeds for each user
Repository
What Will I Learn?
- Stream tweets
- Feeds for each user
Requirements
- Basic Python
- Install Python 3
- Install Flask
Resources
- Python - https://www.python.org/
- Flask - http://flask.pocoo.org/
- Peewee http://docs.peewee-orm.com/en/latest/
- Sqlitebrowser https://sqlitebrowser.org/
Difficulty
Basic
Tutorial Content
Hi all, this tutorial will still discuss social media applications using the flask, we have done many things about this project, you can see what has been done in the curriculum section below. In this tutorial we will add a new feature in this application, I will make a stream of tweets for the user or people we have followed, so later we can see the tweets from the users that we have followed. For that, we just see how the implementation of this project.
Feeds Tweets
I will make Feeds tweets so that we can see post tweets from users that we have followed, this feature is a feature that is often found in every application that is based on social media. I will change the homepage to create a feed when we are logged in.
- Feeds on the homepage
I will change the homepage to display feeds on our application. I will make a query that I will use to display all post users that I follow. for more details, we can see the code below:
app.py
@app.route('/')
@login_required
def showHomePage():
user = get_current_user()
messages = (Message.select()
.where(Message.user << user.following())
)
return render_template('index.html', message = messages)
- Before we do a query we need to know the data of the user who is currently logged in, for that we can use the
get_current_user()function. We have defined this function in the previous tutorials. The following is the contents of the function:
def get_current_user():
if session.get('logged_in'):
return User.get(User.id == session['user_id'])
This function uses a session to retrieve user data. in this function I will check the user who is logged in based on the session that was in key if session.get('logged_in'): and then return the result of data.
Messageis a model that handles posts from each user, so we can use this model to look for posts from users that we have followed, I will use the ```select ()```` function to fetch the data from table Message.We will retrieve data from messages from users that we have followed so we can use
where()to be more specific.<< x in yon sqlite3 we can use operators like this << x in y, to find where in. In its implementation in our application, I will look for the user message id in User following ()Message.user() << User.following().
Message.user
In the table Message, we store the id of the user who posts. we can see the contents of the tab as shown below:
If we look at the table Message. We can see the user id of each post and we can find out which user has the post because we can see the list of user id in the User table.
User.following()
While in this function we have made the previous tutorial, this function is used to join the table relationship, the following functions.
def following(self):
return (User.select()
.join(Relationship, on=Relationship.to_user)
.where(Relationship.from_user == self)
.order_by(User.username))
This function is in the User Model. This function performs a join with a table relationship to find out which users are following and being followed.
- And then the result of my query passes to the index.html template as follows:
return render_template('index.html', message = messages).
the message is the key we will use in the frontend and the messages is the name of the variable.
- Show feed on the homepage
Now I will switch to the homepage page in the homepage layout we can use for to do data message looping:
index.html
{%extends "layout.html" %}
{% block body %}
<div class="jumbotron">
<h1 class="display-4">Welcome to homepage, I'm using base layout</h1>
<p class="lead">Welcome to the social media application that uses flasks</p>
<hr class="my-4">
<p>For new users you are required to register to use this application. please click register</p>
<a class="btn btn-primary btn-lg" href="{{url_for('registerPage')}}" role="button">Register</a>
</div>
<h2 style="text-align: center;">Your feed</h2>
{% for message in messages%}
<h4>{{message.content}} - by {{message.user.username}}</h4>
<span style="font-size: 10px; font-style: italic;">{{message.published_at}}</span>
{% endfor %}
{% endblock %}
On the homepage, I'm still extending the layout {%extends "layout.html" %}.
In the backend section we have passed the message parameter, now I will do a loop on that data, as we can see in the code:
{% for message in messages%}
<h4>{{message.content}} - by {{message.user.username}}</h4>
<span style="font-size: 10px; font-style: italic;">{{message.published_at}}</span>
{% endfor %}
in the message object there are some data that we will display namely {{message.content}}, {{message.user.username}}, and {{message.published_at}}.
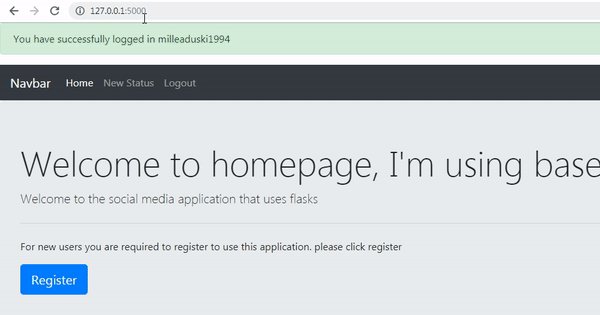
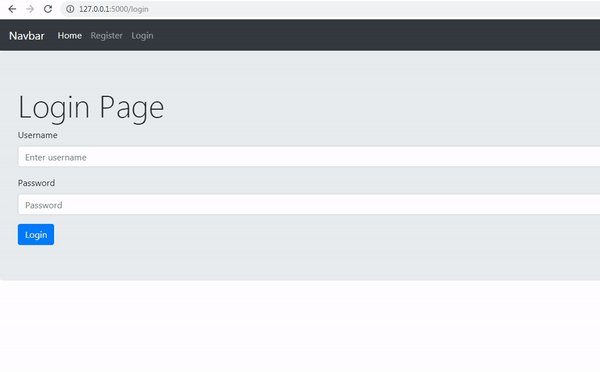
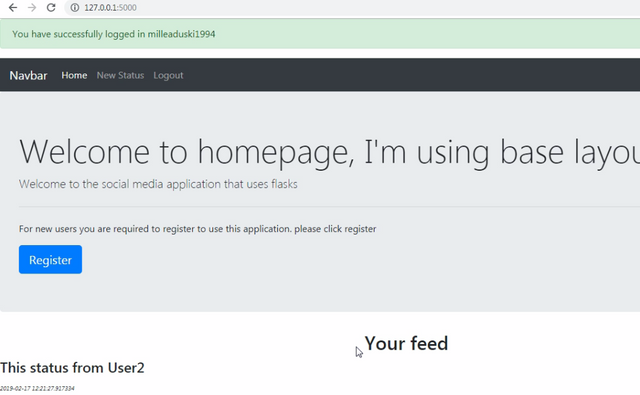
If everything is finished I will do a number of demonstrations to see the results of the implementation, here this demonstration I will log in with the username milleaduski1994.
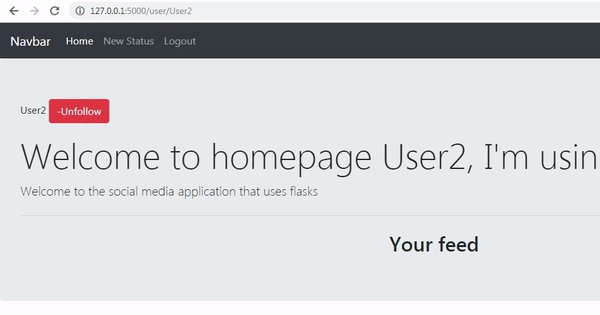
- Followed User2
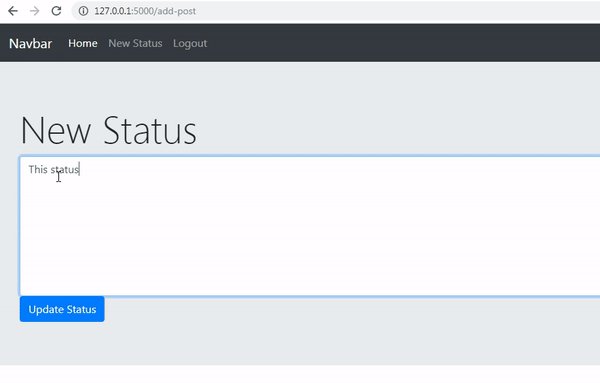
We can see in the picture above we have followed user2 so that I should see the status on my homepage. but now if we see User2 doesn't have a post yet. therefore I will make a post using User2 like the picture that we can see below:
Create a post for User2
We can also see the post in the message table as we see in the picture below:
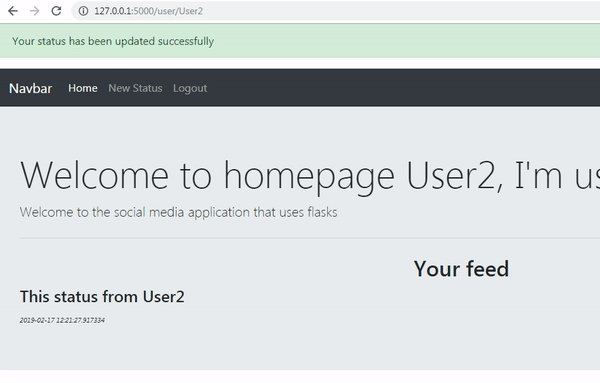
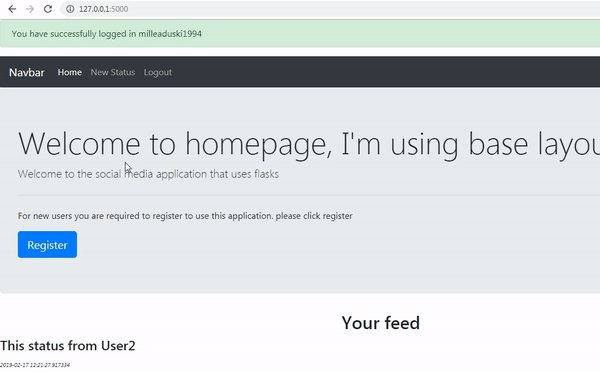
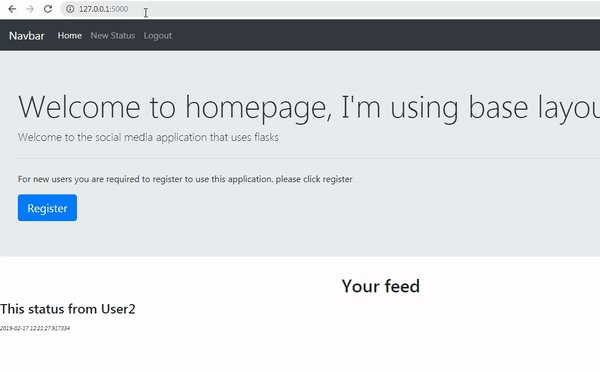
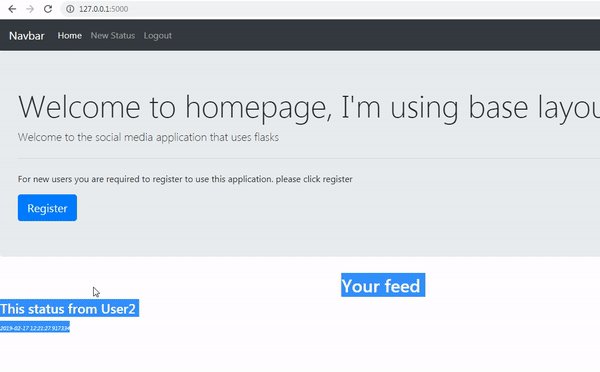
Now that User2 already has the latest post, now I will log into the mileaduski1994 account. If it works then we will see the Status of User2 on the homepage.
As we saw in the picture above we have done to display the posting user that we have followed on our homepage. that means our system stream tweets are running well. Thank you for following this tutorial. hopefully, it will be useful for you. In the next tutorial, I will discuss a lot about feeds and relations between accounts.
Curriculum
Make social media applications with Flask #2: System routing and Templating, Make user register
Make social media applications with Flask #3: Register user and Store data in SQLite, Base Layout
Make social media applications with Flask #4: Login system and Use session to manage user data
Make social media applications with Flask #6: View decorator and Post the first status
Make social media applications with Flask #7: The use of backref and Create profile features
Make social media applications with Flask #8: Handle error and Make the system follow a user
.gif)
.gif)
.gif)

Thank you for your contribution @duski.harahap.
After analyzing your tutorial we suggest the following points below:
Your tutorial is quite short for a good tutorial. We recommend you aim for capturing at least 2-3 concepts.
We suggest you put more features in your tutorial.
Your work with GIFs looks great, thanks for your work.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @portugalcoin! Keep up the good work!
Hi @duski.harahap!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 15 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 8 SBD worth and should receive 109 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigHey, @duski.harahap!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @duski.harahap! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard: