Did Steemit Inc. just destroy all our images?
With the low Steem prices and high expenses, Steemit Inc. is almost broke and they are cutting costs wherever possible. Steemitimages is a centralised image uploading service provided by Steemit Inc. When you upload images on steemit.com or for example through the beem.imageuploader in the beem Python library by @holger80, they get hosted for free by Steemit Inc. on fast Amazon S3 storage. Awesome, huh?
I used to love steemitimages: I always export my photos from Lightroom with a width of 1920px and JPEG compression level of 70, this guarantees that my photographs can be viewed at full HD resolution without compromising on quality. Steemitimages did not mess much with my photos and only compressed them a little more to save a few KB which was not visible. I will turn my website (https://julianpetersphotography.de/) that is currently powered by Wordpress into a Steem dApp soon where my photos will be displayed at 1920px as well, so having high-resolution photos in my Steem posts is important to me.
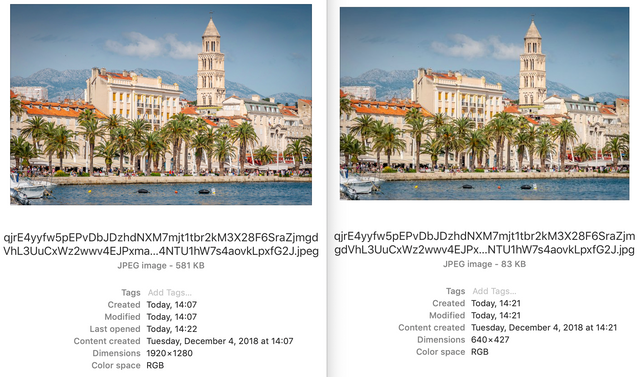
After @worldcapture wrote on the TravelFeed Discord today that his photos on steemit.com suddenly looked blurry, I looked into it. This is a photo that I posted two weeks ago how it used to be hosted on Steemitimages (left) and how it is now (right):

Even when not viewed full-screen but in a post, the photo looks clearly blurry with heavy compression artefacts. I understand that Steemit Inc. is trying to save money and obviously 83 KB are a lot cheaper to host than 581 KB - but they can't be serious about downsizing all our images including pictures uploaded in the past to 640px!
So has Steemitimages destroyed all our images?
Luckily, the answer is no! If you open a picture embedded in a post on steemit.com in a new tab, you will find ?format=match&mode=fit&width=640 at the end of the url. If you change this to ?format=match&mode=fit, you will get a much better resolution and quality. Other frontends such as @steempeak still display the larger resolution, so the same photos will appear much sharper when the post is viewed on Steempeak instead of Steemit. The same applies to any images, no matter if they were uploaded through Steemitimages or a dApp such as @steempeak or eSteem that host the larger version themselves: On steemit.com, only the heavily compressed and downsized version will be displayed.
This is just another reason to use alternative frontends instead of Steemit, but since this means that the large version is still hosted by steemitimages, the question remains why steemit.com now shows the downsized version and if Steemit Inc. plans to delete the larger versions eventually. To be on the safe side, I recommend switching from steemit.com to another dApp and upload images using their image uploader such as @steempeak (centralised) or @busy.org (IPFS) instead of relying on steemitimages - and for viewing posts, they are much better as well since photos will not appear unsharp and blurry as on Steemit!
My Recent Posts
By the time you read this, this post or some of the posts below may be older than 7 days so you can not vote for them anymore. If you want to support me, please consider voting on one my recent daily posts!
- Urbex: Exploring Taiwan's UFO Village - Part 3
- Urbex: Exploring Taiwan's UFO Village - Part 2
- Urbex: Exploring Taiwan's UFO Village - Part 1
- Market Friday in Aungban, Myanmar
- How Fake News killed Bubble Tea in Germany
- Urbex in Yangon's Abandoned Amusement Park: Part 3
- Urbex in Yangon's Abandoned Amusement Park: Part 1
You can view all my posts on steemitworldmap.com
Please Follow, Upvote and Resteem
If you like my content, don't forget to upvote this post and follow me for more photos and travel stories! Also, I will be happy if you leave a comment to tell me your thoughts and resteem this post to share my work!
All my photos are also available for licensing, please contact me through my Website or the Steemit Traveller's Discord

Instagram | Facebook | Twitter | Website
Have you used esteem? Ned said that it is independent and could survive without Steemit I think.
I doubt that's something they do to really reduce their costs, but rather to save bandwidth usage for their users.
If you look at the Steemit condenser repository on GitHub, and look around a bit, you'll find the pull request #3111
The Pull Request descriptions says the following:
So it is a change to save bandwidth for the user (you said 581 vs. 83 KB - that's a lot) and not to reduce their costs
Excellent research! Do you know why even when viewed at 640px (default Condenser size), severe compression artefacts are visible? Look at the image in this post on Steemit compared to Steempeak for example.
Downsizing images is a good idea, but not if there is a severe visible difference.
Actually I don't really know. Without any information, I would guess they use a shitty image resize/compression algorithm... They need to do that server side after all for a ton of images, and I guess that's why they went for a very fast solution, which, apparently, has too high payoffs.
Nice to see you're not bashing Steemit Inc as everyone else these days but rather offers a nice workarounds for the mentioned problems (what the others don't)
Posted using Partiko Android
To answer your question about why they would do this: the image is uploaded and stored once but every time someone reads your post, the image gets downloaded to the person's browser. The bandwidth or data transfer costs become massive. You also end up with truly slowly loading pages once people starting filling posts with multiple massive image files. Some posts would not load at all. I found that while browsing steemit, my data costs were going through the roof and I am just one user. This is a massive saving that also leads to better site performance.
As a a website builder, images 101 is: compress your images and I have always resized my images to around 650px anyway. If you do this yourself, your small images will look ok and you could try hosting larger versions elsewhere and linking to them elsewhere if you felt truly altruistic and confident that people will actually click on your larger images
I have all my images on Flickr. They download much faster and also do not burden Steemit Inc. Flickr has been free so far but next year they will start charging for their services to the tune of about $7 a month. I won't die of that. I'm not bothered by ads if they are not too intrusive, so I might consider an ad-powered alternative.
Wow, I did not know that Flickr will now charge for hosting images! 7$ a month seems like quite a lot if they only offer image hosting for that price
When you look at hosting packages for a website, the images on your site always determine the size of the package you need to get. Sites like imgur and flickr must also be paying a fortune to host all those images by now, I'm sure they need to start passing those costs on a little
That is true and compressing images is definitely a good idea, as @flugschwein pointed out the main reason was apparently saving bandwidth for users. When writing posts for other frontends than steemit.com 640px is not sufficient though.
For sure, although I still prefer looking at a smaller, well compressed image (done by the uploader, not some blurry mess made by a CDN plugin) and then deciding whether I want to see it bigger, such as juliank used to do with his competition winning posts. I think that the bona fide photographers have unfortunately had to pay the price for all those gif wars on drama posts, gifs in post footers and people who don't know any better dumping 5-10 17mb files in a single post
I actually noticed something like that yesterday.
I'm currently writing a novel on Steemit, using divider images for the posts.
The second divider seems to look a little different than the first one, even though the image code is the same.
Thus, that compression issue might apply to any second, third and so on picture in a post.
But I did not check my own photography posts yet.
Interesting, I did not notice that before, very strange
This post was shared in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c-squared community account after manual review.
@c-squared runs a community witness. Please consider using one of your witness votes on us here
Using mostly steempeak I have not noticed this yet, thanks for pointing it out ;)
Haha same, I hadn't noticed until @worldcapture pointed out it. But I fear that steemit.com is still by far the most used frontend..
Hi @jpphotography!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 4.570 which ranks you at #1792 across all Steem accounts.
Your rank has not changed in the last three days.
In our last Algorithmic Curation Round, consisting of 213 contributions, your post is ranked at #29.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
Thanks so much for pointing this out. I'm going to be posting photos of a lot more of my pencil artwork in the new year, so thanks to you- I'll definitely be swapping which front-end I use to upload my posts!
Evie x
I like Steempeak much better than Steemit anyway, the images are just another reason to make the switch :)
Wow this is sad. Lets see what happens.