How to make Pictures ''Clickable'' using Markdown by learning to Embed an Image with a Websites URL Link
In this post we are going to learn how to embed an Image, allowing you to attach external web-links to pictures, all using Steemit's built-in Raw Markdown Editor
You’ll learn how you can embed your image directly using Markdown! Yep, but first, why would you want to? In a word, portability.
While most of you may already know how to embed a link to Text, many of you might be unfamiliar on how to attach a link to an image. When writing out post for Steemit, an embedded link is usually attached to Text, but you can actually use a uploaded Picture to directly embed a website URL, resulting in ‘’clickable images’’ that redirects readers to a specific Website
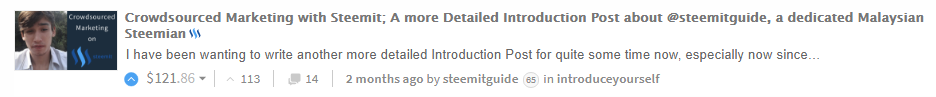
First, decide what you want to Upload and keep in mind that it should be a clickable image! No one is going to click on something that is offensive and it’s best to use pictures that are eye-catching in order to attract readers. The image should hint that it should be clicked, once readers do so they will be redirected to the desired external webpage
Step 1 Upload Image & insert the Link in between 2 Closed Brackets “ [ ] “
To embed an image in your Steemit Post, first upload the image by dragging the Picture into the Markdown Editor once uploaded, a user should see a long code which they will need to place in between 2 Brackets [ ], as if you’re trying to contain the the entire image link in between the two brackets starting with ‘’[ ‘’ & ending with “]”
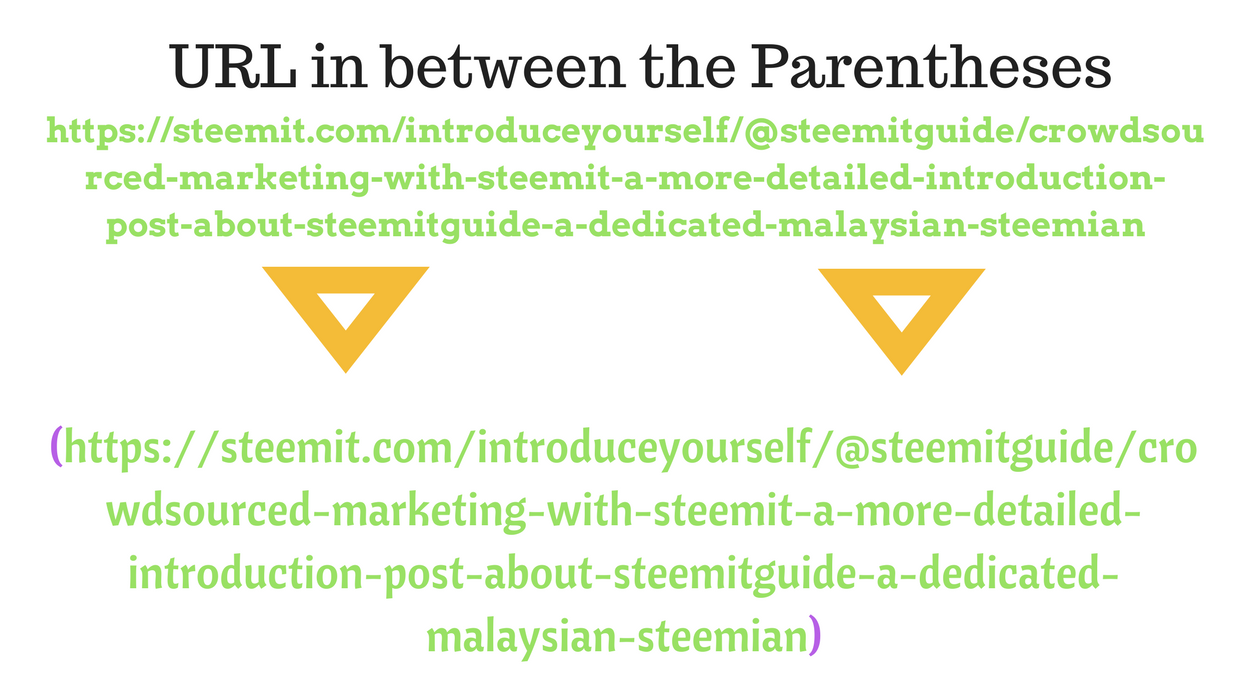
Step 2 Insert your External Web Link in between 2 Parentheses “ ( ) “
Inside the parentheses, put the URL where you want the link to point to so that it will redirect users when clicked upon
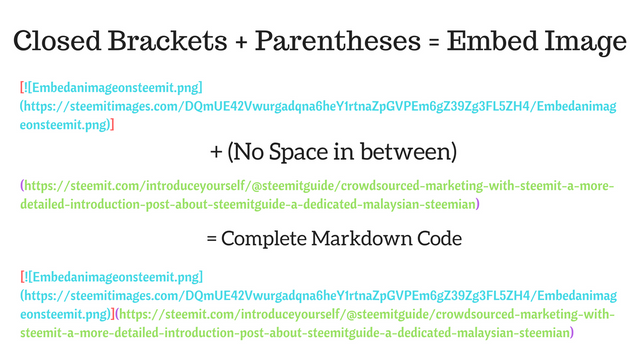
Step 3 Combine both the Closed Brackets and Parentheses together
The closing Brackets must not be separated with Parentheses via space or symbol, in order for the Raw Markdown Editor to recognize the code
Light Green Text - The Web URL that redirects you to external Website/Page
Red Symbol - 2 Closed Brackets = [ ] , start with [ open right & finish with ] open left
Purple Symbol - 2 Parentheses = ( ) , start with ( open right & finish with ) open left
Hope this will help you out! I been wanting to post more content lately but been caught up with a lot of Work lately, especially now that I'm prepared to pursue my studies in Germany. Let me know if there is anything you want me to do a write up on, that will help other Steemians!
Check out some of my past posts, I try to keep it simple so that it might help you improve your Markdown Writing! Reaching a potential Milestone of 2k Followers, this is right time to say ''thank you for all the support''. Everything earned from this posts will be going to my Step Brother for his Leukemia Treatment, he is healthy and treatment seems to be going well! Appreciate all the positivity in life and I really did miss writing on Steemit after 2 weeks, so hit me up in the comment section if you need me to some help to get started on here

.png)
.png)

%20%E2%80%94%20Steemit%20-%20https___steemit.com_%40steemitguide.png)
%20%E2%80%94%20Steemit%20-%20https___steemit.com_%40steemitguide.png)
%20%E2%80%94%20Steemit%20-%20https___steemit.com_%40steemitguide.png)
%20%E2%80%94%20Steemit%20-%20https___steemit.com_%40steemitguide.png)
%20%E2%80%94%20Steemit%20-%20https___steemit.com_%40steemitguide.png)
%20%E2%80%94%20Steemit%20-%20https___steemit.com_%40steemitguide.png)
%20%E2%80%94%20Steemit%20-%20https___steemit.com_%40steemitguide.png)
%20%E2%80%94%20Steemit%20-%20https___steemit.com_%40steemitguide.png)
%20%E2%80%94%20Steemit%20-%20https___steemit.com_%40steemitguide.png)
%20%E2%80%94%20Steemit%20-%20https___steemit.com_%40steemitguide.png)
%20%E2%80%94%20Steemit%20-%20https___steemit.com_%40steemitguide.png)
Thanks for the tips!
This is a nice thing for new users of steemit to know as picture links are far more creative and and improve I think the visual appearance of steemit pages to the outside than a plain text link !! So totally upvoted this morning by me @steemitguide )
Thank you for the post, but actually it's a shame that you had to make it in the first place. The steemit posting UX is insane!
Thanks for the information @steemitguide
So helpful , Followed
Nice work. Thanks for helping us all out with some good tips and advice.
COOL!
Thank you for sharing your knowledge, it's always valuable. I signed up last summer and I am still learning about the possibilities using Markdown. I'm definitely going to look at your older posts in case I missed another golden nugget of information. Thanks again, @steemitguide.
very good tip.. thanks
Nice sir .. we can so learn about science and advanced technology ... hope that master science share useful for us all ... continue to give us useful science for us
I am trying but this method is not working
True story, things have changed. The link hyperlinks for entire page.