Course #02 in HTML language Elements Part 1 Become Web Designer
Hey guys !

Welcome to the HTML Language Courses Today's lesson will talk about some of the elements contained in this language , We will talk about the heading , the paragraph , the images and the links ..
HTML Elements
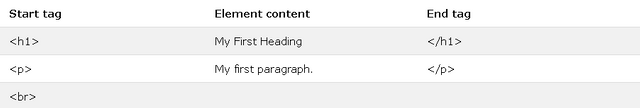
An HTML element usually consists of a start tag and end tag, with the content inserted in between:< tagname>Content goes here...</tagname>The HTML element is everything from the start tag to the end tag:<p>My first paragraph.</p>
It's an example :

HTML elements with no content are called empty elements. Empty elements do not have an end tag, such as the < br> element (which indicates a line break).
1- The Heading :
Many of us use text editing programs and when editing an article, for example, or a specific subject, they need a prominent title to give a glimpse of the topic to be put forward they have places where we use them and places we should not use for example, I want to write a story and each story must contain a title . I have to use the title , we will try to apply this :

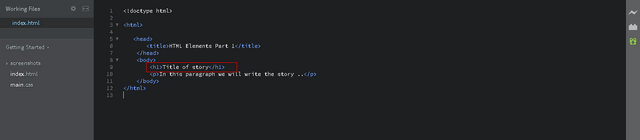
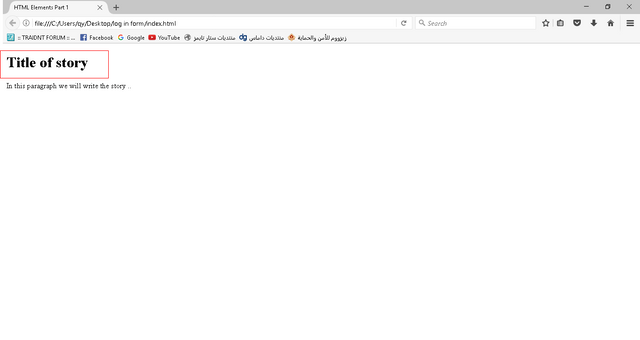
I gave an example if we will create story with HTML we must add title so we use the h1 < h1> The Title </h1> I added also paragraph to clarify the matter , and this is the result :

As you see we have the title of story and the story in paragraph , the h1 is the largest type we have 6 types of heading
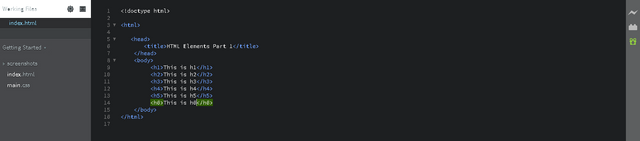
type 1 to 6 the higher the numbers, the smaller the size and this is an example : 
I have wrote 6 headings to show the difference between them follow :
You can see the difference between them but each one is a heading we can use it in our document , We can't write title in paragraph for example because the heading is block so it will take the full with .
2-Paragraph :
The tag is < p> paragraph </p> this name is quoted from the word paragraph this language is descriptive and quoted from English . It is a part of a script that is written anywhere in the site, for example, a description after an address or something, writing based on paragraphs anywhere and in any perspective in the world , The browser does not pay attention to the distances it shows in one line exp :

Look how I have wrote the paragraph but it will appear in the same line because the browser don't pay attention to the distances ..

If we need to under the line we chose this tag < br>, if you know the CSS you can do what you want by it ..
3- The Images :
How to call an image in the language and put it on your site ?
we can import picture with this tag : < img /> it has end tag , but this tag has attributes and characteristics the first one is the source :
Src :Is the source of the image in the sense of where the picture can be from our device or from an external internet page via a special link .
A - From Device :
We chose the folder after we chose the name of the picture with the extension exp : < img src=' Name-folder/Name-image.extention /> like : < img src=' My-website/image01.png' /> , if we are in the folder my-website I mean if the html document in this folder and the picture outside we put < img src=' ../image01.png ' /> the ' .. ' will go out one folder if we are in folder My-website and this folder is in other folder called Website so to go to the desktop we must put < img src=' ../../image01.png ' /> to go out two time because we have two folder .
B- From The External :
If we have link just we put it < img src='http://................... ' />
Alt : the alternate text , if we have not fond the picture what we will write in the alternate text will appear ..
example :

this is the result :

Now if I delete the picture the alternate text will appear I wrote ' steemit ' follow :

Today we spoke about the heading , paragraph and image the next post we will talk about the other elements so this is the first part of elements , If you like my post just upvote and follow me ..
thank's for your for your reading . By @aymenz

I am interested in learning html
just follow my curses ^_^ welcome ..
This post has received a 0.69 % upvote from @booster thanks to: @aymenz.
thank's
Good
thank's ^_^