Course #03 in HTML language Elements Part 2 Become Web Designer
Hey guys !

In the previous lessons we have explained what is the language of HTML and some elements of the language and how to write it and I have given examples to understand the lesson more , today we will talking about ' the links and the comments ' .
Course #01 in HTML language Introduction Become Web Designer
Course #02 in HTML language Elements Part 1 Become Web Designer
These are the previous lessons of the session just follow me
1- The Links :
The links found in all sites which are guaranteed to us implicit management of sites where when we click on the link to lead to another site or to a page or any other place for example, many sites add pages on the site and put a button named who we are? When pressed, you will be taken to a page that displays your personality and work, for example.
Links are a component of the language Symbolizes it by ' < a > </a> ' word shortcut anchor ,this tag has attributes like ' Href ' = hypertext reference it means where we will go for example : < a href='https://steemit.com'> when we click on this link we will go to " Steemit " exp :

It will appear with blue color and underline like it :

When you click on it, the language gives it a property that has already been passed in. It change its color as shown here

The link has several other properties to mention ' target ' we have :
- _blank : The page or location in the new tab opens without affecting the page you are in.
- _self : You will open the page or the site in the same tab as you mean it will change the site you are on the site you want to open it.
It will be like it : < a href="https://steemit.com" target="_blank" > What will appear on browser here </a> .
In 'href' we have the ' # ' it means that we will stay in the same page , we have movement to use it's when you have button on the top and when you click on this button you come down to some ' div ' for example :

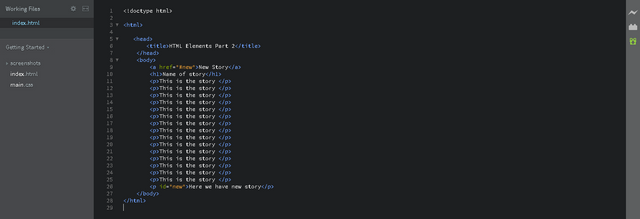
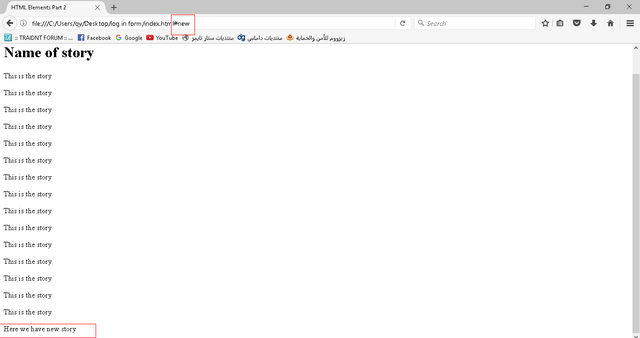
I have do some paragraphs and title of story to take the full height of page and I have added link on the top when we click on this link will take us to the last paragraph I have used ' href = #new ' that means in the same page search the id wich called ' new ' and take me to it , I have added the id to the last paragraph but it will not appear because of the others take the full height when I click the paragraph will appear ..

look we haven't the last paragraph when we click it will appear and add the Hach to the link :

2- The Comments :
Comment in programming is text that does not appear on the page but you are a programmer you see and use it to help you create your page in a great way or as someone who wants to edit the page to understand the code more.
What is the benefit of comments?
We assume that we have a very large site. The comments allow me to divide the site. Write any important notes in any part of the site for anyone who can modify the site to clarify the use of every part of the site.
Example :

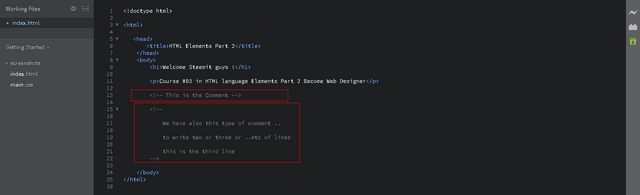
The comment is written in this format :
<!-- here you write the comment -->
or we have the multi line comment :
<!--
here the first line
the second
the third
the fourth
..etc
-->
So we open the ' < ' then the ' ! ' after that ' -- ' also in the end ' -- ' then ' > ' this is the simple way to write the comment .
You can see the the editor will give the comment other color like in ' Brackets' it gave the gray color , the comment will not appear in the page , it can help you if you forgot why you wrote this code here or anything it will help you .
Finally if you like my course just follow and upvote me , and if you have any questions Place a comment and I will reply .
Thank's for your reading !

upvote for you!
thank's ^_^
Just something unrelated..if you don't mind. How did gain 500 followers within a month? I am at a mere 75...would like to know the secret and be able to reach a wider audience. Thanks.
I have followed more than 900 persons and they do the same with me