Steem School EP 9 - How to Create Your Own Steem Post Footer!

Today I show you have to create your own epic footer for your blog posts!
Of course, I created a template for you guys again to work with which makes it very easy to create your own footer (even when you are a newbie) -> Click HERE to download it.
I have read multiple times that it is also possible to work with the .psd in a software called GIMP but I can not confirm if it has the same functions as Photoshop.
If you don't have Gimp or Photoshop and want a Steem post footer just contact me and we will talk about the price for creating one for you. Let's get started.


Step 1: Opening the Template & Checking it Out
Open the template in your Photoshop software and check out the blue lines (also called ruler guides).
The blue lines indicate borders which you have to respect because otherwise the footer will be unsymmetrical and you don't want that.
The middle, the top border and the bottom border for the text and symbols are all placed.
You can copy the layout of the template, I have no problem with that, however, if you want to change the design completely you should do that to give your footer a unique style (branding).
The footer is 800px wide to fit the width of Steemit posts.


Step 2: Add Your Background
In this step, you cut out a background of a picture and copy paste it into the template.
Always but the background at the end of the layer list because layers have priorities.
The top layer is placed above all others, that means if you, for example, put a symbol at the top it will be placed over the background.
If you put the background at the top layer the symbol will be blocked as the background now covers the whole template. So make sure to put it at the end of the layer list.
I have also added a border layer where you can change the color by simply clicking on "Color overlay" below that layer and there you can change the color of the border.


Step 3: Adding Your Own Style
You can delete everything in the template and design it yourself or you can edit the style that I added.
Every circle in the template has its own layer and you can change the layer by clicking on "Stroke" below its layer and change the border color there and also the color of the circle itself by clicking on "Color Overlay".
In the middle, I have made a place for a symbol or logo that you should add to give your footer a branding.
I also recommend using your favorite colors as a way of giving your blog identity (branding).


Step 4: Save, Upload & Enjoy
Like the header already says: Now you just need to save the template as .psd (to edit it later if you want to) and as a .jpg to display it in your post.
Footers are always displayed at the end of the post, by surrounding the footer with a separator above and below you will highlight it.


Conclusion:
Add your own style or use my style, everything has a layer in my template and you can edit everything there easily.
Add a background, change the colors, add your logo/symbol, save it, upload it and you are done!
Tomorrow's episode will be about how to implement your brand into your Steemit blog (aka branding).
Check out the following tutorials to further customize your Steem profile:
1. How to create a fitting Steemit profile picture.
2. How to create your own Steemit blog header.
3. How to create your own thumbnail.
4. How to create your own separator.


Get More & Higher Upvotes: Steemfollower
Convert your Bitcoin to EUR/USD (Europe): Wirex
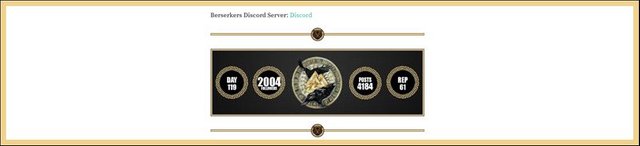
Berserkers Discord Server: Discord




This is the missing piece of my posts, thank you very much for the template, I will create a matching one for the look of my thumbnails and add it very soon to make my posts look almost as good as yours.
It will look much better!
Another nice Template that's easy to use, thanks. Is there a way to automate the counts or do you enter them manually?
I enter them manually.
Love these tips bro,
Together all these videos are really going to amp up the looks of my page and content. I'm trying to add things every video, I feel my current Vlog is my strongest upload yet and I've got you to thank.
Keep sharing the knowledge and power, have a amazing day.
Tomorrow I will write and record a post about branding on Steemit.
That has a lot to do with graphics (again) and a logo!
Great lesson!! I don't suppose you'd have any tips on how to do this with a smartphone? I'm thinking it would be a bit tricky as I've never even logged into Steemit with a computer before...
No.
Thanks for sharing.
Good sharing bro.. keep on posting good stuff like this.. it could be really helpfull for newbies like me.. cheers..
Tomorrow's tutorial will give your blog recognition value.
I have learn from here many important thinks... what we need.. really great post..
thank you so much...
great to share
upvoted
I can confirm that GIMP is a tool that you can use and I like it because it is open sourced, but it has nowhere near the functionality of Photoshop and is complete ass to use 99% of the time and severely handicaps what you can do compared to PS. I hope that my SP grows enough that adding images and footers to my posts doesn't completely drain my bandwidth for days, lol. Thanks!
Nice trick..thanks for the lesson.