
For the first design I attempted to express the decentralized nature of Steemit using tree branches. This time around, I wanted to try something a bit different. My initial plan was to do some sort of design that incorporated the Steemit source code and logo into an abstract image, but I had difficulty acquiring what I needed to execute that, so I thought I would go with a binary code design instead. This wasn't ideal but, it still fits well with Steemit.
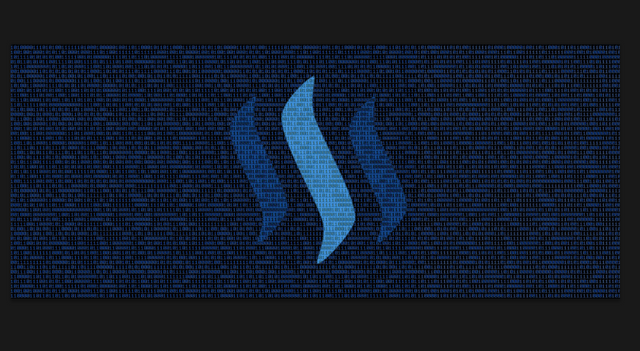
First I found a royalty free binary code image that I could use for the design.

Next I grabbed the Steemit logo and opened it up on a new layer.

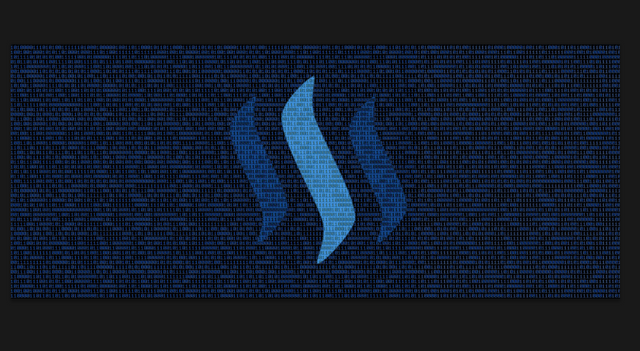
The next step was to edit the hue of the binary code image, resulting in a blue tone. Then I merged the two images and altered the layer type to overlay and lowered transparency.

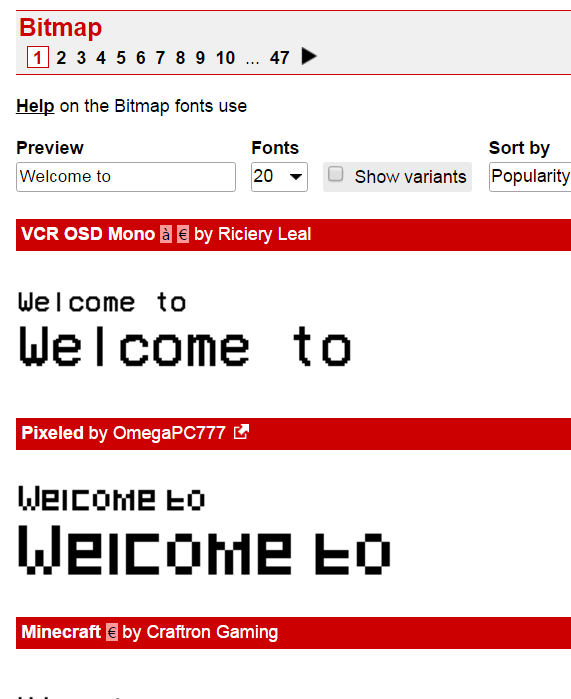
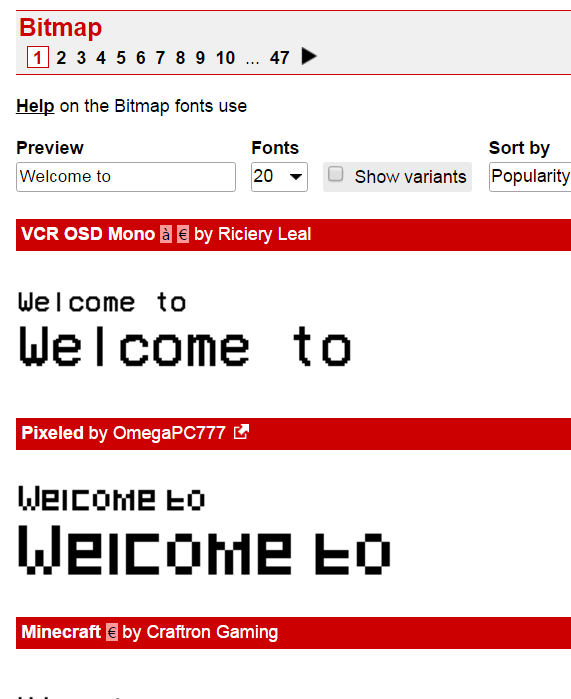
I decided that the logo in the middle was far too generic--and there is nothing generic about Steemit--so I moved it to an asymmetric position. Then I visited dafont.com to find a font that would fit well with the binary design. To do this I chose the category bitmap and then wrote in some preview text so that that I would be able to see how it would look before downloading.

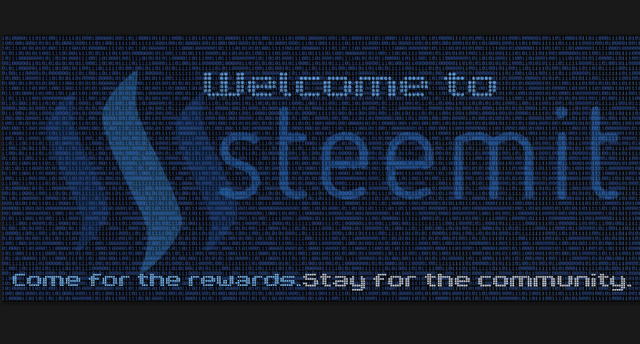
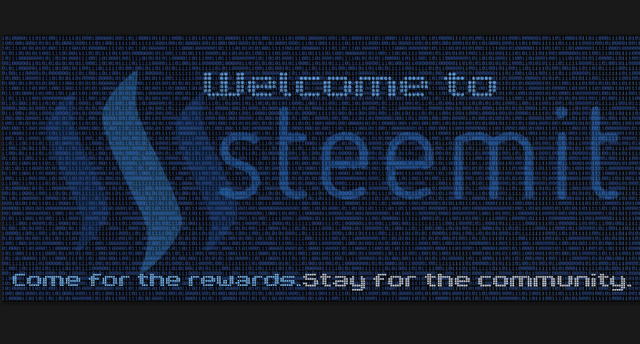
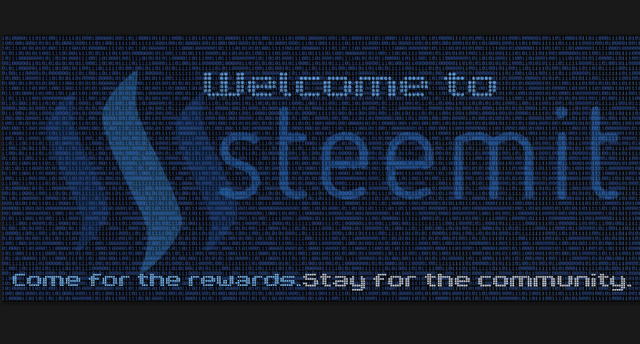
After a few pages and a couple of downloads, I installed my new fonts and went and tried them out on the design. Once I had selected one, I simply added text with a low opacity so that the binary code could be seen through the text, giving the impression that that text itself is composed of 0's and 1's.

I didn't want to overcomplicate the image so I decided that I was happy with this design as it was, but I wanted to spice it up a little. I thought it would look good if it had the feel of a flashy computer screen so I made a copy of the bitmap image and changed its layer type to overlay. I then lowered the opacity on it and moved the new layer horizontally across the original layer--frame by frame--to make it look as though different 1's and 0's were lighting up at differing times. Then I changed the opacity for the text in designated frames and I had a finished product.

I am happy with the result, though I cannot decide if I prefer this one, or the first concept I produced. If you haven't seen that one yet you can check it out here, and please let me know which one you would prefer to see as the new landing page for Steemit.
Have a great day, Steemians-






Preference wise, I prefer the initial 'Organic Concept' with the trees, in invites "wonder & curiosity'! (Good Draw) Though the second is excellent, and appeals to my 'inner-geek' if were talking "eyeballs" over "eye-candy" the first one brings it!
You pretty much just put my thoughts into words. Great comment.
Thank you for the excellent work and dedication to our new home.
This is really well done. ;-)
I think I prefer the static image to the gif though.
The gif just seems a bit... gimicky to me.
You've set yourself a really difficult task, because Steemit means different stuff to different people, both those already here and those just arriving. So getting a design that everyone can relate to and enjoy is going to be really hard.
My only real suggestion would be to increase the opacity of the background a bit more. For people that have difficulty discerning patterns (i.e. separating the text from the background) this design will just be impossible for them to visually decode.
Note: I am NOT a designer. My design skills suck so badly it's embarrassing.
but I am one of those people (at least 10% of the population) who have difficulty with decoding images like this.
I hope that's helpful.
Thanks for the advice. The background layer is at 100% opacity, it is the ones on top of that layer that have been adjusted. I will see what I can do about sharpening up the image though, or increasing the contrast to improve visibility. I have the layers saved so that I can go in and edit it and make improvements, but I'm going to have to tackle it tomorrow now because I have been looking at the screen too long. Thanks again-