Creating *.gif Animation In Adobe Photoshop CS5 is EASY!
The very basic things you need to provide to creating an animation (animated object(s)) are –of course- some objects (images, texts, or other), because that’s the idea of animation: to animate objects (images or text or combination) in sequence so it might be looking like a single moving picture. That’s how cartoons are made. And then you need hardware like a laptop or a desk computer with compatible software(s) if you’re going to do it digitally. I have Adobe® Photoshop® CS 5 installed on my computer.
So, I have this idea, an animation that thanks steemians for their posts. I think, thanking with image(s), especially moving ones, is interesting. I scratched the idea on a paper, as seen below, a very simple scratch, and that’s all I’m going to need.

Now, I need to send it to a computer, create some images out of the scratch, and color them using Adobe Photoshop CS 5. Here are what I came out with:
 |  |  |
|---|---|---|
 |  |
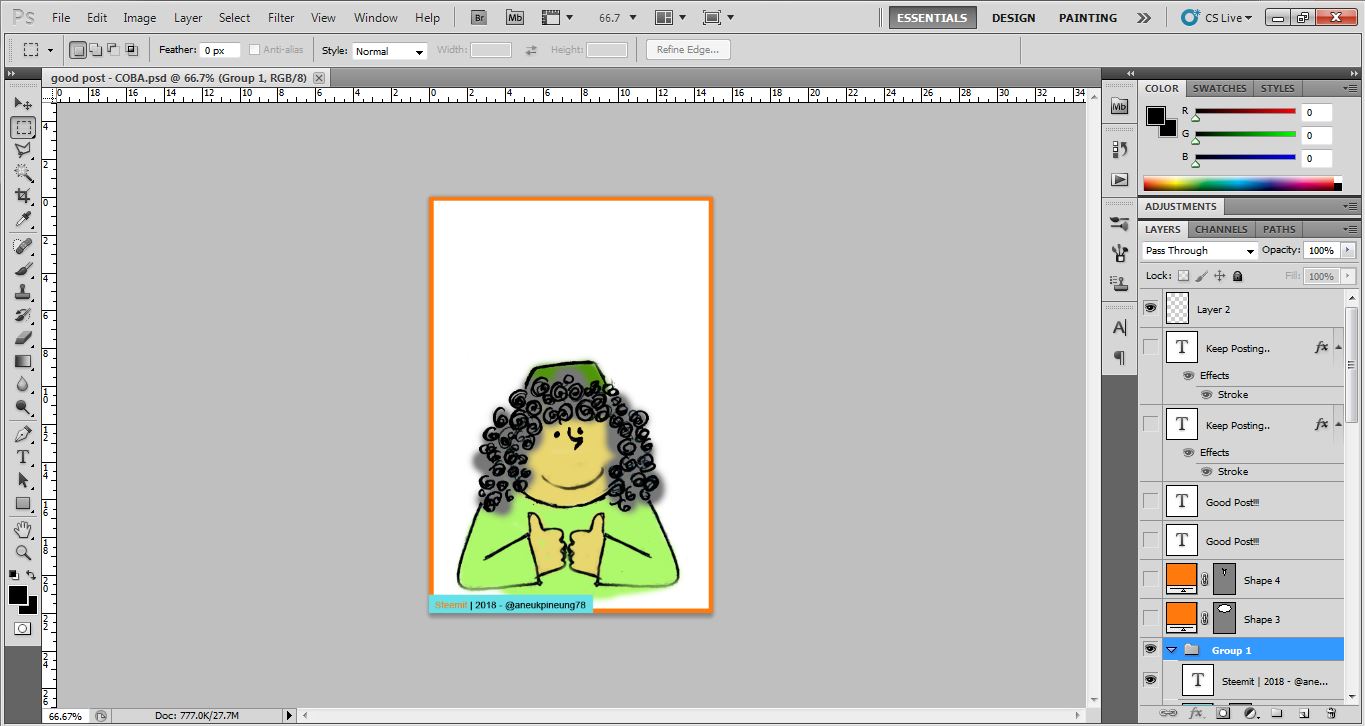
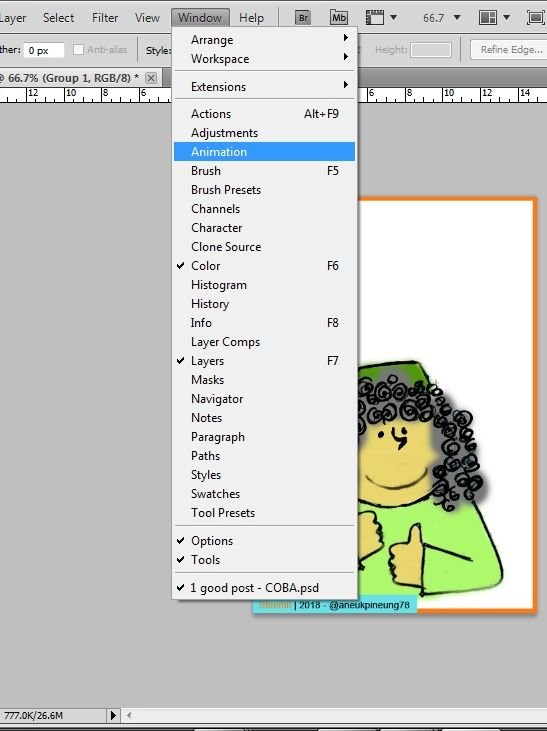
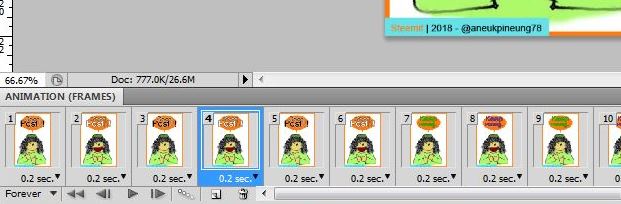
Yes! 5 images! That’s going to make it! Now, I need to put them in sequence, and add some text in between. To be able to do so, I need the Animation Panel which can be accessed through the menu Window.



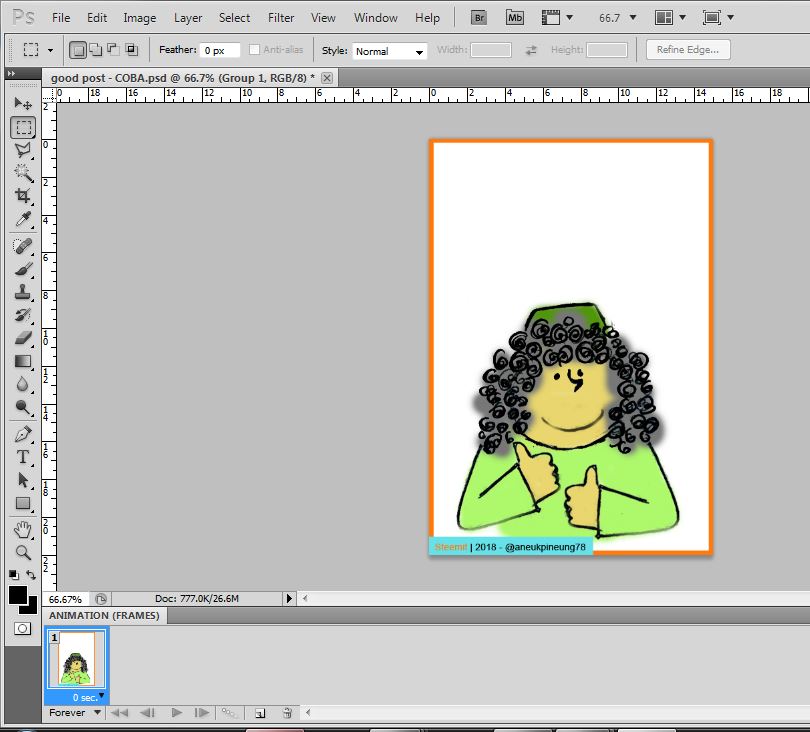
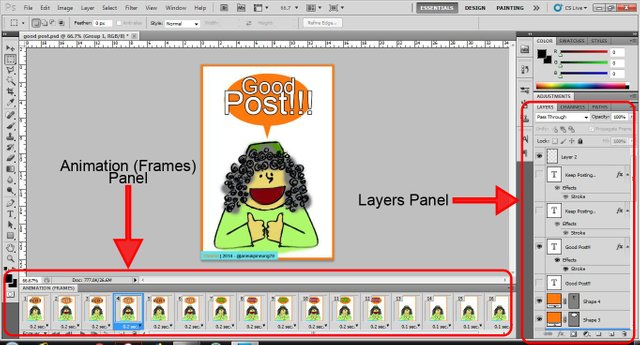
When the Animation Window is active, a Animation (Frames) panel will appear at the bottom side of Adobe PS window. This is the sequence director where images and another element(s) can be arranged in needed and correct order. One can also delete the unused frame(s) in this panel, set the looping mode (Once, Twice, 3 Times, Forever, or Other), can also set the delay for each frame (the default is 0 second / no delay), and –of course- testing the animation progress for further decision. The Layers Panel (by default is placed on the right side) has the control to show which element appears on what frame, as seen below:


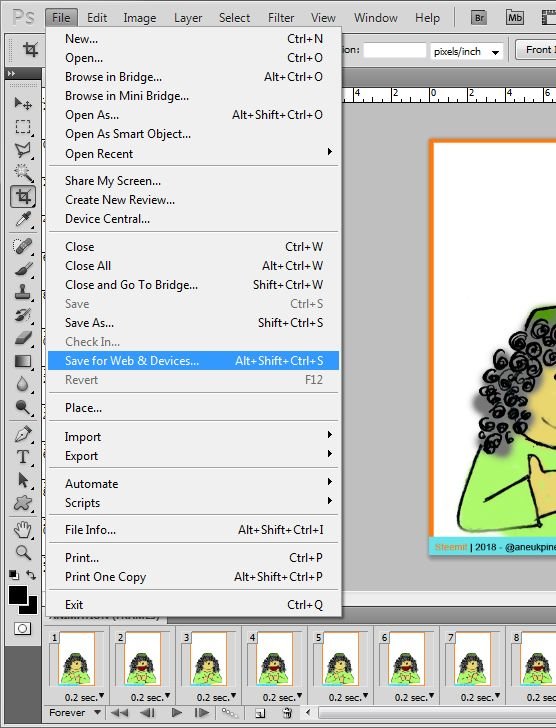
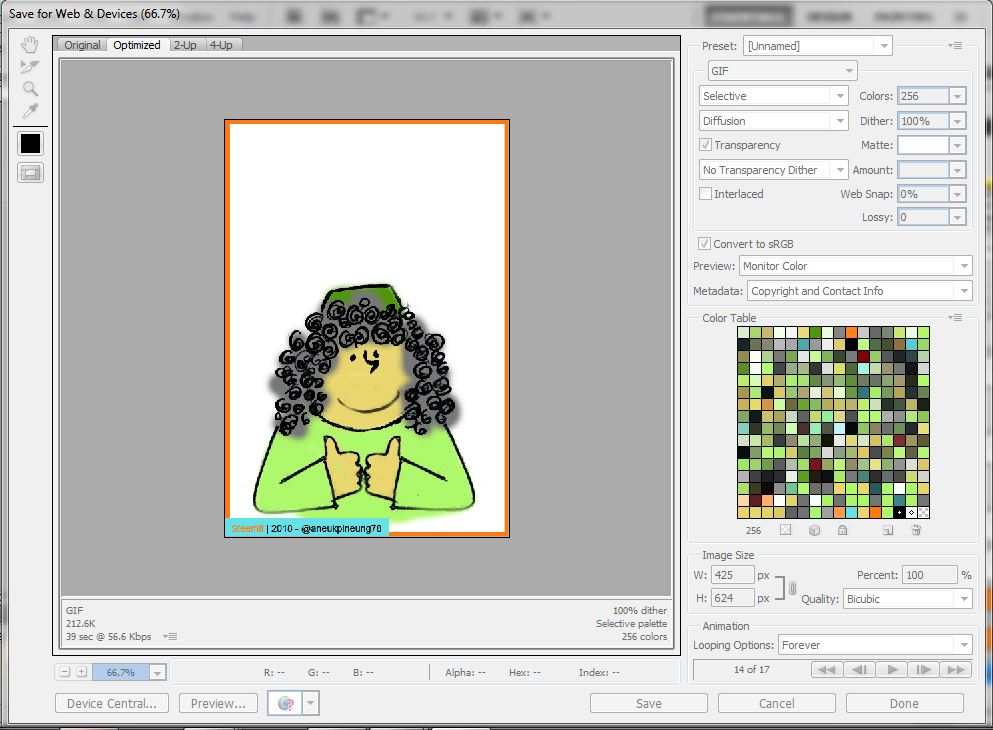
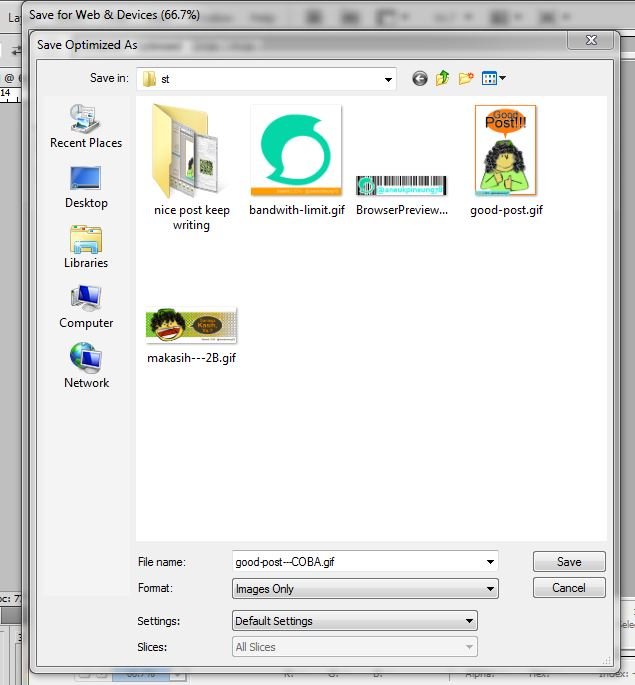
After all things are done, and I find myself satisfied with the result. It is time now to save the animation.

or you can use the button combination as shown.


Voilaaa! This simple work has now come to end. It's very simple anyone can do it. Here's the result:

You've been doing good
here on Steemit.
Keep on track.
Keep contributing.
These are my other works so far:



I basically use this as my post closure.
It says "Thanks. Please Come Again."

follow back ya
and votes me
Yaa.
Thank you.
Today's Quote:
Life is Good.
☺☺
postingan yang sangat berguna dan bermnafaat terima kasih @aneukpineung78
Terimaksih bangjuh ...
hey there..!!
Ya. Tq bro.
How's your day.
Are you preparing to move overseas?
Terus berkarya and sharing to us ya 👍