Cara Merapikan Tata Letak Photo/Tulisan Pada Postingan
Dear Steemian,
Apakah anda ingin tampilan postingan terlihat indah dan rapi?, memiliki tata letak photo yang menarik? sudah tentu postingan anda akan semakin menjadi daya tarik bagi para kurator yang menikmati postingan Anda. Nah pada postingan saya kali ini, saya akan memberikan tips beserta scrip supaya postingan pada platform steemit terlihat indah dan rapi.
Baiklah berikut adalah contoh dari sebuah postingan saya, dan kakan-kawan bisa melhat script nya sebagai berikut:

Scrip untuk tampilan Foto Pada postingan
****
Silahkan anda upload foto/foto yang sudah anda unggah, lalu copy Url foto kemudianlalu pastekan disini.
****
<div class=pull-left>
Silahkan anda upload foto/foto yang sudah anda unggah, lalu copy Url foto kemudianlalu pastekan disini.
</div>
<div class=pull-right>
Silahkan anda upload foto/foto yang sudah anda unggah, lalu copy Url foto kemudianlalu pastekan disini.
</div>
<div class=pull-left>
Silahkan anda upload foto/foto yang sudah anda unggah, lalu copy Url foto kemudianlalu pastekan disini.
</div>
<div class=pull-right>
Silahkan anda upload foto/foto yang sudah anda unggah, lalu copy Url foto kemudianlalu pastekan disini.
</div>
<div class=pull-left>
Silahkan anda upload foto/foto yang sudah anda unggah, lalu copy Url foto kemudianlalu pastekan disini.
</div>
<div class=pull-right>
Silahkan anda upload foto/foto yang sudah anda unggah, lalu copy Url foto kemudianlalu pastekan disini.
</div>
****
****
Silahkan anda upload foto/foto yang sudah anda unggah, lalu copy Url foto kemudianlalu pastekan disini.
****
cara menggunakan kode diatas silahkan stemiang lihat Goft dibawah ini

Scrip untuk untuk merapikan tulisan kiri kanan
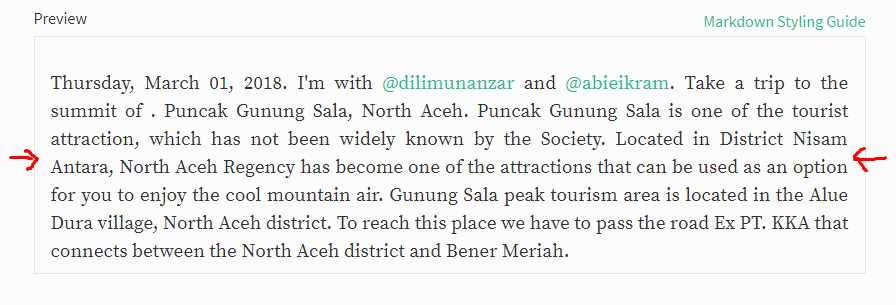
<p><div class="text-justify">Untuk Merapikan tulisan kiri kanan silah anda gunakan kode ini di awal dan ujung paragraf tulisan</div>
Contoh tampilan dengan menggunakan kode scrip diatas:

Scrip untuk untuk merapikan tulisan kiri kanan dan ada garis disisi kanan tulisan
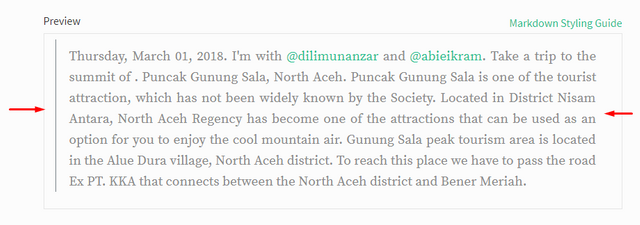
><div class="text-justify">Untuk Merapikan tulisan kiri kanan silahkan anda gunakan kode ini di awal dan ujung paragraf tulisan</div>
Contoh tampilan dengan menggunakan kode scrip diatas:
untuk membuat tulisan supaya letaknya di tengah-tengah, steemian bisa menggunakan kode scrip dibawah ini:
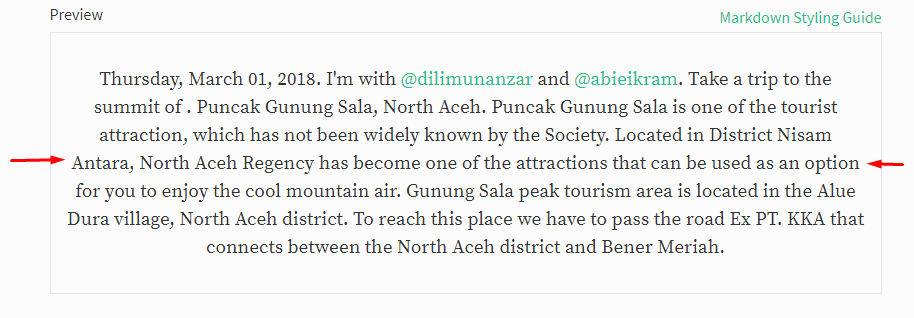
<center>untuk membuat tulisan/gambar tengah, steemian bisa menggunakan kode ini diawal paragraf dan diujung paragraf</center>
Contoh tampilan dengan menggunakan kode scrip diatas:
Nah steemian, itulah kode rahasia yang selama ini menjadi penawan kerapian di postingan, semoga postingan ini bermanfaat bagi steemian dimanapun Anda berada.
Best Regard,
@my451r
Discord Meet up Hunter




Tulisan yang sangat bermanfaat bang nanti akan saya coba gunakan pada postingan saya
Semoga bermanfaat buat kita semua.. silahkan dibagikan kepada teman2 yang lain @chairoeltks...
Terima kasih Bang @my451r.
Saya masih bingung membuat tulisan di centre, kalo pas buat puisi. Ternyata systemnya sama dgn menaruh poto dicentre. Saya resteem ya Bang,..
Baik kak @ettydiallova . Silahkan kak... semoga bermanfaat untuk teman2 yang lain... insya Allah pada post berikutnya akan yasir tulis kode2 yang lain..
Hehehehe.. Bereh om @my451r ka mulai bermain dengan bahasa "cicem". Makasih tutorial jih beuh..
Trimaksh sudah berbagi ilmu bg,
Saya mw tanya untuk membuat halaman atau pun paragraf menjadi dua bagian itu pame kode apa bg?
Mohon pencerahannya