Course #05 in HTML language The Difference Between 'Block' & 'Inline' Tags & Lists Become Web Designer
Hey guys !

Welcome to my HTML Language tutorial on Steemit , in the previous lessens we talked about the introduction of Html what'is this language and how to start with it in the second course I have written about some Elements of HTML I have named the course ' Elements part 1 ' I have mentioned just the Heading and the paragraph and image elements , in the third course I have mentioned ' links and comments ' , the fourth lesson I have written about the attributes and elements of head .
Just I will talk a little about my experience to encourage you to learn this language , Am Web Designer I have do some templates and websites my advice to learn anything any language :
- firstly I wanted to learn this language I want to be Creator I want to be web designer.
- Second point I have many Ideas in my mind I see the programmers how they do in their works !
- I want to be the best I want to be famous in this field .
When you put this things in you mind you will be a great web designer , the HTML is an introduction to the web Basically the HTML is an easy language it's descriptive language also the CSS when you mix them you will obtain some creative thing , So let's start to learn it .
This is my previous lessons :
Course #01 in HTML language Introduction Become Web Designer
Course #02 in HTML language Elements Part 1 Become Web Designer
Course #03 in HTML language Elements Part 2 Become Web Designer
Course #04 in HTML language Attributes & Elements of Head Become Web Designer
If you want to see them ..
Today we will talk about the difference between the 'inline' and 'block' tags and the lists so let's start !
--------------------------------------------------------------
1- The Difference Between 'Inline' & 'Block' Tags :
Before entering into the CSS and the format of CSS we must know that every element of elements of HTML has something called ' Default customization' or ' Default Css Style ' it means each one of them has his propriety , So we have two types the Inline elements and the Block elements .
The block Elements :
Simply a block-level element always starts on a new line and takes up the full width available .
Examples of block-level elements:
< div>< h1> - <h6>< p>< form>- And other elements ..
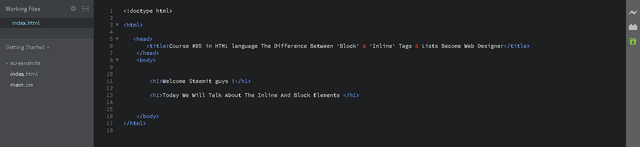
let's take an example look the picture :

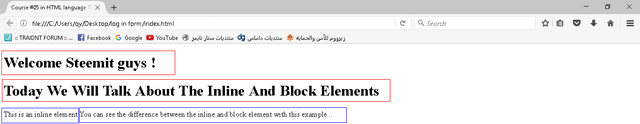
I have written two heading in this page , like I have mentioned the heading element is a block element , the result :

Each of them has taken the full width as you see , the first one it has just 3 words but it has taken the full width , the second also so this is the block element it's simple idea it will take the full width even it was 2 words or one word , the HTML language put line before and after the block element to appear only in the line . We can by Css change the display of the element we can give the heading inline display .
The Inline Elements :
An inline element does not start on a new line and only takes up as much width as necessary.
Examples of inline elements:
< span>< a>< img>- and other elemens
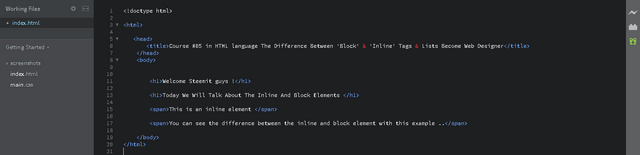
The inline elements not has the full width just has the width which can it be in , if you have 3 words it has the width that can take 3 words not mote , I will give you an example :

I have put two elements inline and block to see the difference between them , see the result :

I gave the red color for the block elements and the blue color for the inline elements , look how the block appear and the inline appear I have mentioned that the inline will just keep its place I will not take the full width and this is the two spans next to each other , so this is the idea and the difference between the block and inline elements you can change the display in css .
The Div :
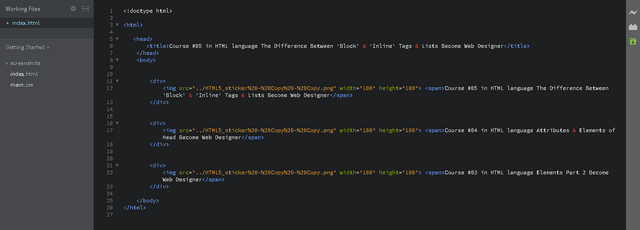
Is an block element it's very very very important in the language , you always use it in your work you can by it distribute your design your website and divide it by ' Div ' you can make classes and id on the div to improve your design and your page , you can't understand what I mean if you don't see an example , so look at the code :

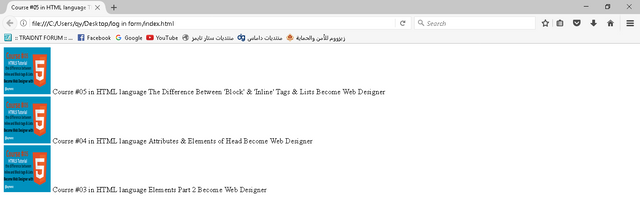
I have added three divs every one has picture and title < span > it's pure HTML, look at the result :

So the div is like a container which take the full width and divide my page it's like the posts on Steemit without Css if I work with css I will do the same but just to clear the idea of div it like a container each post is an div .
1- The Lists :
We have types of lists , is list as we know simple list has items Like we find in the websites the list of sections like here on Steemit or any other website we always use it , it's very important and we have to types :
A- Unordered HTML List :
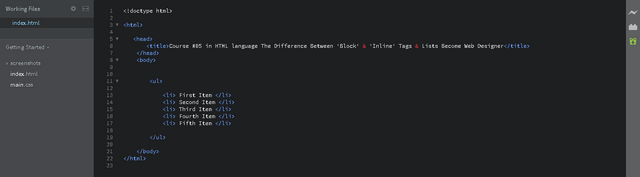
It is unordered it mean it hasen't sequence numbers , we write it like it :

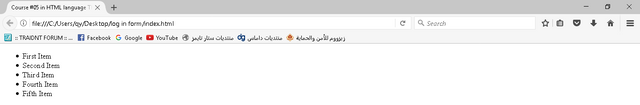
As you see , I have written < ul > </ul> is a block element means ' unordered list ' and inside we have ' li ' means ' list item ' it's the items of this lists , this is the result :

We can simply control it by CSS but right now we use just the HTML so follow me , the symbol of circle you can remove it by CSS or change the style , as you see it's unordered list .
If you want to create Ordered list the HTML language has other type follow me :
B- Ordered HTML List :
An ordered list starts with the < ol> tag. Each list item starts with the < li> tag example :

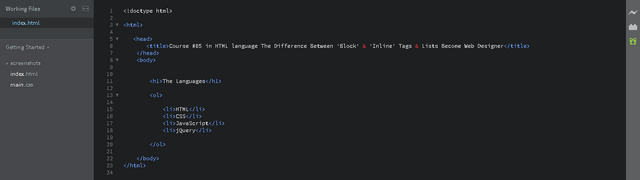
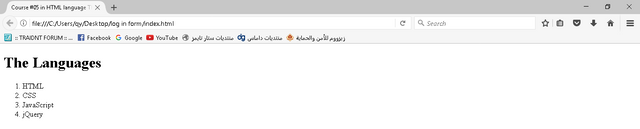
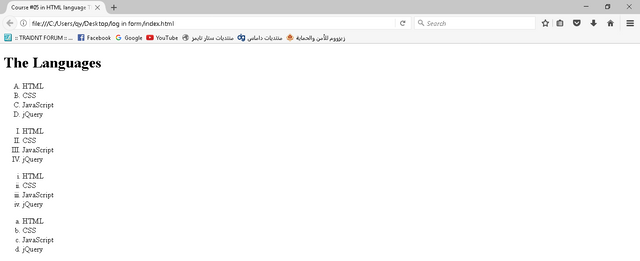
I have written < ol > and before it heading to simplify the meaning and list items are the languages that you must learn to be a web designer , look at the result :

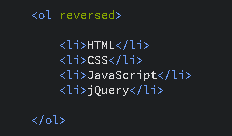
As you see it's an ordered list start with 1 to 4 it has a sequence numbers , we have also something called ' reversed ' see the picture :

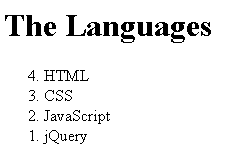
just put 'reversed' after < ol reversed> and the list will reverse it will start by 4 and down to 1 , look at the result :

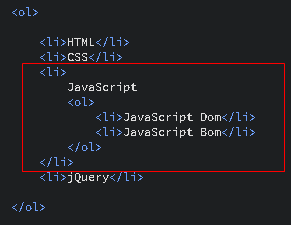
You can also make list inside list like :

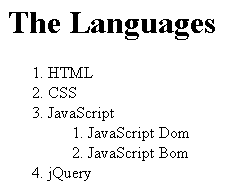
I have added list inside list , see the result :

As you see we have two lists ..
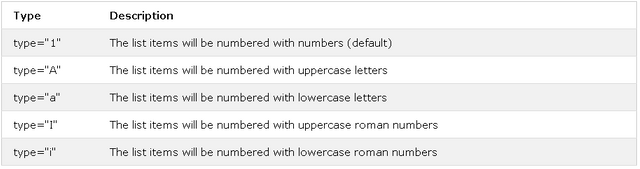
Ordered HTML List - The Type Attribute :
The type attribute of the <ol> tag, defines the type of the list item marker:

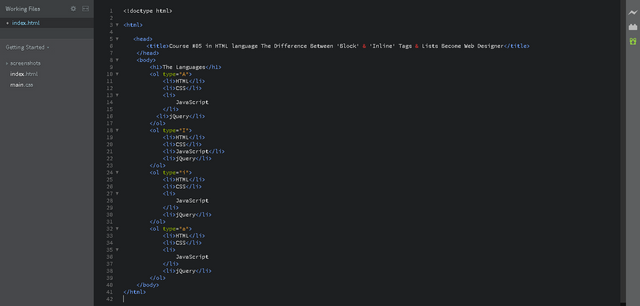
examples :

This is the types of lists , look at the result :

We can also make < ol type='50' > to start with the number 50 not 1 like I have written , you can test all this in your text editor ..
That's all what I have about the lists and the inline and block elements it's a free tutorial just for the users of Steemit all this courses from me form my device and my editor text and it's my ideas , I was tired of posting this course if you like my course and if you find it effective don't forget to upvote and follow me , if you have any questions you can put them in comment .
If you have an opinion or criticism just put it in comment , If you course from my subjects, support me
This is my fifth course , the next courses will be advanced just follow my courses and you will be a web designer .
My next lessons tomorrow is about the tables be ready ..
I love you ♥
-------------------------------------------------------------------------------------------
Author : @aymenz .

This post has received a 0.35 % upvote from @booster thanks to: @aymenz.
thank's