Bekerja Dengan Gambar di Steemit Bag. 3 : Album Foto Di Artikel Steemit? Bisaaa!
Banyak Gambar Untuk Dibagi? No Problemo!
Sahabat Steemian. Sebagaimana judulnya, tulisan ini adalah bagian ke tiga dalam seri tulisan Bekerja Dengan Gambar Di Steemit. Kali ini kita akan bekerja menangani artikel dengan jumlah gambar yang banyak. Saya telah melihat artikel-artikel fotografi yang memuat gambar yang menurut saya lumayan banyak, misalnya artikel berjudul The red sofa dari fotografer profesional Italia @alessiobottiroli. Di sana beliau menyertakan sebanyak 8 (delapan) buah gambar dalam metode landscape, di mana satu baris menampilkan satu foto. Jumlah sebanyak itu memang belum terasa mengganggu atau membosankan atau merusak tampilan artikel, selain foto-foto karyanya juga bagus-bagus.
Tetapi, bagaimana misalnya jika sahabat Steemian ingin membuat artikel dengan foto yang jauh lebih banyak? Katakanlah misalnya foto kegiatan akhir pekan bersama group atau komunitas Steemit sahabat yang memiliki tak kurang dari 20 buah foto yang sahabat fikir layak untuk disimpan dalam sebuah artikel Steemit dan dibagi kepada sesama pengguna web khususnya para rekan Steemian. Menyusun foto sebanyak itu dengan metoda seperti diatur dalam artikel yang saya sebutkan di atas itu bisa jadi akan merusak nilai estetika artikel itu sendiri. Ini bisa diakali dengan ide dasar untuk menampilkan foto-foto beresolusi tinggi yang sahabat miliki dalam ukuran kecil laksana thumbnail sehingga akan menghemat ukuran panjang artikel sahabat. Pengunjung bisa memilih untuk membuka foto-foto yang menarik perhatian mereka jika ingin melihat dalam tampilan penuh.
Catatan Tentang Resizer
Trik resizer yang dipakai di dalam artikel tutorial ini tidak akan membawa efek apa-apa jika artikel dibuka melalui aplikasi eSteem atau situs lain semisal busy.org. Karenanya, view terbaik untuk artikel ini hanya bisa didapat melalui steemit.com.
'Perataan Kiri-Kanan Berbarengan'
Istilah perataan kiri-kanan berbarengan ini saya dapat dari teman Steemian, @arulaceh. Yang dimaksudkan dengan itu adalah mengunggah sejumlah gambar yang secara bergantian gambar diberi atribut pengaturan kiri dan kanan. Beliau merujuk kepada artikel menarik dari steemian @my451r berjudul Cara Merapikan Tata Letak Photo/Tulisan Pada Postingan. Cara ini akan memaksa setiap baris untuk menampilkan dua foto. Anatominya begini:
<++center>
gambar dengan pengaturan kiri.
gambar dengan pengaturan kanan.
gambar dengan pengaturan kiri.
gambar dengan pengaturan kanan.
dst.
</++center>
Catatan: bagi rekan Steemian yang belum paham bagaimana melakukan pengaturan perataan gambar, silahkan baca artikel Bekerja Dengan Gambar Di Steemit: Rumit?.
Contoh hasil yang didapat dari cara tersebut adalah:




Masalah

Ada tiga masalah visual yang muncul bisa saya sebutkan dari metode ini, yaitu:
- bahwa teks yang kita tulis setelah rangkaian gambar tersebut akan dianggap berada di bawah gambar pertama (ini adalah bagaimana bahasa Steemit memahaminya) sehingga dia akan masuk ke dalam rangkaian foto kita, lihat teks Masalah di antara gambar di atas;
- bahwa gambar - gambar tidak tertata rapi jika tidak memiliki ukuran perbandingan dimensi panjang x lebar yang seragam; dan
- kumpulan gambar tidak memiliki jarak (spasi) meskipun telah saya beri kode
<++br>beberapa kali, ini akan terlihat lebih buruk jika gambar tidak memiliki caption/keterangan.
Masalah pertama bisa kita akali dengan menempatkan di bawah rangkaian thumbnail tersebut sebuah gambar yang memiliki ukuran lebar yang tinggi yang mampu mengokupasi jendela secara single dalam mode perataan tengah, seperti sahabta Steemian lihat dalam contoh tersebut di atas sehingga teks yang sedang sahabat baca ini berada di tempatnya dan tidak masuk di sela-sela thumbnail koleksi gambar tersebut.
Sekarang, mari kita selesaikan masalah lainnya. Lihatlah apa yang terjadi ketika ukuran tinggi gambar-gambar thumbnail tersebut saya rubah seragam menjadi 200 pixel dengan memberi kode resizer (lihat artikel Bekerja Dengan Gambar Di Steemit: Rumit?). Kebutuhan kita untuk menambah gambar berukuran lebar yang tinggi sebagaimana sudah kita pahami tidak mengharuskan kita untuk menggunggah foto landscape sebagaimana saya lakukan di atas, tetapi bisa juga kita unggah gambar garis saja atau gambar lain yang menarik (misalnya vignette) sebagaimana saya contohkan berikut ini, dengan syarat gambar tersebut mengokupasi lebar layar dan memisahkan kumpulan gambar kita dengan teks yang menyusulnya.






Nah, bukankah itu sudah lebih baik? Pengaturan dengan resizer akan membuat jumlah gambar per baris ditentukan oleh ukuran lebar gambar-gambar yang kita unggah dan dipengaruhi oleh urutan-urutan pengunggahannya, juga resolusi perangkat yang kita miliki. Sahabat bisa menggunakan trick tersebut, atau yang berikut ini, pilihlah yang paling mengakomodir kebutuhan sahabat.
Dengan sedikit mengubah anatomi perataan gambar unggahan, kita bisa mendapat suatu rangkaian thumbnail foto/gambar yang setiap baris berisi dua foto/gambar, sebagaimana terlihat berikut ini. Berikut anatominya:
diawali serangkaian gambar berperataan kiri:
<++center>
kode perataan kiri <++div class="pull-left">
link gambar 1 tanpa kode perataan
link gambar 2 tanpa kode perataan
...
link gambar n tanpa kode perataan
</++div>
</++center>
disusul serangkaian gambar dengan perataan kanan:
<++center>
kode perataan kiri <++div class="pull-right">
link gambar 1 tanpa kode perataan
link gambar 2 tanpa kode perataan
...
link gambar n tanpa kode perataan
</++div>
</++center>
Sehingga menjadi:






Masalah dengan metode ini adalah, akan menyisakan sebuah ruang kosong yang lumayan besar jika ukuran lebar gambar terlalu kecil sebab setiap gambar akan mengisi ke bagian samping.
Masalah Dengan Kode Resizer
Menggunakan kode resizer memang membuat gambar terlihat lebih rapi. Tetapi, jika seseorang membuka sebuah gambar yang telah diatur dengan kode resizer, mereka tidak akan menemukan gambar ukuran asli, melainkan ukuran thumbnail tersebut. Ini berbeda halnya apabila thumbnail digenerate langsung oleh Steemit.
Menyelesaikan Masalah
Apakah masalah kerapian gambar dan gambar hasil resizer bisa kita hilangkan dan membuat album gambar kita terlihat lebih rapi dan menarik? Tentu. Saya menawarkan dua hal ini:
- meletakkan gambar-gambar ke dalam tabel;
- melengkapi setiap gambar dengan tautan teks ke gambar ukuran penuh.
Ini memang pekerjaan kompleks karena membutuhkan kesabaran untuk mengkombinasikan banyak hal :
- membuat gambar-gambar masuk ke dalam tabel dan merapikannya dengan atribut
<++center>, - mengatur ukuran thumbnail dengan resizer,
- membuat caption yang mengandung tautan teks ke gambar ukuran asli.
Tetapi semua itu layak untuk hasil yang memuaskan.
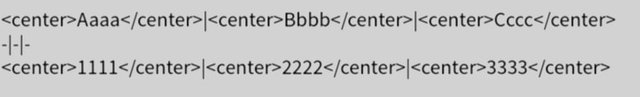
Bagaimana membuat tabel di Steemit? Itu gampang! Perhatikan gambar ini:

Lihat hasilnya:
| Aaaa | Bbbb | Cccc |
|---|---|---|
| 1111 | 2222 | 3333 |
Bandingkan dengan:

Dan hasilnya:
Ya, memang ribet.
Bagaimana membuat tautan teks di Steemit? Masa ini masih belum tahu? Hehe. PM saya di Telegram biar saya jelasin.
Di bawah ini adalah contoh hasil dari keribetan itu, memasukkan gambar ke dalam tabel dan mengutak-atiknya. Bayangkan kalau saya punya 20 gambar. Memang masih banyak yang bisa dan perlu diperbaiki oleh para engineer di Steemit sebelum bekerja dengan gambar menjadi semudah dan semenyenangkan di wordpress atau blogspot.
 |  |  |
|---|---|---|
 |  |  |
Tulisan Terkait
- Bekerja Dengan Gambar Di Steemit: Rumit?
- Bekerja Dengan Gambar Bag. 2 : Mengakali Masalah Teks Link Pada Keterangan Gambar di Steemit
- Creating *.gif Animation In Adobe Photoshop CS5 is EASY!
Kredit
Semua gambar yang saya unggah -selain logo eSteem yang saya dapat di artikel Steemit eSteem - New logo concept tulisan @good-karma- adalah dari dokumen dan karya pribadi, dan mungkin beberapa di antaranya pernah terlihat di beberapa media sosial lain.
Terima Kasih
Semoga ini bermanfaat. Saran dan masukan dihargai.


Steem On!
Akan dicoba teknik ini.. Tpi di resteem dulu ya.. Mau nonton psms vs persija dulu.. Hahha
Ya, nanti bilang siapa kalah, brapa kalahnya.
Hehe,,
Menang Psms 3-1.. Horas medan
Jakmania berduka?
Yang ginian ni menurut saya harus diberikan apresiasi yang tinggi..sangat membantu untuk pemula seperti saya. Itu tentang pengaturan gambar, kalau mau buat gambar kartun seperti gambar abang itu gimana caranya bang pineung ??
Terimakasih Pak @supriadimeutuah.
Sudah artikel saya yang membahas hal tersebut, klik saja di sini: Creating *.gif Animation In Adobe Photoshop CS5 is EASY!.
Semoga bermanfaat.
Yang terakhir itu, gambarnya dimasukin dalam tabel?
Ya, Bu Mentor. Redaksi artikel sudah saya edit.
Makasih pertanyaannya.
Hehe.
Hehehe.. terima kasih juga, informasinya sangat bermanfaat