How to create HTML document (doctype , html and head , body sections) ? (avaiable in azerbaijan turkish)
Salam , dostlar . Xoş gördük hər birinizi . Bu gün artıq ilk kodumuzu yazacaq , öncəki dərsdə dediyimiz HTML vərəqini (document) yaradacağıq . Başlamadan onu da qeyd edim ki , HTML'in bir neçə versiyası var , hansı ki , biz bu dərdə 5-ci versiyasını , yəni HTML5'i istifadə edəcəyik , əgər digər versiyaların necə olduğunu bilmək itsəyirsinizsə , w3schools.com'dan HTML tarixini oxuya bilərsiniz . Mən aşağıda standart bir HTML5 vərəqinin strukturunun necə olduğuna dair bir rəsm atıram , o rəsm əsasında da bir-bir bölmələri izah edəcəyəm dərsdə .
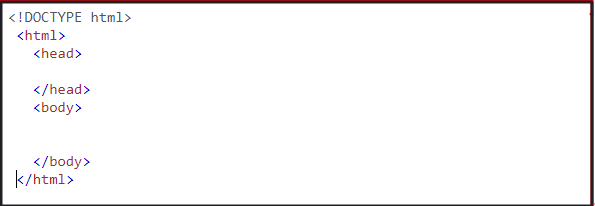
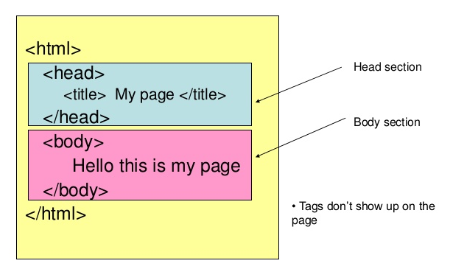
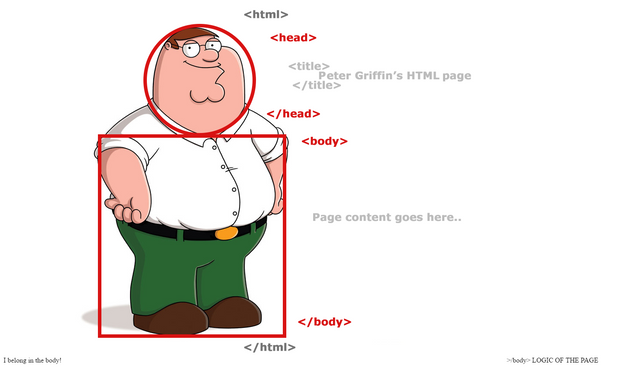
HTML5 document's structure photo

HTML5'də <!DOCTYPE html > nədir ?
İndi gəlin HTML5 document'imizin ilk başlığında yazılan <!DOCTYPE html > nədir ona baxaq . Deməli , dostlar bizim hər bir HTML5 document'imiz <!DOCTYPE html > ilə başlayır , bunu biz hər dəfə editor'umzda (Sublime Text və.s) ilk başda yazmalıyıq mütləq . Bu hissə biz kodu çalışdırarkən görünməyəcək heç vaxt . Bəs onda sual yaranır ki , biz onu niyə ilk başda yazırıq ? Bunun səbəbi odur ki , <!DOCTYPE html >'i yazarkən biz editor 'umuza əvvəlcədən xəbər veririk ki , diqqətli ol ha , yazacağım kodlar HTML5 'dədir . HTML4 və sairlərində <!DOCTYPE html > yerinə başqa kod yazacağıq , yəni fərqli bir şeylər görsəniz , çaşıb qalmayın . Qısacası , <!DOCTYPE html > hər zaman kod yazarkən ən başda qeydedilməlidir ki , Sublime Text və ya başqa editorlar onu anlaya bilsin və ondan sonra gələn kodları çalışdırsın ...
HTML'də <html> ...</html> nədir ?

Qısaca , onu deyə bilərəm ki , bizim hər hansı web səhifəmizdə olan hər şey bax bu - <html>... </html> hissələrin arasında yerləşir , istər CSS kodu yazın , istər JavaScript kodu yazın , hər şey bu hissənin içində olacaq , səhifəmizdə çalışan hər şey . Onu da qeyd edim ki , fikir verdinizsə , burda bir açılış tağı (<html>) , bir də qapanış tağı (</html>) qeyd olunub . <!DOCTYPE html > 'də isə bu yox idi . Qapanış tağı (</html>) bir "/" (slash) işarəsi atmaqla edilir və bunula biz həmin hissənin bitdiyini əmr edirik . Ümumi olaraq ,bütün kodlar <html> ...</html> hissələrinin arasında yerləşdiyi üçün bu hissə də mütləq <!DOCTYPE html > 'dan sonra yazılmalıdır . İndi isə gəlin , digər ən əsas hissələrə keçək və səhifəmizin nələrdən ibarət olcağına göz ataq və dərsi tamamlayaq .
HTML'də <head> ...</head> və <body> ...</body> hissələri nədir ?

İndi artıq ən maraqlı yerə çatdıq . HTML documentimizin <head> ...</head> və <body> ...</body> hissələri 'ni və onların məntiqini başa düşmək üçün ilk öncə , yuxarıdakı rəsmə diqqətlə baxmağınızı xahiş edirəm . Rəsmdən gördüyünüz kimi <head> ...</head> və <body> ...</body> hissələri hər ikisi <html> ...</html> hissəsinin arasında yerləşir .
İstifadəçilər <head> ...</head> 'hissəsinin açılış (<head>) və qapanış (</head>) tağları arasındakı hissədə yazılan kodları görməyəcəklər . Yəni , <head> ...</head> hissəsinə nə yazırsınız yazın , görünməyəcək . HEAD hissədə olan kodlar , məlumatlar sadəcə informasiya xarakterlidir və səhifənin görüntüsünə heç bir təsir etmir . HEAD hissəsinə səhifənizin adı , içərisində nə kimi məlumatların olması öz əksini tapacaq . Siz notebook 'unuzda məsələn facebook 'a daxil olduğunuz zaman yeni tab açmalısınız , facebook'a girməmişdən əvvəl tab'a NEW yazılır , daxil olduqdan sonra isə tab'a FACEBOOK yazılır , bax həmin FACEBOOK adının yazılması Head hissədədir , və ya siz Head hissədə səhifənizin nə haqda olmasınız yaza bilərsiniz , hansı ki , kimsə GOOGLE 'da məlumat axtarsa və həmin məlumat sizin səhifədə olsa , bax həmin <head> ...</head> hissəsinə yazdığınız şeylərə əsasən də GOOGLE sizin səhifənizi kiməsə məsləhət görəcək . Yəni , bu hissə sadəcə məlumat xarakterlidir . İstifadəşi birbaşa səhifədə onları görmür . Head hissəsi haqqında bu qədər . İndi isə BODY hissəsinə keçək .

BODY - <body> ...</body> hissəsində olan hər şey istifadəçinin gördükləridir . Yuxarıdakı rəsmdən də bunu çox gözəl anlaya bilərsiniz . Səhifədə olan effektlər , rənglər , yazılar , bir sözlə gördüyünüz hər şey açılış (<body> ) və qapanış (</body> ) tağları arasında yazılan kodlarla edilir . HEAD və BODY hər biri açılış və bağlanış ("/" ilə) tağlarına sahibdir . Tag nədir də deyə bilərsiniz , tag 'a misal kimi ,məsələn , <html> , <head> , <body> və.s nümunə göstərə bilərik ki , bunların hər biri də tag 'dır , həmçinin də bunların bağlanış tag 'ları (</html> , </head> , </body>) ...
Sabaha planlarımız
Dostlar , sabahkı dərsimizdə artıq HTML ilə öz səhifəmizi quracağıq və səhifəmizə yazılar yazmağa başlayacağıq . Hamıya uğurlar ...
bayıldım çok anlaşılır her şey :) Hangi programlama dilini kullanacaksınız ?
Ben kendimi JavaScript yönünde irelilemeye vermişim , o yüzden ağırlıklı olarak JavaScript kullanacağım . Sonra da Phyton ola bilir .
Congratulations @cameron99! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard: