Middlewares in @xiara/web
@ Xiara/web middlewares + rest api boilerplate
About the project
Xiara is a framework for building efficient, scalable Node.js server-side applications. It uses modern JavaScript, is built with TypeScript (preserves compatibility with pure JavaScript) and combines elements of OOP (Object Oriented Programming), FP (Functional Programming), and FRP (Functional Reactive Programming).
Under the hood, Xiara makes use of Express, allowing for easy use of the third-party plugins.
Xiara also features mongodb support out of the box via @xiara/mongo package
What Changed?
I have been continuing adding new features, providing examples and extending the functionalities of the framework, heres a short summary:
@ xiara/web:
- Added middleware support
- Improved policy handling & definitions
- Cleaned up unused packages and code
- Pushed updated packages to npm
@ xiara/mongo:
- Fixed a bug regarding when referencing collections won't populate the required fields on query.
- Pushed a new update on npm
@ xiara/boilerplate
- Updated the boilerplate and added more examples with a fully working rest-api example
Middlewares
So middlewares, what they do? How to use them? First lets look at how to make one.
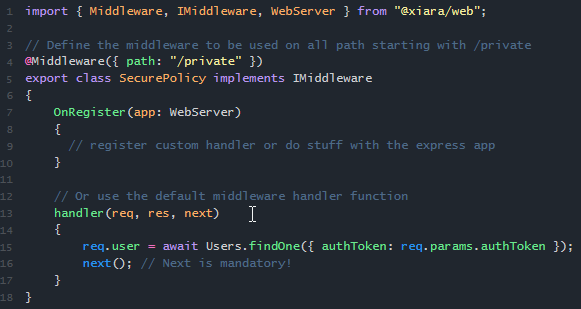
import { Middleware, IMiddleware, WebServer } from "@xiara/web";
// Define the middleware to be used on all path starting with /private
@Middleware({ path: "/private" })
export class UserMiddleware implements IMiddleware
{
constructor(public my: MyService)
{
}
OnRegister(app: WebServer)
{
// register custom handler or do stuff with the express app
}
// Or use the default middleware handler function
handler(req, res, next)
{
req.user = await Users.findOne({ authToken: req.params.authToken });
next(); // Next is mandatory!
}
}
The constructor as usual can be used for Dependency Injection :)
The decorator @Middleware is used to populate metadata and tell the application how and when to use this middleware. The callback OnRegister can be used to bind methods or further events to the middleware. For example cors, express bodyParser are a great example.
OnRegister(app: WebServer)
{
app.use(cors());
}
The handler is the core function of the middleware, it can be used to populate the request object with additional parameters as shown in the example it adds a user field to the request object that can be later used in the application:
handler(req, res, next)
{
req.user = await Users.findOne({ authToken: req.params.authToken });
next(); // Next is mandatory!
}
All we have left is to add it to our app module.
import { WebModule } from "@xiara/web";
import { UserMiddleware } from "./UserMiddleware";
@WebModule({
middlewares: [
UserMiddleware,
]
})
export class AppModule
{
}
And that would be it, the rest of the magic is all handled by xiara here!
Relevant commits:
The project is split into multiple repositories as i am trying to create reusable packages and it's also easier to manage updates for me. I've also created an organization to easier keep track of this project.
@ xiara/web
https://github.com/xiara-io/xiara-web/commit/542ab30f7e2d85826c7c59d08e6fa9f85003c43f
https://github.com/xiara-io/xiara-web/commit/39feb7961671c6c82ab52d5e36514917b5da2b5c
https://github.com/xiara-io/xiara-web/commit/035a396b11f6f034f048a2c34ef2c848b7eeea9c
@ xiara/mongo
https://github.com/xiara-io/xiara-mongo/commit/0a29cf8ef1d5c83c7f54b4571738855e28595aa0
https://github.com/xiara-io/xiara-mongo/commit/592ef3af9f9ed989c819e48afa09c855e63865f0
@ xiara/boilerplate
https://github.com/xiara-io/xiara-boilerplate/commit/582fa3047fcabe37786a6986e5f6ba82a9ac89c8
Roadmap
My vision on the project is that theres still a long way to go to implement all the funcitonalities a modern backend framework would require. But even then i am pretty happy with the progress and the framework turns out to be very useful in my projects.
For the next weeks i put the following on the road-map:
- Add more functionalities to the MongoDB ODM
- Input validators
- Inject decorator
- Injector options add more options to change behavior how injectables get injected
- Async resolve for injectables
- AppServices & Predefined Services to alter application behavior
- A CLI tool to quickly genreate controllers, policies, middlewares, components
- Tests
- A Quick Start Guide, Tutorials, Examples and an API Reference / Documentation
Would you like to contribute?
If you found any bugs, have suggestions, or just a question please open an issue on github.
https://github.com/xiara-io/xiara-web/issues
Wiki
https://github.com/xiara-io/xiara-core/wiki (for future readers as api reference & documentation)
License
MIT
Posted on Utopian.io - Rewarding Open Source Contributors

Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @azarus I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Congratulations @azarus! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPYour account is following and unfollowing me over and over. Why? Is it a script?
Congratulations @azarus! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPcool
Hey you, dont bother to follow my account....if you know you will following as well unfollowing.
What's that for?
Congratulations @azarus! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
SteemitBoard World Cup Contest - Quarter Finals - Day 2
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes
Congratulations @azarus! You received a personal award!
Click here to view your Board
Do not miss the last post from @steemitboard:
Congratulations @azarus! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Comment Removed by @podinatutorials
I am sorry bot i dont care a little bit about your project as you dont care about mine either!!! You are just spamming the system wich is not recommended. Once you really start to care and actually read the post i will be happy to do you a "favor" until then have my down vote... sigh. -.-'